标签:懒加载 安装 str 成功 hub ack 实现 www. 对象
英文 https://vuejs.org/
中文 https://cn.vuejs.org/
即有一个核心库,在需要的时候再逐渐添加插件的一种概念
作用:动态构建界面(将后台的数据在前台动态显示出来)
1)借鉴 angular 的 模板 和 数据绑定 技术
2)借鉴 react 的 组件化 和 虚拟DOM 技术
1)vue-cli: vue脚手架(帮我们下载基于vue的、编写好配置的、设定好依赖的项目)
2)vue-resource(axios):ajax请求
3)vue-router:路由
4)vuex:状态管理
5)vue-lazyload:图片懒加载
6)vue-scroller:页面滑动相关
7)mint-ui:基于vue的UI组件库(移动端)
8)element-ui:基于vue的UI组件库(PC端)
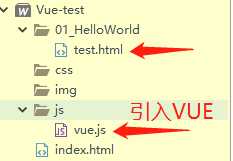
 新建项目,之后的学习都在此项目上延展,引入vue.js
新建项目,之后的学习都在此项目上延展,引入vue.js
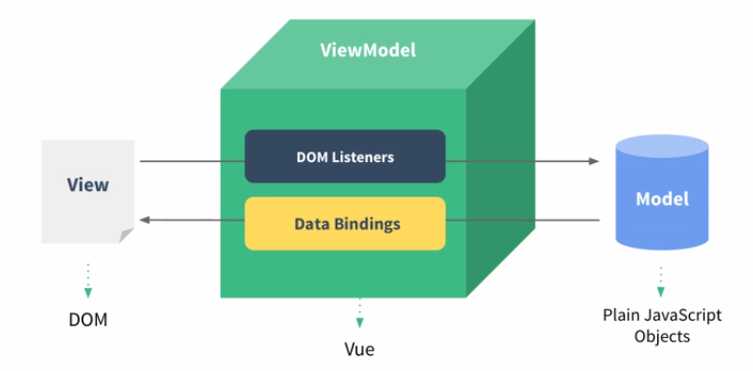
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 1.引入Vue.js 2.创建Vue对象 el:指定根element(选择器) data:初始化数据(页面可以访问) 3.双向数据绑定:v-model 4.显示数据:{{xxx}} 5.理解vue的mvvm实现 --> <!-- view --> <div id="app"> <input type="text" v-model="message"/> <p>正在输入:{{message}}</p> </div> <script type="text/javascript" src="../js/vue.js" ></script> <script> //创建vue实例,引入配置对象 const vm=new Vue({ el: ‘#app‘, //element:选择器 //数据(model) data:{ messgae:‘Hello Vue!‘ } }) </script> </body> </html>

前提:先参考 前端的标配:npm 先安装好npm和cnpm
https://github.com/vuejs/vue-devtools
解压,然后来到安装目录下
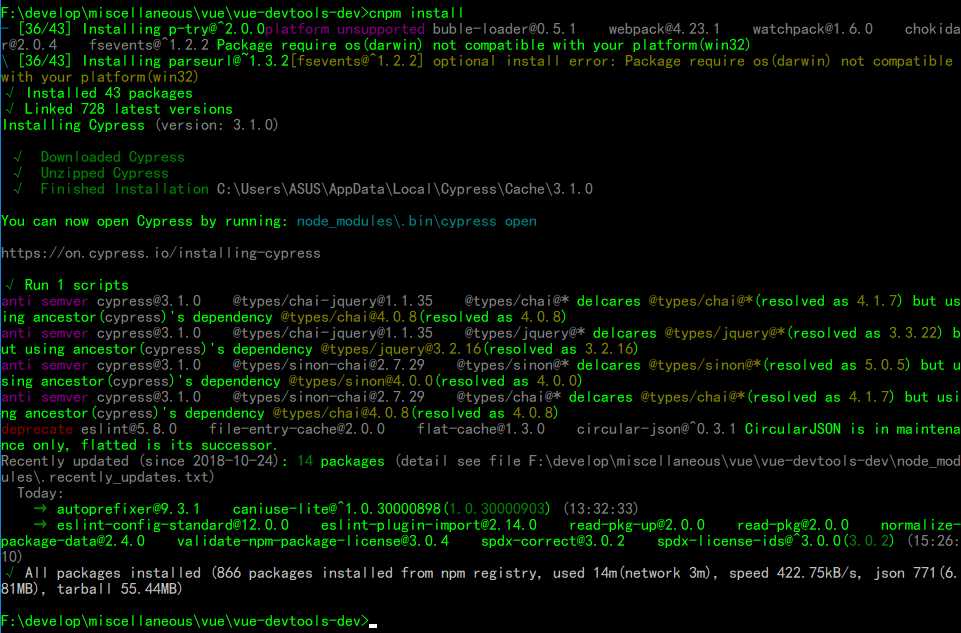
cnpm install
下载依赖

