标签:布局 基本概念 image span 表示 nbsp 分享 内容 网页
盒子模型,英文即box model。无论是div、span、还是a都是盒子,他们在网页上都要占据一定的空间,在进行布局的时候需要考虑他们所占据的空间大小。
例外情况:图片、表单元素作为文本处理,不作为盒子模型计算。
盒子的属性有5个:width、height、padding、border、margin。如下:
width和height:内容的宽度、高度(不是盒子的宽度、高度)。
padding:内边距。
border:边框。
margin:外边距。
通过css的属性box-sizing设置盒子模型的类型,该属性值有两个:
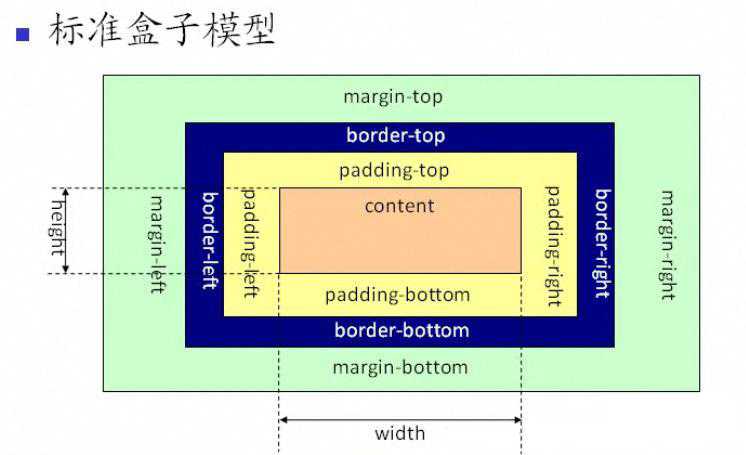
content-box:表示标准盒子模型
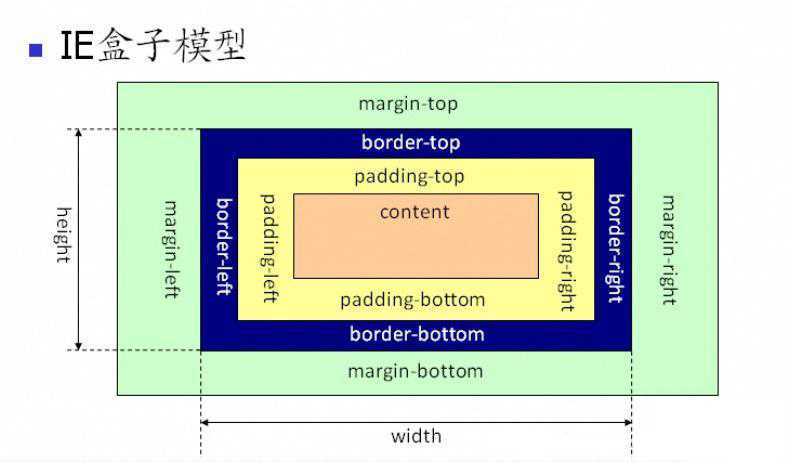
border-box:表示IE盒子模型

标准盒子模型占据空间计算方式(横向为例):
横向占据空间=width + padding-left + padding-right + border-left + border-right + margin-left + margin-right

IE盒子模型占据空间计算方式(横向为例):
横向占据空间=width + margin-left + margin-right
标签:布局 基本概念 image span 表示 nbsp 分享 内容 网页
原文地址:https://www.cnblogs.com/rask/p/9913070.html