标签:alt 学生 .text back nbsp 效果图 put html 分享图片
html:给div设置值和获取值,会解析html标签
text:给div设置值和获取值,不会解析html标签
val:获取input里的值
代码如下
<html>
<head>
<title></title>
</head>
<style>
div{
width:100px;
height:100px;
background:red;
margin-bottom:40px;
}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$(function(){
$(‘.cHtml‘).html(‘<p>我是学生</p>‘) //会把p标签给解析出来,然后我是学生内容添加到div上
console.log($(‘.cHtml‘).html()) //$(‘.cHtml‘).html()取出div里的内容
$(‘.cText‘).text(‘<p>我是学生</p>‘) //不会解析标签,会把标签直接添加到div上
console.log($(‘.cText‘).text()) //$(‘.cText‘).text()取出div里的内容
$(‘input‘).val(‘124‘) //给input框里设置值
console.log($(‘input‘).val()) }) //取出input框的值
</script>
<body>
<div class="cHtml"></div>
<div class="cText"></div>
<input />
</body>
</html>
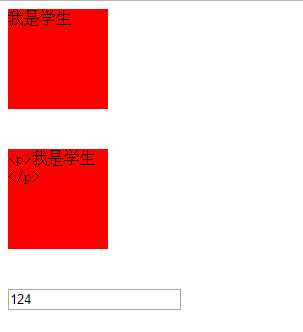
效果图

标签:alt 学生 .text back nbsp 效果图 put html 分享图片
原文地址:https://www.cnblogs.com/superCwen/p/9886408.html