过程挺慢~不过似乎npm命令更慢~
然后执行
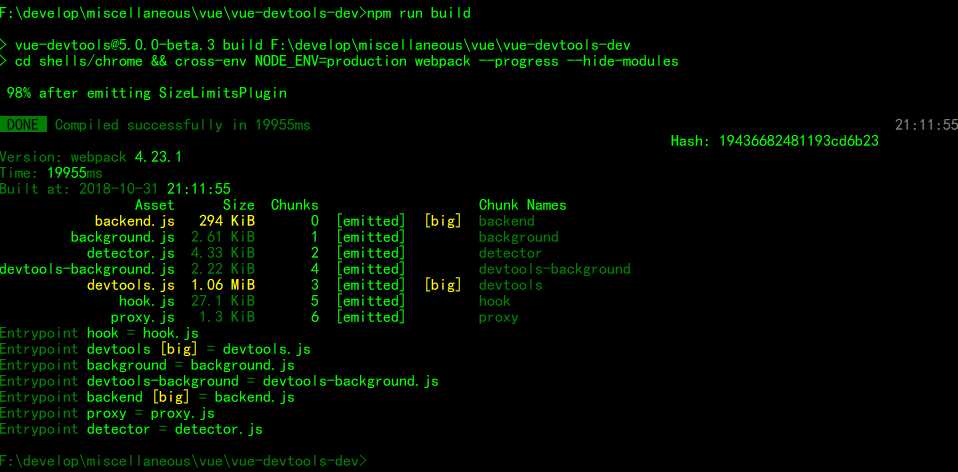
npm run build
编译源程序

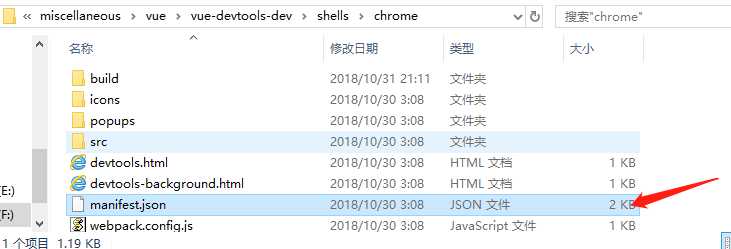
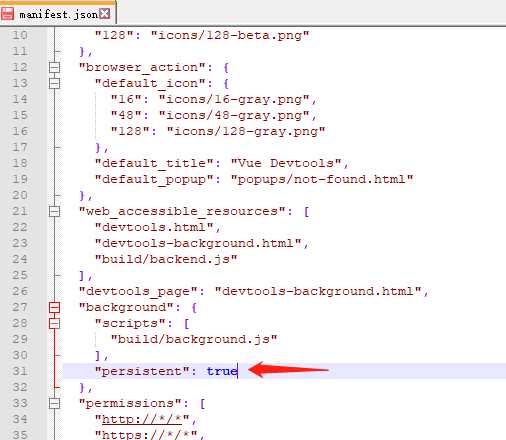
修改shells \ chrome目录下的mainifest.json 中的persistant为true:



选择刚刚编译后的工程中的shells目录下,chrome的整个文件夹,确定


成功!

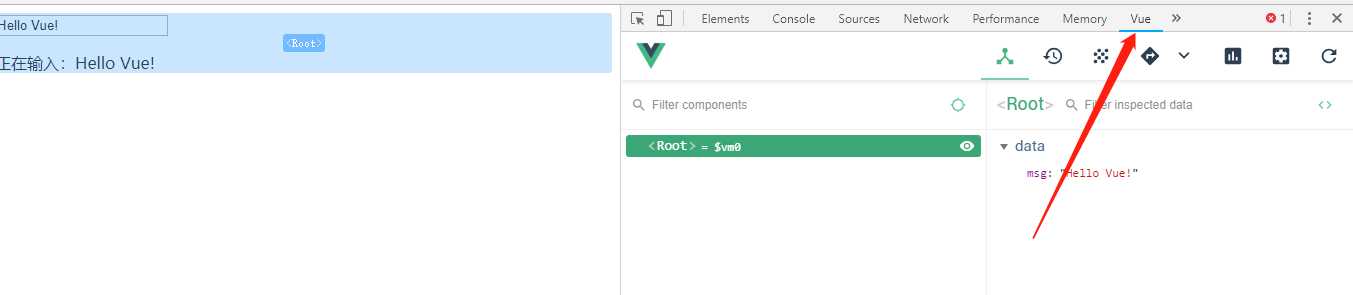
以后便可以使用这个扩展程序来调试Vue

标签:懒加载 安装 str 成功 hub ack 实现 www. 对象
原文地址:https://www.cnblogs.com/it-taosir/p/9875450.html