标签:分享图片 冲突 val 通信 com 意思 表达 浏览器 style
微信内部客服消息
1. 这里要讲的核心内容是基于微信浏览器的URL Schemes来实现微信内部消息的控制,就是weixin://,这个是不是和http://有一样的格式,表达的意思类似,就是告知浏览器,采取什么协议解析URL内容,只是这里的weixin://只能是微信浏览器才能识别。
2. 微信内部的客服消息,其功能,就是将推荐的客户可能问到的问题,以一个问题列表的方式展现给客户,方便客户直接点击问题,就相当于提问了,表现形式,就是客户点击了的问题,直接在提问框中显示出来了,和客户自己输入了这个问题一样的效果
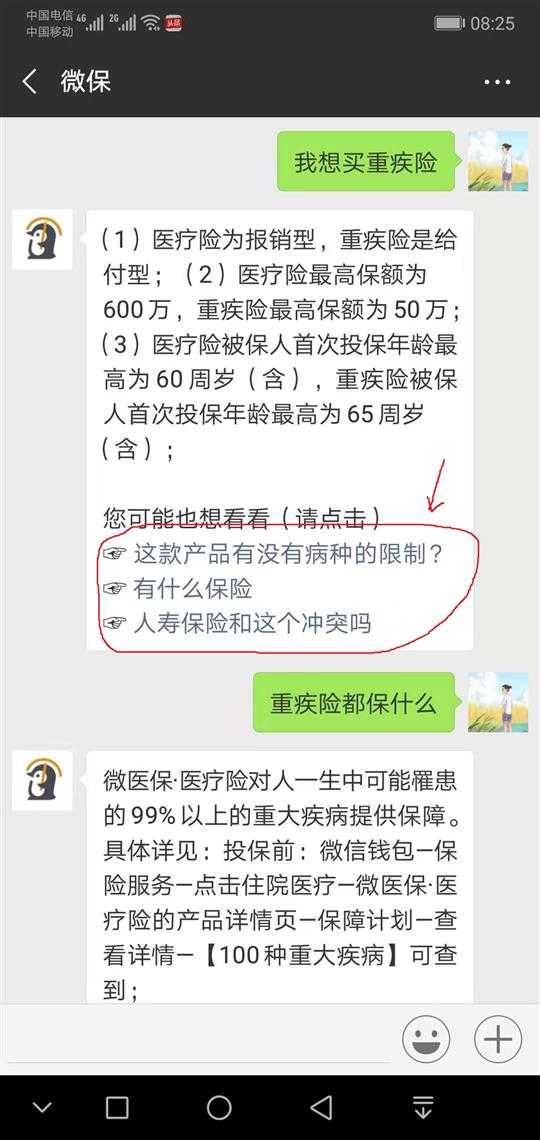
这里,我们先看一个我们团队做的微保项目的效果:

是不是感觉这种表达效果,逼格非常的高?
下面来说说,具体的技术逻辑:
1. 微信的客服消息的基本格式如下
weixin://bizmsgmenu?msgmenucontent=这里写菜单内容&msgmenuid=这里写菜单ID
说明下,这里写菜单内容,可以是中文也可以是英文等语言,不用加引号。 这里写菜单ID,需要一个数字,通信中,这个视乎没有起多大作用,至少我的应用案例中没有发挥作用。
2.实际真实的应用完整格式,是基于a标签实现的
<a href="weixin://bizmsgmenu?msgmenucontent=问题列表1&msgmenuid=1"> 这款产品有没有病种的限制?</a>
上面截图中的具体代码如下,以供参考:
(1)医疗险为报销型,重疾险是给付型;(2)医疗险最高保额为600万,重疾险最高保额为50万;(3)医疗险被保人首次投保年龄最高为60周岁(含),重疾险被保人首次投保年龄最高为65周岁(含); 您可能也想看看(请点击) ?<a href="weixin://bizmsgmenu?msgmenucontent=这款产品有没有病种的限制?&msgmenuid=1"> 这款产品有没有病种的限制?</a> ?<a href="weixin://bizmsgmenu?msgmenucontent=有什么保险&msgmenuid=2"> 有什么保险</a> ?<a href="weixin://bizmsgmenu?msgmenucontent=人寿保险和这个冲突吗&msgmenuid=3"> 人寿保险和这个冲突吗</a>
说明:
1. 上述标签的使用过程中,注意不要有多余的空格。
2. 注意引号的使用,不要在URL内部的key-value对中的value部分加引号。
标签:分享图片 冲突 val 通信 com 意思 表达 浏览器 style
原文地址:https://www.cnblogs.com/shihuc/p/9913116.html