标签:log rip spl 默认 idt 设计 parent 表示 方法
css盒模型
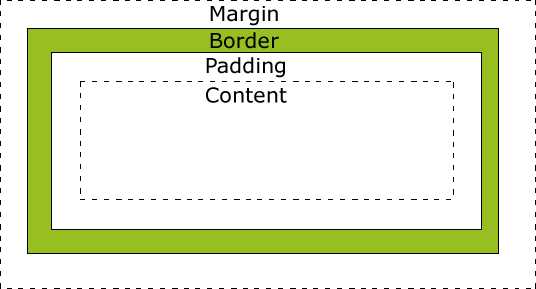
盒模型(box model)
y用来设计和布局时使用,然后在网页中然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
有两种: 标准模型 和 IE模型

盒模型属性
width: 内容的宽度
height: 内容的高度
padding: 内边距
border: 边框,就是指盒子的宽度
margin: 外边距,盒子边框到附近最近盒子的距离
盒子的真实宽度 = width + 2*pading + 2*border
盒子的真实高度 = height + 2*pading + 2*border
padding (内边距)>>>
内边距的意思,边框到内容之间的距离,padding区域有背景颜色,和内容颜色是一样的, 也就是说background-color这个属性将填充所有的border以内的区域.
padding有四个方向,分别描述4个方向的padding。

描述的方法有两种 1、写小属性,分别设置不同方向的padding padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px; 2、写综合属性,用空格隔开 复制代码 /*上 右 下 左*/ padding: 20px 30px 40px 50px ; /*上 左右 下*/ padding: 20px 30px 40px; /* 上下 左右*/ padding: 20px 30px; /*上下左右*/ padding: 20px;
border(边框)>>>
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。

border-width: 3px; border-style: solid; border-color: red; /* border-width: 5px 10px; border-style: solid dotted double dashed; border-color: red green yellow; */

border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
按方向还可以这样
border-top: 10px solid red;

/*小三角 箭头指向下方*/ div{ width: 0; height: 0; border-bottom: 20px solid red; border-left: 20px solid transparent; border-right: 20px solid transparent; }
border: none;
border:0;
表示border没有设置样式。
margin (外边距)>>>
边框到最近盒子的距离
表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
margin-bottom: 100px;
注意: 当上下两个盒子的时候,会出现margin重合现象,此时已上下两盒子中较大的margin显示.
标签:log rip spl 默认 idt 设计 parent 表示 方法
原文地址:https://www.cnblogs.com/konghui/p/9898724.html