标签:解决 web overflow none target img rev over tde
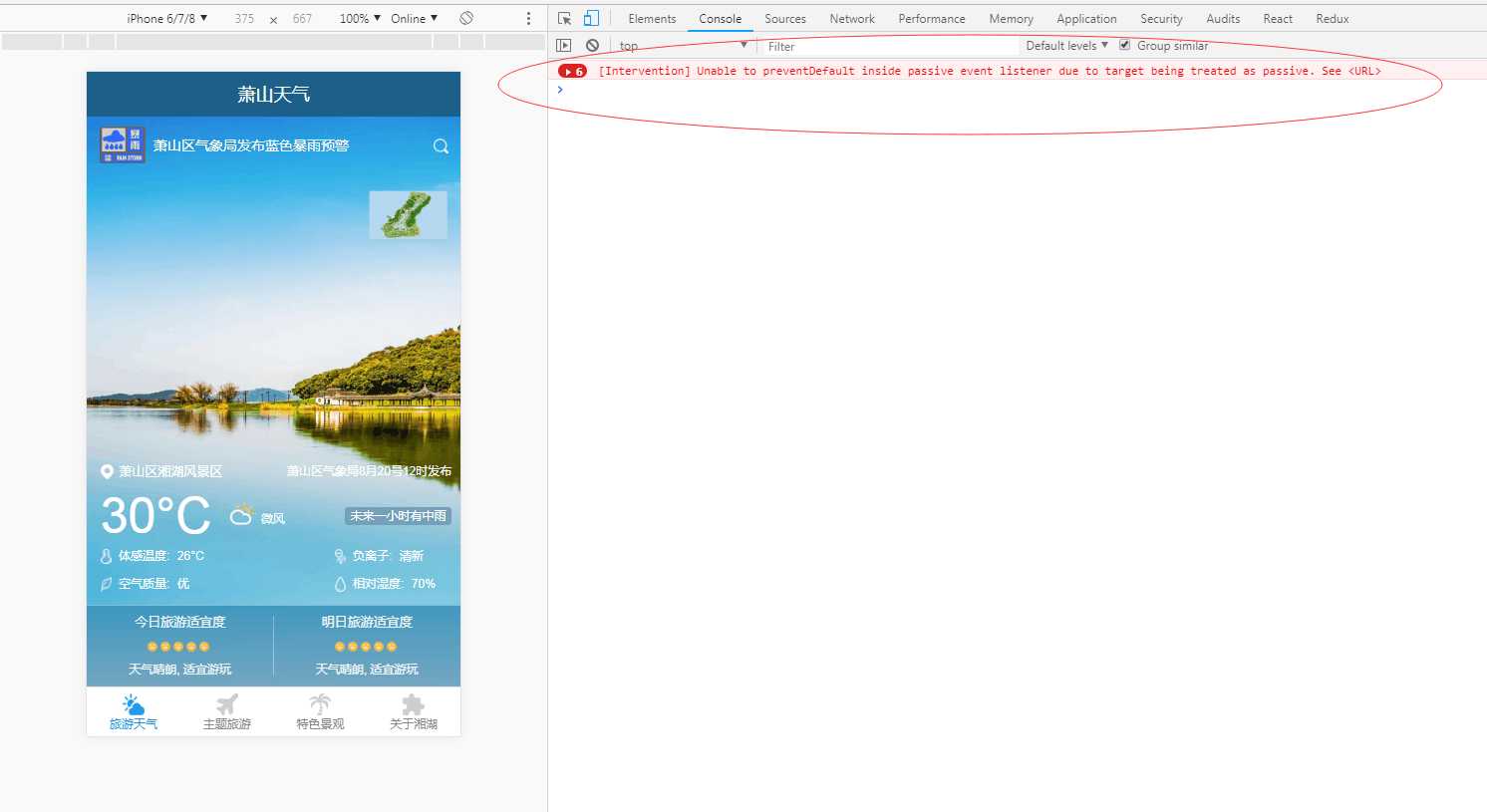
在做react移动端项目的时候,连续点击底部导航,浏览器就会报Unable to preventDefault inside passive event listener due to target being treated as passive的错:

解决方案: 给html加上CSS 属性 touch-action: none; 这样任何触摸事件都不会产生默认行为,但是 touch 事件照样触发。
html { font-size: 6.666667vw; overflow-x: hidden; height: 100%; -webkit-tap-highlight-color: transparent; touch-action: none; background-color: $color-base-background; color: $color-black; }
标签:解决 web overflow none target img rev over tde
原文地址:https://www.cnblogs.com/reactjs/p/9897162.html