标签:plain blank for over 本地 比较 color mil ati
今天看到git可以上传代码到coding.net,感觉还是不错的,于是自己动手上传了一次,在期间发现了很多的问题,在这里总结一下,希望能帮到未上传成功的程序员们!
先安装Git软件:Git for Windows下载。
安装过程中的详细说明可参考:
https://jingyan.baidu.com/article/9f7e7ec0b17cac6f2815548d.html
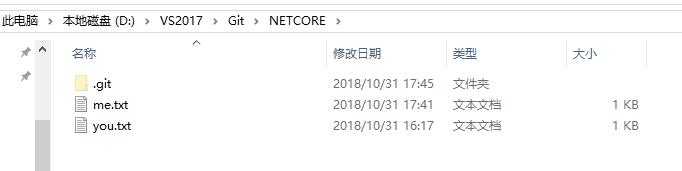
现在本地创建一个文件夹,例如:D:\VS2017\Git\NETCORE
以管理员省份运行bash.exe(在安装的git bin文件夹下面)
切换到需要操作的目录下:cd D:/VS2017/Git/NETCORE
在该文件夹下面创建需要上传的文件

【1】:总体分为下面几个步骤:
【2】:git init (会在此文件夹下生成一个隐藏的.git后缀文件)
【3】:git add . 或者 git add <filename>
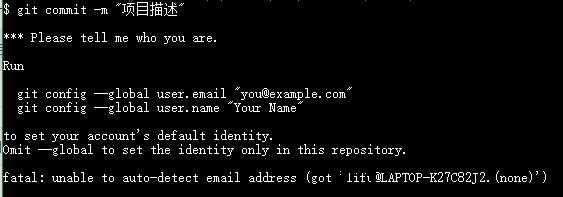
【4】:git commit -m "项目描述"
注意:如出现如下错误:

则在隐藏文件.git -->config用记事本打开
在ignorecase = true后面增加
[user]
email = yourname@me.com
name = yourname
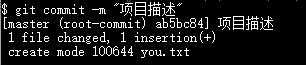
则可以成功提交:

git remote add origin https:// git.coding.net/用户名/项目名.git
(用户名是你登陆时的用户名,项目名称是你创建的一个项目名称)
【6】:
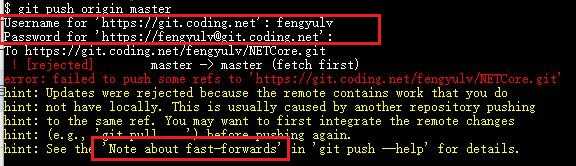
git push origin master
用户名和密码输入登陆coding.net的登陆用户名和密码:
如出现如下错误:

可以直接用-f(强制推送)
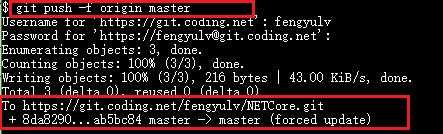
git push –f origin master
成功后如图所示:

【7】:
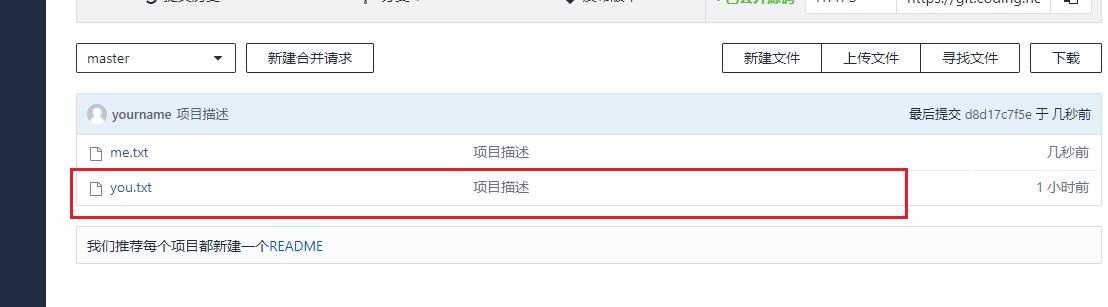
更新下coding.net 页面,发现已经将文件上传上去了

【8】:总结一下用到的命令,主要有
git init
git add
git commit
git remote add origin https://git.coding.net/用户名/项目名.git
git push origin master
[1] Coding网站help中的git代码托管
https://coding.net/help/faq/git/git.html#git--git--codingnet
[2] git教程(廖雪峰的官方网站
[3] 比较详细的git原理及使用
https://git-scm.com/book/zh/v2
[4] git 的简易指南
http://www.bootcss.com/p/git-guide/
如果还有什么问题可以提出来噢!
利用Git 上传代码到Coding的简单操作步骤及一些错误总结
标签:plain blank for over 本地 比较 color mil ati
原文地址:https://www.cnblogs.com/fengyulv/p/lf_lq_qps.html