标签:style blog class code c ext
今天参照微软官方(http://www.asp.net)学习了WebApi,在这里摘录如下:
HTTP 不只是为了生成 web 页面。它也是一个强大的平台,可以建设公开服务和数据的 Api。HTTP 是简单、 灵活,它似乎可以无处不在。你能想到的几乎任何平台都可以有一个 HTTP 库,因此,HTTP 服务可以应用到广泛的客户端,如浏览器、 移动设备和传统的桌面应用程序。
ASP.NET Web API 是用于生成 web Api 在.NET 框架上的框架。在本教程中,您将使用 ASP.NET Web API 创建的 web API 返回的产品列表。
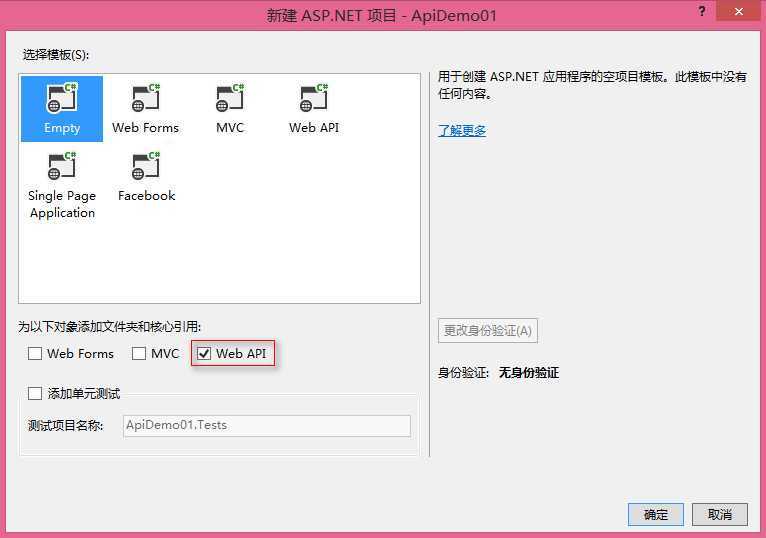
创建Web空模版项目,选WebAPI核心文件,如图:

在Models文件夹下,创建一个Product.cs:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 |
namespace
ApiDemo01.Models{ /// <summary>产品实体类</summary> public
class Product { /// <summary>产品ID</summary> public
int ID { get; set; } /// <summary>产品名称</summary> public
string Name { get; set; } /// <summary>产品类别</summary> public
string Category { get; set; } /// <summary>产品价格</summary> public
decimal Price { get; set; } }} |
注:为了VS支架识别到实体类,记得先生成一下项目。
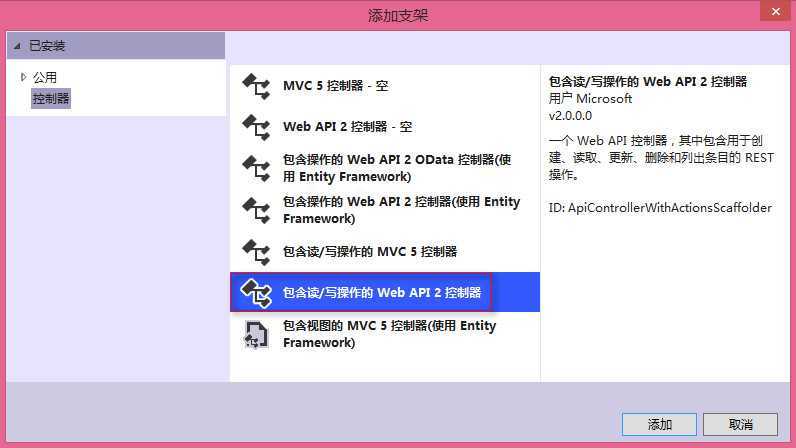
在Controllers文件夹下,使用支架:

