标签:strip -- pac bfc 小问题 bottom 拓展 清除 带来
内边距(padding):内容与边框之间的距离
注意:padding 只能移动盒子的内容
padding属性联写: padding: 10px; 内边距的上下左右都移动
padding: 10px 20px; 上下10px,左右20px
padding: 10px 20px 30px; 上10px 左右20px 下30px
padding: 10px 20px 30px 40px; 上10 右20 下30 左40
盒子大小问题:
边框和内边距可以改变盒子大小
盒子大小(宽度) = 内容的宽度+左右内边距+左右边框
注意:做案例时候要把内容大小相应减少 避免盒子越变越大
嵌套盒子padding值对盒子大小的影响:
“继承”的盒子,默认不设置宽度的情况下,给与盒子设置padding值在父盒子宽度范围内,不会影响盒子大小
拓展:CSS3中的box-sizing属性
语法:box-sizing: content-box(正常计算) | border-box(智能计算) | inherit;
其中border-box可以
当你设置box-sizing:border-box以后,这就能达到你想要的目的。例如,上面我们想要一个宽度为200px的盒子,那么我们直接设置宽度为200px。是不是看起来清晰多了。当再设置它的左右边框和左右补白后,它的内容区会自动调整。这可能更直接和一目了然。CSS代码如下:
div {
box-sizing: border-box;
width: 200px;
padding: 20px;
border: 1px solid #DDD;
}

外边距:盒子与盒子之间的距离。移动盒子。
属性联写:与内边距联写一样
注意:外边距不会改变盒子大小
特点: 垂直外边距合并,会以最大外边距的值为准
垂直外边距塌陷--》解决方式:
a.给父元素设置边框
b.给父元素设置overflow:hidden;
由于overflow:hidden触发了元素的bfc(格式化上下文),浏览器自动把这个元素独立出来(包裹性)
标签默认的外边距:不要忘记去除
http://www.cnblogs.com/yjzhu/archive/2012/11/05/2755095.html
特点: 1.浮动的元素不占位置 (脱标--脱离标准流的显示方式)
2.浮动可以让块级元素在一行上显示
3.可以进行元素的模式转换(行内块)
作用:
1. 图片文字环绕效果
2.让块级元素在一行上显示使用浮动
网页布局
制作导航
2.2.1清除浮动(清除浮动带来的影响)
清除浮动:
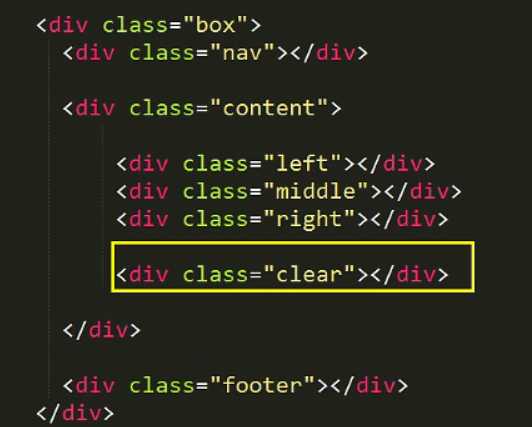
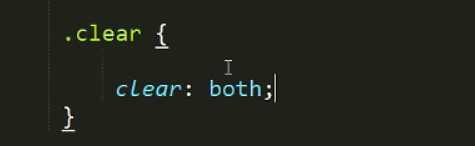
1.使用clear: left | right | both;
直接在浮动的元素后面增加一个空标签,在设置该空标签clear


