标签:function show sub inner 分享图片 image png value time
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>showTime</title>
<script>
function myTime(){
document.getElementById(‘demo‘).innerHTML = Date();
}
</script>
</head>
<body>
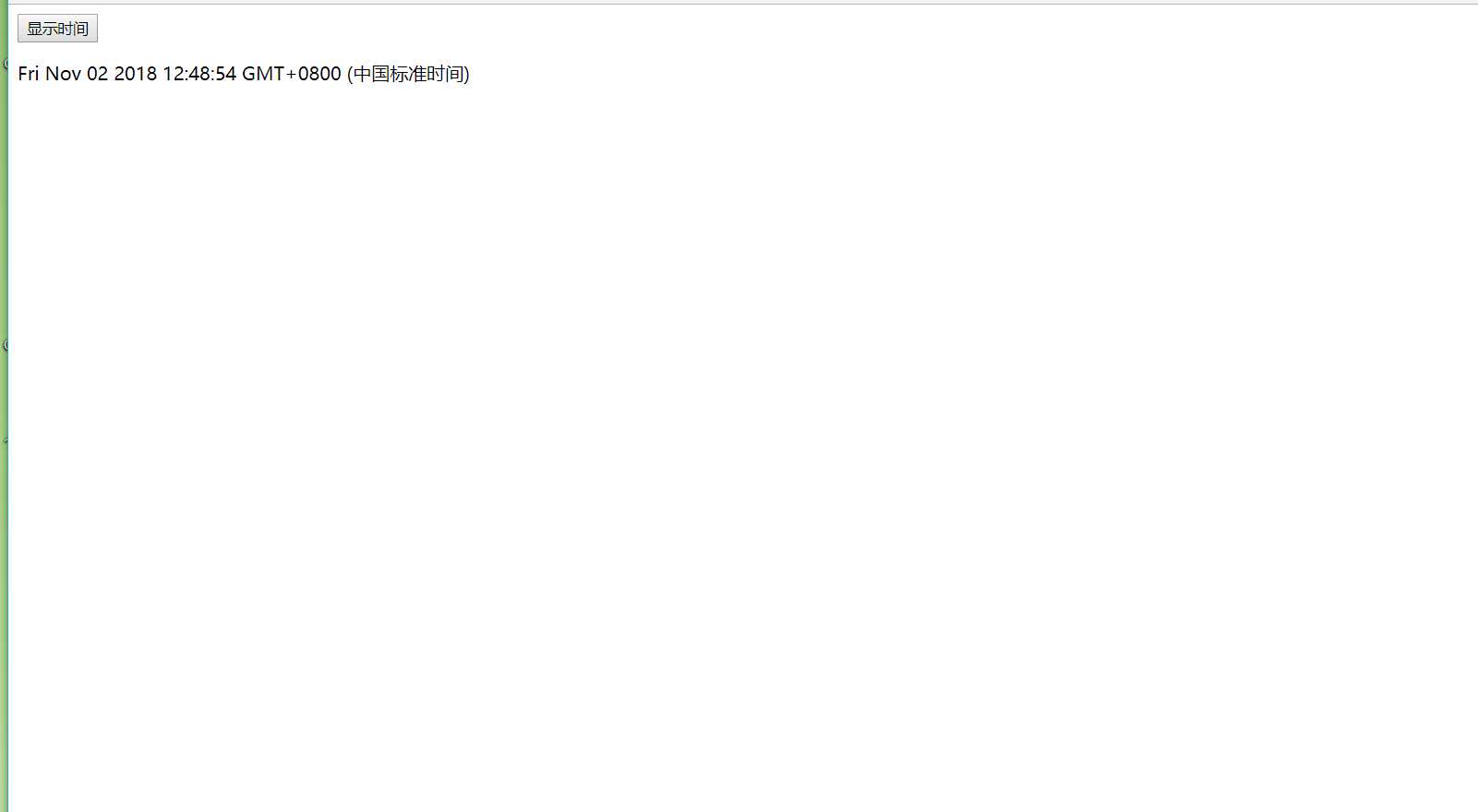
<input type="submit" value="显示时间" onclick="myTime()">
<p id="demo"></p>
</body>
</html>

标签:function show sub inner 分享图片 image png value time
原文地址:https://www.cnblogs.com/zlsskr/p/9895652.html