标签:des style blog http color io os 使用 ar
一、简介
某些公司有较多的产品时,通常会在一个产品中推广另外的一些产品,我简单的封装了一个UIControllerView,由于不同公司,要求不同。所以大家可以根据自己不同的需求来改里面的内容,希望对大家有用。
我这里解压网易的资源文件,获取到的数据。(如有任何问题,联系本人372623326@qq.com)
二、效果展示
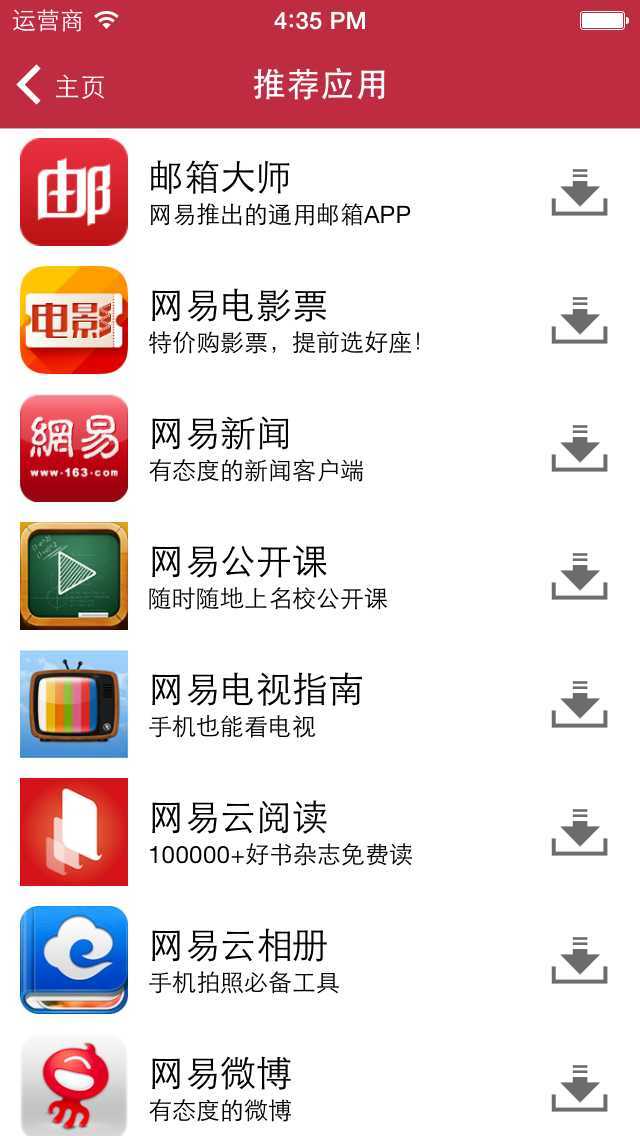
因为我的截图都是使用的模拟器,所以后面都显示的下载图标。如果用真机会根据用户是否下载了对应的应用来判断显示什么样的图片,以及用户之后点击究竟跳转到App Store还是打开应用。(大家可自己测试,后面会放代码)


三、思路分析
网易的资源是json本地文件,里面有所以的资源,已经打开对应的应用的URL和下载应用的URL。我们在显示的时候,只需要根据模型数据,来决定显示就好了
四、代码实现
1??第一个页面的代码实现((.m文件)主要是改变导航条的一些代码,真正用到的时候,只需要告诉第二个页面,json文件的名称就可以了)
#import "MainViewController.h" #import "ProjectModel.h" #import "ViewController.h" #define iOS7 ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0) @interface MainViewController () { NSArray *_projectData; } @end @implementation MainViewController + (void)initialize { // 1.取出设置主题的对象 UINavigationBar *navBar = [UINavigationBar appearance]; UIBarButtonItem *barItem = [UIBarButtonItem appearance]; // 2.设置导航栏的背景图片 NSString *navBarBg = nil; if (iOS7) { // iOS7 navBarBg = @"NavBar64"; // 设置导航栏的渐变色为白色(iOS7中返回箭头的颜色变为这个颜色:白色) navBar.tintColor = [UIColor whiteColor]; [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent]; } else { // 非iOS7 navBarBg = @"NavBar"; [UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleBlackOpaque; // 设置导航栏按钮的背景图片 [barItem setBackgroundImage:[UIImage imageNamed:@"NavButton"] forState:UIControlStateNormal barMetrics:UIBarMetricsDefault]; [barItem setBackgroundImage:[UIImage imageNamed:@"NavButtonPressed"] forState:UIControlStateHighlighted barMetrics:UIBarMetricsDefault]; // 设置导航栏返回按钮的背景图片 [barItem setBackButtonBackgroundImage:[UIImage imageNamed:@"NavBackButton"] forState:UIControlStateNormal barMetrics:UIBarMetricsDefault]; [barItem setBackButtonBackgroundImage:[UIImage imageNamed:@"NavBackButtonPressed"] forState:UIControlStateHighlighted barMetrics:UIBarMetricsDefault]; } [navBar setBackgroundImage:[UIImage imageNamed:navBarBg] forBarMetrics:UIBarMetricsDefault]; // 3.设置导航栏标题颜色为白色 [navBar setTitleTextAttributes:@{ UITextAttributeTextColor : [UIColor whiteColor] }]; // 4.设置导航栏按钮文字颜色为白色 [barItem setTitleTextAttributes:@{ UITextAttributeTextColor : [UIColor whiteColor], UITextAttributeFont : [UIFont systemFontOfSize:13] } forState:UIControlStateNormal]; } - (void)viewDidLoad { [super viewDidLoad]; self.title = @"主页"; [self addRecommendBtn]; } - (void)addRecommendBtn { UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; btn.frame = CGRectMake(100, 100, 120, 50); [btn setTitle:@"网易推荐应用" forState:UIControlStateNormal]; [btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; btn.titleLabel.font = [UIFont systemFontOfSize:14.0]; [btn addTarget:self action:@selector(recommendClick) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:btn]; } - (void)recommendClick { ViewController *viewController = [[ViewController alloc] init]; viewController.jsonString = @"more_project.json"; [self.navigationController pushViewController:viewController animated:YES]; }
2??推荐页面的实现(.m文件)
