标签:图片 blog cto 项目 image file web run 而且
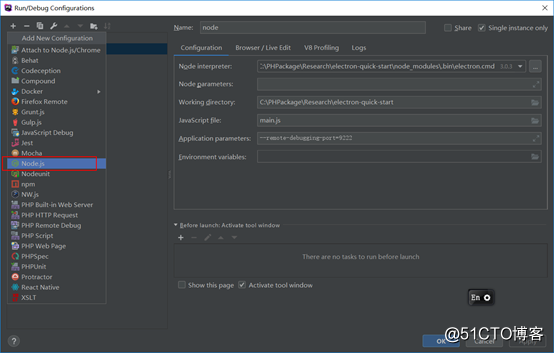
最近在研究electron,考虑到以前一直用PhpStorm做开发,而且electron就是基于nodejs的,因此很自然的想到要继续用PhpStorm做IDE。打开Run/Debug Configurations窗口,添加一个Node.js配置:
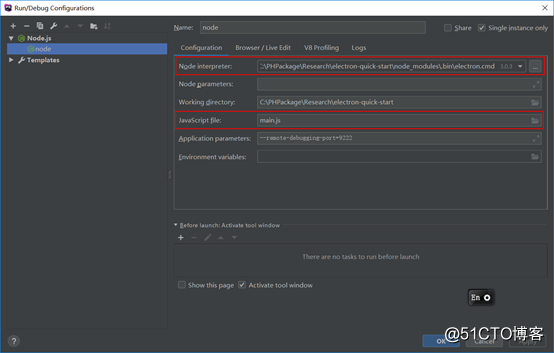
然后配置Node Interpreter参数,对于windows系统,配置为项目目录下的node_modules.bin\electron.cmd。JavaScript file参数,配置为main.js:
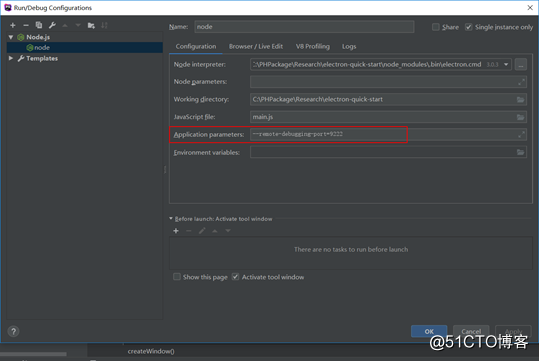
打开Run/Debug Configurations窗口,配置Application parameters参数:
--remote-debugging-port=9222
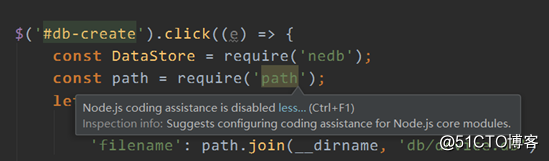
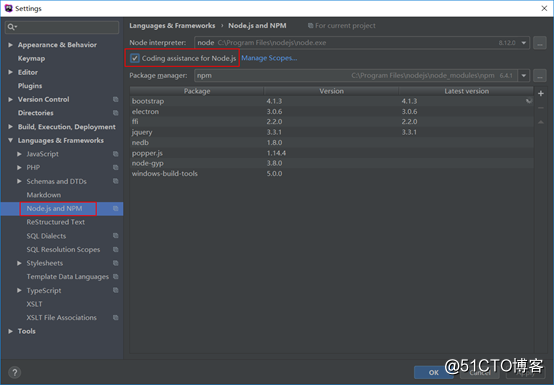
未开启nodejs代码辅助之前,IDE内会有提示:
开启方法:
使用PhpStorm或WebStorm作为electron IDE
标签:图片 blog cto 项目 image file web run 而且
原文地址:http://blog.51cto.com/lancelot/2313205