标签:比较 bubuko console .com 文件处理 技术 内容 ima div
参考:
使用HTML5来实现本地文件读取和写入 (FileReader读取json文件,FileSaver.js保存json文件)
JS创建、写入、读取本地文件(txt) (ActiveXObject 这玩意根本不能用,IE10 和 Chrome都试了)
HTML 5中的文件处理之File Writer API (FileSaver和FileWriter都是不能直接修改保存指定文件的,只能生成一个文件,然后浏览器以"下载"的形式保存)
1. 首先使用标签<input>创建一个读取的按钮
2. 然后选择本地的json文件后使用FileReader读取json文件的内容,此时读取的结果是字符串
3. 将读取的结果字符串使用JSON.parse转为json格式,之后再使用
<div>
<input type="file" id="files"/>
</div>
<script>
var inputElement = document.getElementById("files");
inputElement.addEventListener("change", handleFiles, false);
function handleFiles() {
var selectedFile = document.getElementById("files").files[0];//获取读取的File对象
var name = selectedFile.name;//读取选中文件的文件名
var size = selectedFile.size;//读取选中文件的大小
console.log("文件名:"+name+"大小:"+size);
var reader = new FileReader();//这里是核心!!!读取操作就是由它完成的。
reader.readAsText(selectedFile);//读取文件的内容
reader.onload = function(){
console.log("读取结果:", this.result);//当读取完成之后会回调这个函数,然后此时文件的内容存储到了result中。直接操作即可。
console.log("读取结果转为JSON:");
let json = JSON.parse(this.result);
console.log(json.name);
console.log(json.age);
};
}
</script>
使用<input>标签创建的按钮如下图

点击“选择文件”,打开本地test.json文件,test.json内容如下图:

读取后console.log输出结果如下:

网上搜了一圈,有个new ActiveXObject("Scripting.FileSystemObject");方法,但是没有什么用。
使用下面的代码进行JSON保存
1. 引入FileSaver.js文件 (可以从文章开头那去找下载链接)
2. 使用<input>标签创建一个保存按钮
2. 点击<input>标签保存时,调用saveAs方法保存json内容
<script type="text/javascript" src="./js/FileSaver.js" charset="utf-8"></script>
<input type="button" id="export" value="保存"/> <script> var button = document.getElementById("export"); button.addEventListener("click", saveHandler, false); function saveHandler(){ let data = { name:"hanmeimei", age:88 } var content = JSON.stringify(data); var blob = new Blob([content], {type: "text/plain;charset=utf-8"}); saveAs(blob, "save.json"); } </script>
<input>标签创建保存按钮

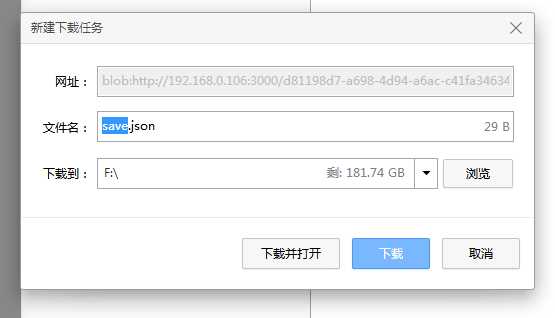
浏览器提示下载save.json文件

下载保存后的文件


1. 为什么保存的时候不能直接保存打开的json文件,还需要"下载"这一步。
我没有去深究,估摸着这是安全权限问题,因为如果浏览器能任意修改你电脑上的文件,那是比较可怕的。
标签:比较 bubuko console .com 文件处理 技术 内容 ima div
原文地址:https://www.cnblogs.com/gamedaybyday/p/9906542.html