#import "ViewController.h" #import "ProjectCell.h" #import "ProjectModel.h" @interface ViewController () { NSArray *_projectData; } @end @implementation ViewController - (void)setJsonString:(NSString *)jsonString { NSString *path = [[NSBundle mainBundle] pathForResource:jsonString ofType:nil]; NSData *data = [NSData dataWithContentsOfFile:path]; NSError *error; NSArray *array = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingAllowFragments error:&error]; NSMutableArray *tempArray = [NSMutableArray array]; for (NSDictionary *dict in array) { ProjectModel *p = [ProjectModel ProjectWithDict:dict]; p.everDownload = [[UIApplication sharedApplication] canOpenURL:[self getUrl:p.customUrl]]; [tempArray addObject:p]; } _projectData = tempArray; } - (NSURL *)getUrl:(NSString *)url { NSString *urlStr = [NSString stringWithFormat:@"%@://", url]; return [NSURL URLWithString:urlStr]; } - (void)viewDidLoad { [super viewDidLoad]; self.navigationController.navigationBar.translucent = NO; self.title = @"推荐应用"; self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; self.tableView.showsVerticalScrollIndicator = NO; self.tableView.allowsSelection = NO; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return _projectData.count; } - (ProjectCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *cellIdentifier = @"cell"; ProjectCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier]; if (cell == nil) { cell = [[ProjectCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellIdentifier]; } cell.project = _projectData[indexPath.row]; return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 64; } @end
3?? cell的实现文件(.m文件)
#import "ProjectCell.h" #define kIconW 54 #define kIconH 54 #define kPadding 10 #define kBtnW 40 #define kBtnH 40 @interface ProjectCell() { UIButton *_controlBtn; BOOL _canOpen; } @end @implementation ProjectCell - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) { UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; btn.center = CGPointMake(self.frame.size.width - kBtnW * 0.5 - kPadding, self.frame.size.height * 0.5 + kPadding); btn.bounds = CGRectMake(0, 0, kBtnW, kBtnH); [btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside]; _controlBtn = btn; [self.contentView addSubview:btn]; } return self; } - (void)btnClick { if (_canOpen) { [[UIApplication sharedApplication] openURL:[self getUrl:_project.customUrl]]; } else { [[UIApplication sharedApplication] openURL:[self getUrl:_project.url]]; } } - (void)setProject:(ProjectModel *)project { _project = project; _canOpen = project.isEverDownload; self.imageView.image = [UIImage imageNamed:project.icon]; self.textLabel.text = project.title; self.detailTextLabel.text = project.stitle; if (project.isEverDownload) { [_controlBtn setImage:[UIImage imageNamed:@"appadcell_openbutton"] forState:UIControlStateNormal]; } else { [_controlBtn setImage:[UIImage imageNamed:@"appadcell_downloadbutton"] forState:UIControlStateNormal]; } } - (NSURL *)getUrl:(NSString *)url { NSString *urlStr = [NSString stringWithFormat:@"%@://", url]; return [NSURL URLWithString:urlStr]; } - (void)layoutSubviews { [super layoutSubviews]; CGFloat cellH = self.frame.size.height; self.imageView.frame = CGRectMake(cellH - kIconW, (cellH - kIconH) * 0.5, kIconW, kIconH); self.imageView.contentMode = UIViewContentModeScaleAspectFit; CGRect oldLabelFrame = self.textLabel.frame; oldLabelFrame.origin.x = CGRectGetMaxX(self.imageView.frame) + kPadding; self.textLabel.frame = oldLabelFrame; CGRect oldDetailLabelFrame = self.detailTextLabel.frame; oldDetailLabelFrame.origin.x = oldLabelFrame.origin.x; self.detailTextLabel.frame = oldDetailLabelFrame; } @end
五、Git下载地址
(后续更新上去https://github.com/wangzi9521)
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/letougaozao/p/4019395.html