标签:消失 事件 png 界面 隐藏 设立 onclick image 目标
1、场景:需要写一个弹出框来容纳登录界面,类似于百度的登录框
问题:使用 display: none/block 进行弹出框的显示和隐藏,设立点击事件 onclick 进行触发,但是点击过后目标框闪烁了一下就消失 了
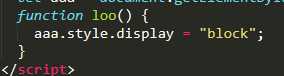
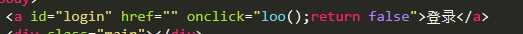
解决:在调用函数后加上 "return: false;" 即可解决。看图 ↓


标签:消失 事件 png 界面 隐藏 设立 onclick image 目标
原文地址:https://www.cnblogs.com/fanghl/p/9914485.html