标签:一件事 坐标 地方 http src 下标 直接 fragment 定位

效果图有红点的地方表示有未读消息,依次双击首页图标定位,然后定位到某个未读在手动下滑一点距离在次点击定位效果
用过 RecyclerView 的人都知道,自带有几个滚动到item下标的方法,但是不靠谱,靠谱的又没有平滑效果,所以还是得自己写,主要是模仿了微信的一些定位逻辑
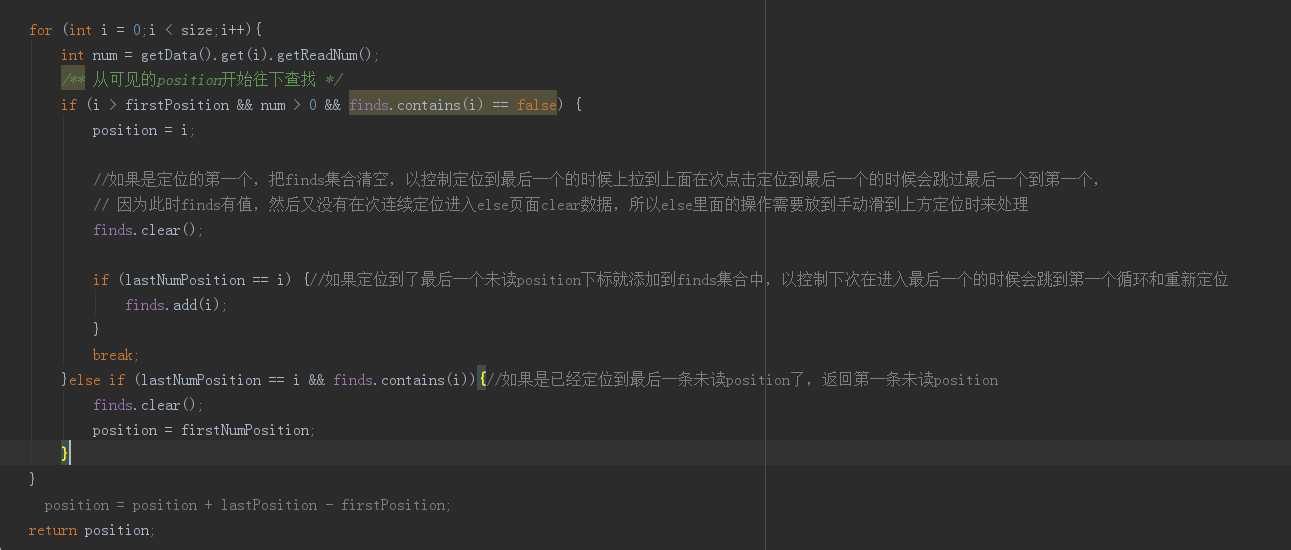
首先,要滚动到指定的坐标出,可以借用recyclerview自带的几个方法,但是无论哪个方法首先得需要指定position,所以第一件事情就是先把position找准确了

上面代码就是查询出可见条目开始最近的一条未读item的position,finds是用于控制定位到最后一条的时候返回第一条
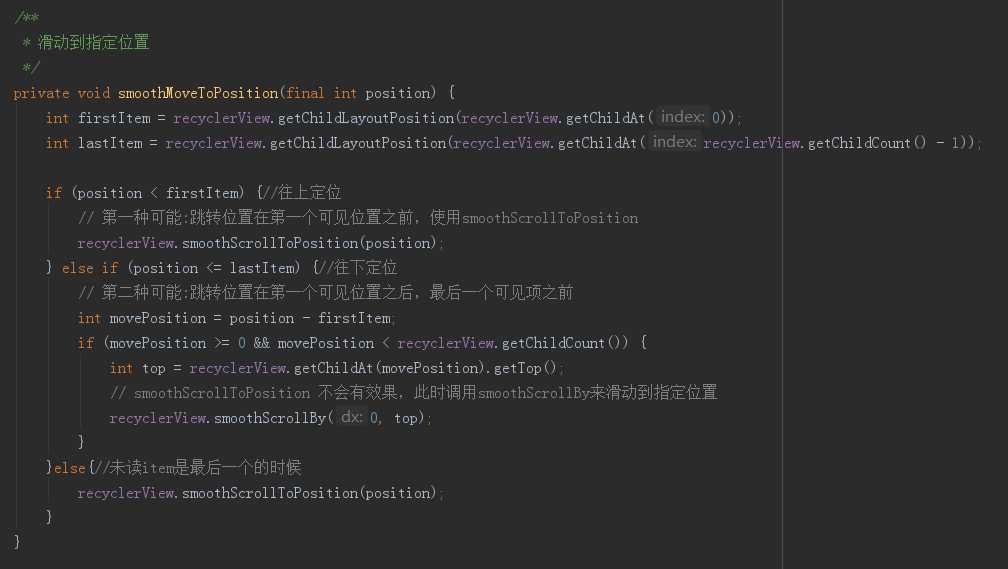
接下来就是直接平滑滚动定位到未读的item条目了,这里就需要用到两个方法了, smoothScrollToPosition 这个方法是有平滑效果的,但是只能从下往上的时候才是我们想要的效果,所以我们还需要用另外的方法用于从上往下平滑滚动
这里用 smoothScrollBy 来滚动,smoothScrollBy方法需要一个top坐标,而不是position,所以这个需要先获取到定位item的top坐标,这里recyclerview也都有自带的方法,所以最后的方法如下

到这里就可以达到上面效果图的效果了
GitHub:https://github.com/1024477951/FragmentApp
标签:一件事 坐标 地方 http src 下标 直接 fragment 定位
原文地址:https://www.cnblogs.com/LiuZhen/p/9884948.html