2.给父元素设置overflow:hidden;
overflow:hidden: 可以将超出父元素的部分进行隐藏
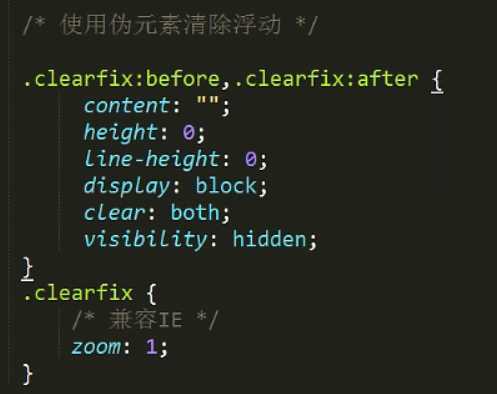
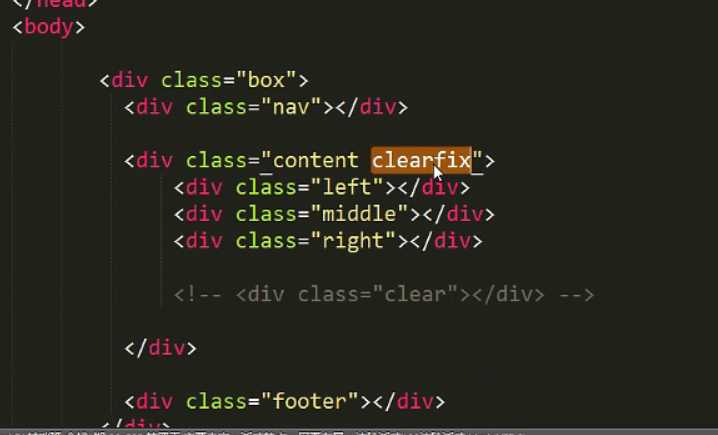
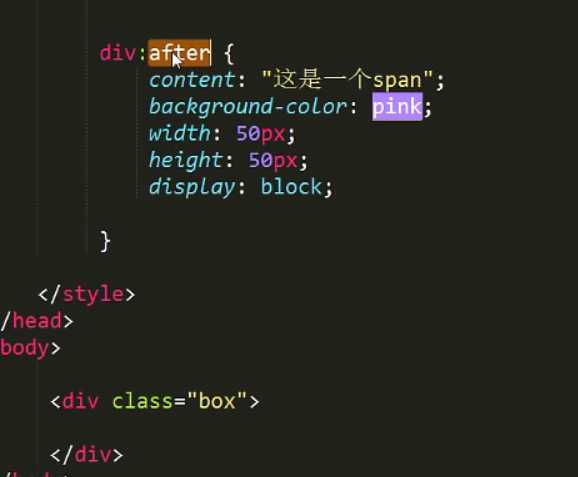
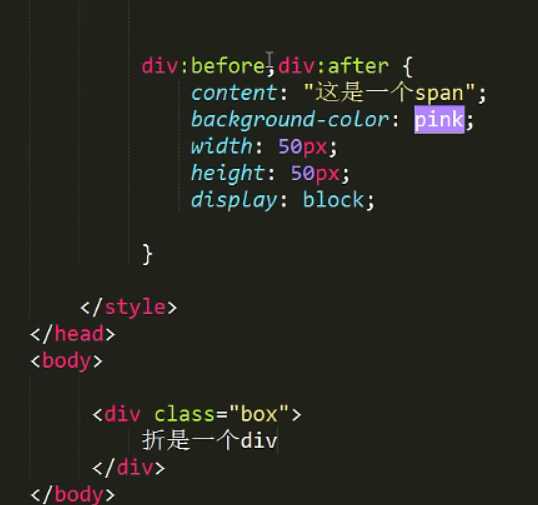
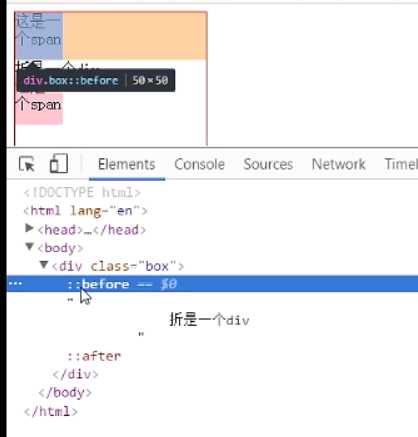
3.使用伪元素清除浮动(推荐)

或者

调用者:

PS:何时用消除浮动
after:

before


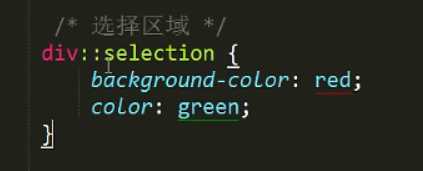
选择区域:

作用:通过定位可以移动元素位置
使用场景:当页面中出现盒子压盒子的效果时,推荐使用定位

定位特点: 定位体现元素之间的层级关系
分类:
静态定位:
绝对定位:
相对定位:
固定定位:
<!--
浮动元素的特点:
1)脱标
2)改变元素的显示方式
3)显示方式与行内块一致
定位有四种:
1)静态定位(标准流)
关键字: position: static;
2)相对定位
关键字: position: relative;
特点:
1)相对于自己原本的位置发生的偏移。
2)没有脱标
3)没有改变元素的显示方式
3)绝对定位:
关键字: position: absolute;
特点:
1)位置关系:
a:如果绝对定位的元素没有父元素,那么绝对定位的元素的位置是以body为基准发生平移
b:如果绝对定位的元素有父元素,但是父元素没有定位,那么绝对定位的元素的位置还是以body为基准发生平移
c:如果绝对定位的元素有父元素,并且父元素有定位(非静态),那么绝对定位的元素的位置是以父元素基准发生平移的
2)脱标(不占位置)
3)改变了元素的显示方式,实现了模式转换。代替浮动作用
4)显示方式变为行内块元素
4)固定定位
1)位置关系:
a. 固定定位的元素始终是以body(浏览器 )可视区域为参照设置定位
2)脱标(不占位置)
3)改变元素的显示方式
4)元素的显示方式变为
注意:
一般情况下定位都要配合定位偏移属性来使用trbl:top,right,bottom,left
-->
给导航设置圆角的代码:
c3 里面的属性:border-radius:7px;
标签:strip -- pac bfc 小问题 bottom 拓展 清除 带来
原文地址:https://www.cnblogs.com/DuoBaAn-LY/p/9903993.html