支架自动生成一些操作代码,这里修改后,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35 |
using
ApiDemo01.Models;using
System.Collections.Generic;using
System.Linq;using
System.Web.Http;namespace
ApiDemo01.Controllers{ public
class ProductController : ApiController { //模拟数据 List<Product> pList = new
List<Product> { new
Product{ID=1, Name="Dell", Category="电脑"
, Price=3500 }, new
Product{ID=2, Name="Apple", Category="手机"
, Price=5500 }, new
Product{ID=3, Name="HP", Category="电脑"
, Price=3000 } }; //获取产品集合 public
IEnumerable<Product> GetProducts() { return
pList; } //根据产品ID获取一个产品 public
IHttpActionResult GetProduct(int
id) { var
product = pList.FirstOrDefault((p) => p.ID == id); if
(product == null) { return
NotFound(); } return
Ok(product); } }} |
注:这里没有读取数据库方式,使用集合初始化器。
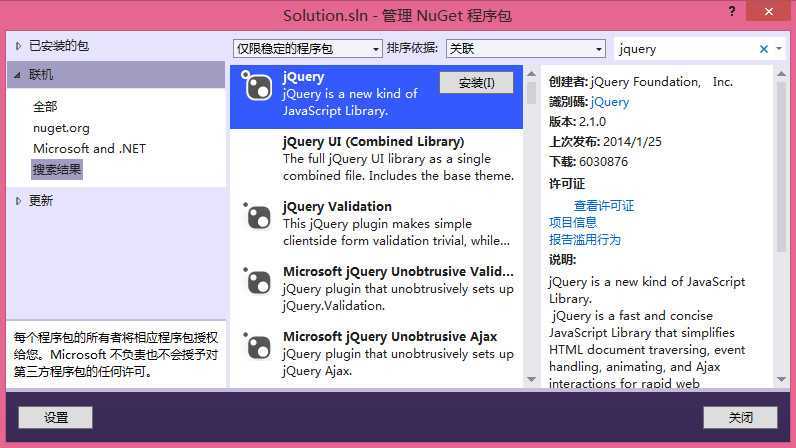
要使用到AJAX请求,这里先安装Jquery库:

注:你也可以复制下载过的jquery。
在项目根目录下添加一个Index.html页面,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51 |
<!DOCTYPE html><html><head> <meta charset="utf-8"
/> <title>产品页</title></head><body> <div> <h2>所有产品</h2> <ul id="products"
/> </div> <div> <h2>根据产品ID查找</h2> <input type="text"
id="prodId"
/> <input type="button"
value="Search"
onclick="find();"
/> <p id="product"
/> </div> <script src="Scripts/jquery-2.1.0.js"></script> <script> var
uri = ‘api/product‘; $(document).ready(function () { $.getJSON(uri) .done(function (data) { // 请求成功 $.each(data, function (key, item) { $(‘<li>‘, { text: formatItem(item) }).appendTo($(‘#products‘)); }); }); }); function formatItem(item) { return
item.Name + ‘: $‘
+ item.Price; } function find() { var
id = $(‘#prodId‘).val(); $.getJSON(uri + ‘/‘
+ id) .done(function (data) { $(‘#product‘).text(formatItem(data)); }) //请求失败 .fail(function (jqXHR, textStatus, err) { $(‘#product‘).text(‘Error: ‘
+ err); }); } </script></body></html> |
注:Jquery写AJAX方法可以很多种!
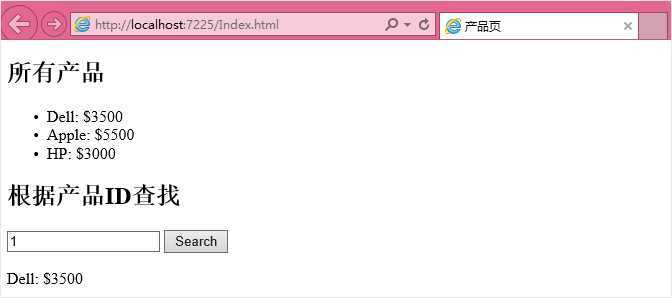
浏览Index.html页面,并输入查找,得到下面结果:

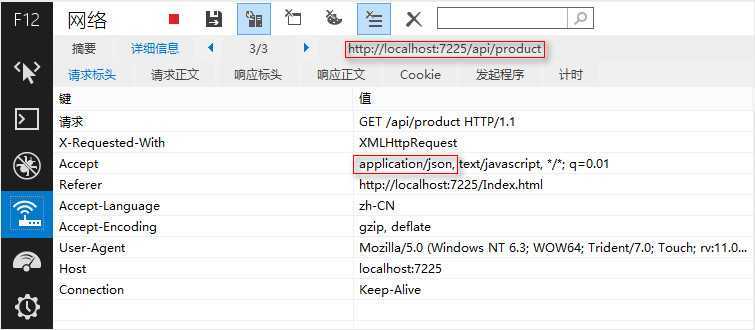
使用IE开发人员工具(按F12),看一下请求头:

注:WebApi默认传递数据会序列化json格式,客户端也无需写反序列化代码。(至于它如何做的,在后面介绍再说。)
ASP.NET WebApi 入门,布布扣,bubuko.com
标签:style blog class code c ext
原文地址:http://www.cnblogs.com/fanjibao/p/3725817.html