标签:学习 asc name 说明 示例 ons 没有 http 总结
今天我们要来探讨JS到底是透过何种参数传递方式呢?
废话不多说,上示例!!
我们先声明原始型别和物件型别来看看两者是否会有不一样的差异:
var myStr = ‘Hola‘;
var myObj = {name:‘Ann‘};
再来,声明另一个变量去复制他们:
var myStr = ‘Hola‘;
var myObj = {name:‘Ann‘};
var copyStr = myStr;
var copyObj = myObj;
然后,去修改复制过的变量内容并印出所有作比较:
var myStr = ‘Hola‘;
var myObj = {name:‘Ann‘};
var copyStr = myStr;
var copyObj = myObj;
copyStr =“Im change!!“;
copyObj.name = ‘Pandora‘;
console.log(myStr);//Hola
console.log(copyStr);//Im change!!
console.log(myObj);//{name:“Pandora”}
console.log(copyObj);//{name:“Pandora”}
恩?怎么会两个行别的结果会不一样呢!
那这样到底是哪一种参数传递方式啊!!
在估狗浩瀚的大海下寻找了很久,发现JS的圣经ECMAScript并没有说明他到底是使用何种参数传递方式,
不过大部分人认为是Call by sharing。
好,但这还是不能解释为什么myStr不等于copyStr啊!
这怎么看都像Call by value吧。
后来发现MDN在JS在基本型别有说明到:
所有的基本型别都是不可变的(immutable),即不可修改的。
所以在复制基本型别的值时候回直接给予一个新的值,而不是参考原本的值。
再回到我们一开始的示例来看:
var myStr = ‘Hola‘;
var myObj = {name:‘Ann‘};
var copyStr = myStr;
var copyObj = myObj;
copyStr =“Im change!!“;
copyObj.name = ‘Pandora‘;
console.log(myStr);//Hola
console.log(copyStr);//Im change!!
console.log(myObj);//{name:“Pandora”}
console.log(copyObj);//{name:“Pandora”}
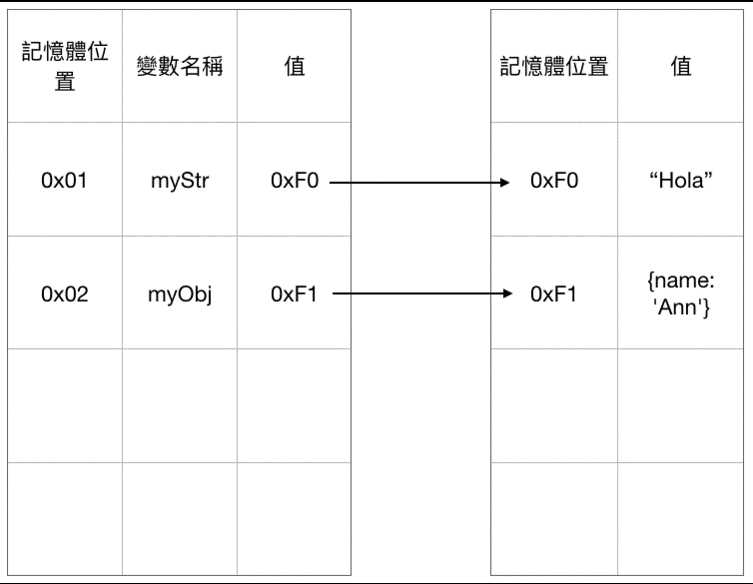
我们用图片来说明事情是怎么发生的:

总结:
JS本身并没有说明自己是用何种参数传递方式来实作的,只能用各种示例去反推勉强得出是Call by sharing,单这终究只是推测!!
如果有人说JS“就是”用Call by sharing做的,只能用微笑看着他。
参考资料:
深入探讨JavaScript中的参数传递:call by value还是reference?
JavaScript -参数传递方式(1)
C语言:超好懂的指标,初学者请进~
[笔记]谈谈JavaScript中by reference和by value的重要观念
标签:学习 asc name 说明 示例 ons 没有 http 总结
原文地址:https://www.cnblogs.com/lannyQ-Q/p/9913245.html