标签:选项 选中 width 图书 通过 type word 事件 多少
HTML使用表单向服务器提交请求,表单、表单控件的主要作用是收集用户输入,当用户提交表单时,用户输入内容将被作为请求参数提交到远程服务器。因此,在Web编程中,表单主要是用于收集用户输入的数据,在需要与用户交互的Web页面中,表单、表单控件都是极为常用的。
HTML 5 在保留HTML原来的表单及表单控件,并对它们进行了功能上的增强。
下面介绍了HTML原有的表单及表单控件。
1、form元素
form元素用于生成输入表单,但该元素不会生成可视化部分。<form.../>元素除了可以指定一些核心属性外,还可以指定以下几个属性:
其中method属性非常重要,它指定了该表单提交请求的方式,表单默认以GET方式提交请求。那么GET请求和POST请求有哪些区别呢?
2、input元素
常见的如下几种输入元素一般都是通过<input.../>元素生成的:
3、使用label定义标签
<label.../>元素用于在表单元素中定义标签,这些标签可以对其他可生成请求参数的表单控件元素进行说明,它不需要生成请求参数。
<label.../>元素生成的标签一个额外作用:当用户单击<label.../>元素所生成的标签时,该标签关联的表单控件元素会自动获得焦点。
让标签和表单控件关联的两种方式:
使用方式如下:
<body> <form action="http://www.crazyit.org" method="get"> <label for="username">单行文本框:</label> <input id="username" name="username" type="text" /><br /> <label>密码框:<input id="password" name="password" type="password" /> </label><br /> <input id=‘ok‘ type="submit" value="登录疯狂Java联盟" /> </form> </body>
4、使用button定义按钮
在<button.../>元素的内部可以包含普通文本、文本格式化标签、图像等内容。但是,不要在<button>与</button>标签之间放置图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
5、select和option元素
<select.../>元素用于创建列表框和下拉菜单,必须和<option.../>元素组合使用,每个<option.../>元素代表一个列表项或菜单项。值得注意的是,<select.../>元素本身不能指定value属性,列表框或下拉菜单控件对应的参数值由<option.../>元素来生成,当用户选中了多个列表项或菜单项后,这些列表项或菜单项的value值将作为该<select.../>元素所对应的请求参数值。
<select.../>元素除了一些基本的核心属性外,还可以指定如下几个属性:
(注意:一个<select.../>元素到底是生成列表框还是生成下拉菜单,完全由是否指定size或multiple属性来决定,只要指定了其中之一,浏览器就会生成列表框)
在<select.../>元素里,只能包含如下两种子元素:
<optgroup>使用示例:
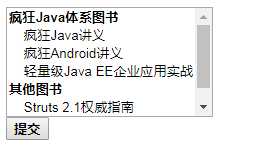
<form action="" method="post"> <select id="leegang" name="leegang" multiple="multiple" size="6"> <optgroup label="疯狂Java体系图书"> <option value="java">疯狂Java讲义</option> <option value="android">疯狂Android讲义</option> <option value="ee">轻量级Java EE企业应用实战</option> </optgroup> <optgroup label="其他图书"> <option value="struts">Struts 2.1权威指南</option> <option value="ror">RoR敏捷开发最佳实践</option> </optgroup> </select><br /> <button type="submit"><b>提交</b></button><br /> </form>
在浏览器中效果入下:

6、textarea
该元素用于生成多行文本域,它可以接收用户输入,用户可以选中文本域内的文本,所以它可以指定onselect、onchange两个属性,分别用于响应文本域内内容被选中、文本被修改事件。除此之外,该元素也可以指定如下几个属性:
7、fieldset和legend元素
<fileldset.../>元素可用于对表单内表单元素进行分组。<legend.../>元素应放在<fileldset.../>元素,用于为<fileldset.../>元素设置标题。
<fileldset.../>元素除了可以指定一些通用属性外,还可以指定以下3个属性:
以上两个元素的使用示例如下:
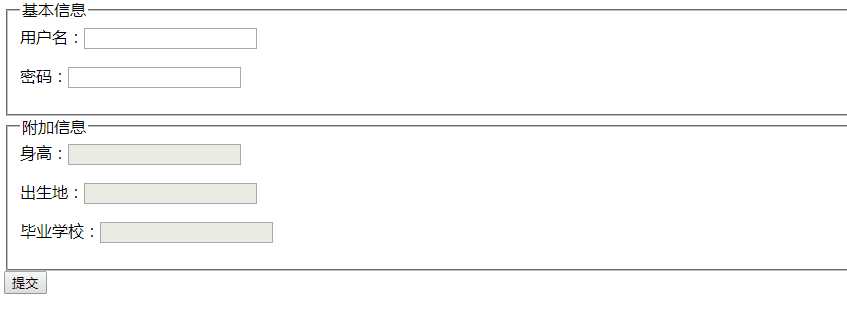
<body> <form action="http://www.crazyit.org" method="post"> <fieldset name="basic"> <legend>基本信息</legend> 用户名:<input id="username" name="username" type="text" /><p> 密码:<input id="password" name="password" type="password" /> </fieldset> <fieldset name="extra" disabled> <legend>附加信息</legend> 身高:<input id="height" name="height" type="text" /><p> 出生地:<input id="birth" name="birth" type="text" /><p> 毕业学校:<input id="school" name="school" type="text" /> </fieldset> <input id="ok" name="ok" type="submit" value="提交" /> </form> </body>
浏览器上效果如下:

标签:选项 选中 width 图书 通过 type word 事件 多少
原文地址:https://www.cnblogs.com/web12/p/9892496.html