标签:文件夹创建 inf 设置 直接 alt win 进度条 项目 Fix
梳理过程:(全局安装webpack)
1. 下载安装node.js(npm)
nodejs默认集成npm,无需再次安装
2.配置环境
win+R 输入cmd 打开命令行,输入 node -v回车,查看nodejs是否安装成功:
(若成功,直接显示版本号)
npm -v 也可以查看npm是否成功安装,以上也可说明nodejs.npm安装成功。
1> 配置文件夹
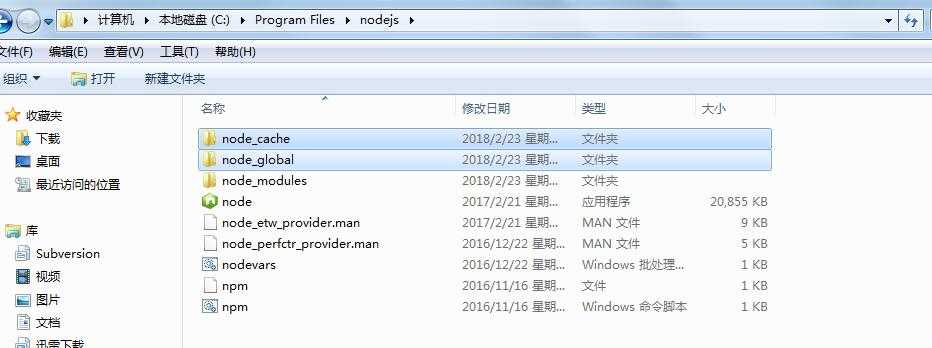
我的nodejs默认安装路径为C:\Program Files\nodejs,
在C:\Program Files\nodejs文件夹下新建2个文件夹用于全局存放依赖包路径和缓存路径
缓存C:\Program Files\nodejs\node_cache
存放C:\Program Files\nodejs\node_global

文件夹创建完成后打开命令行输入如下命令 配置路径:
npm config set cache "C:\Program Files\nodejs\node_cache"
回车
输入:
npm config set prefix "C:\Program Files\nodejs\node_global" 回车
(输入指令后,命令行闪一下,不会有任何提示)
2> 安装webpack
webpack分为全局安装,与项目安装(安装在你指定的文件夹内),我这里使用的是全局安装
启动cmd,键入如下的命令:
npm install webpack -g
点击回车,会有一个进度条,等待进度条完成后,(具体信息可能有差别,但是只要不出现error说明安装成功)。
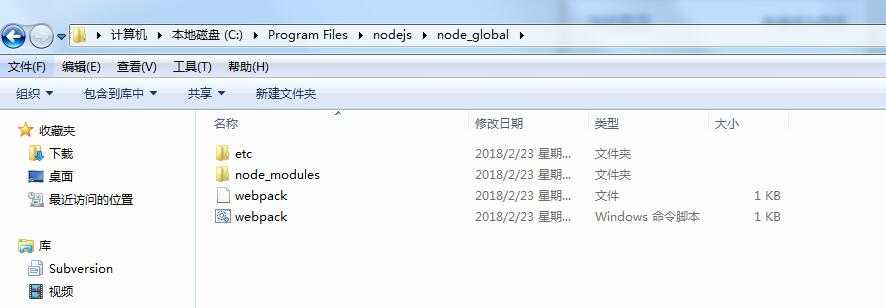
此时,打开nodejs的路径C:\Program Files\nodejs\node_global文件夹,发现多了一些东西:

此时全局webpack已经成功安装。
3> 环境变量配置
我的电脑——右键属性——高级系统设置——高级———环境变量
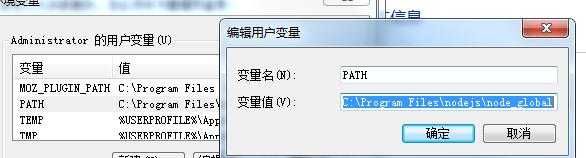
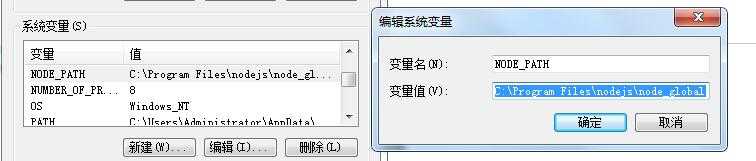
分别新建用户变量PATH和系统变量NODE_PATH


这是最重要的一点;在安装webpack后出现‘webpack‘ 不是内部或外部命令的问题 就是此处设置不对
PATH和NODE_PATH全部设置为:C:\Program Files\nodejs\node_global。
看到网上的设置方法为 :NODE_PATH属性指向C:\Program Files\nodejs\node_global\node_modules,这样设置并不对,就会导致报不是内部命令
http://www.cnblogs.com/fengchaoran/p/8461317.html
标签:文件夹创建 inf 设置 直接 alt win 进度条 项目 Fix
原文地址:https://www.cnblogs.com/sjbhz/p/9911543.html