标签:分享图片 color port div 技术 目的 根据 eclipse load
前面一讲开发了webservice服务器端接口,今天的话,我们来开发webservice客户端,让大家来体验下过程;
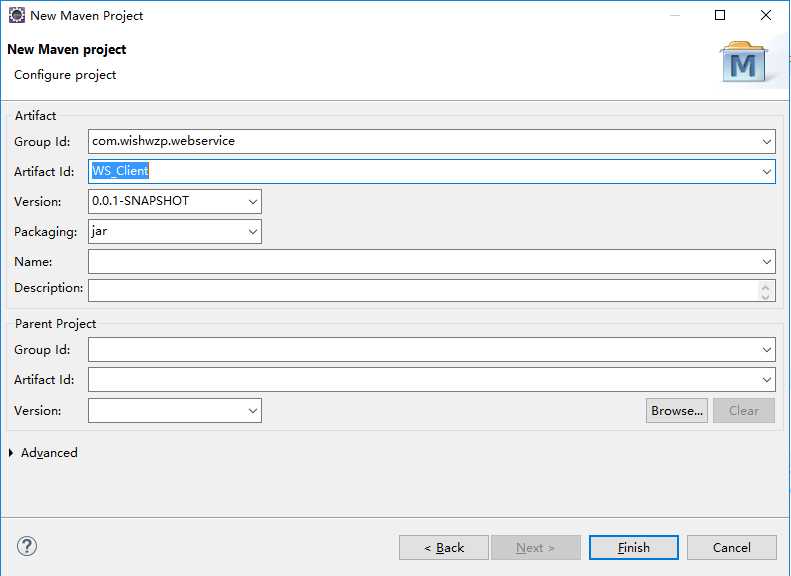
首先建一个Maven项目,项目名字,WS_Client;


然后我们要用CXF给我们提供的工具wsdl2java 来根据请求的url生成客户端代码;
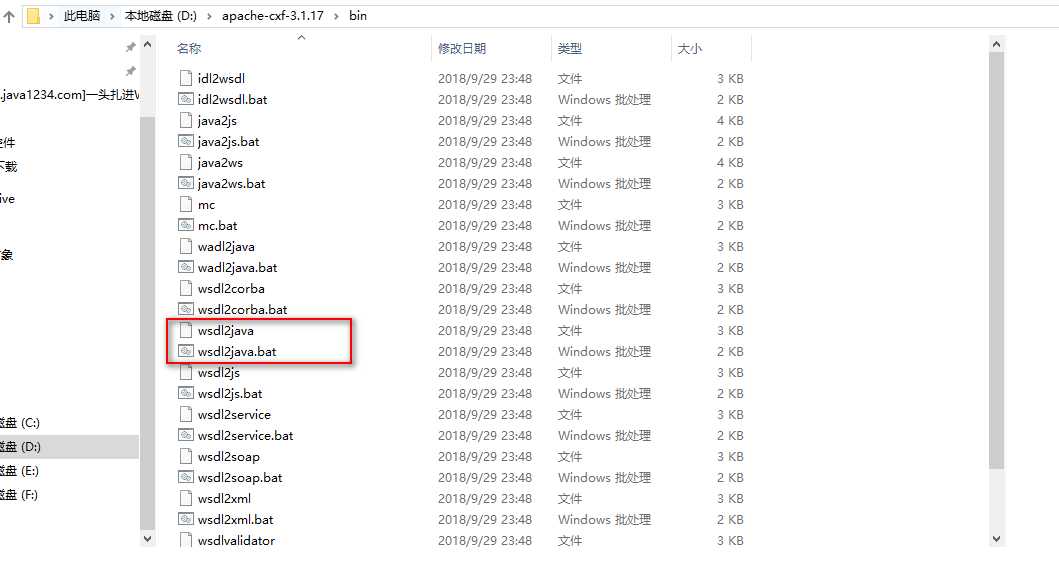
wsdl2java工具在CXF开发包里;
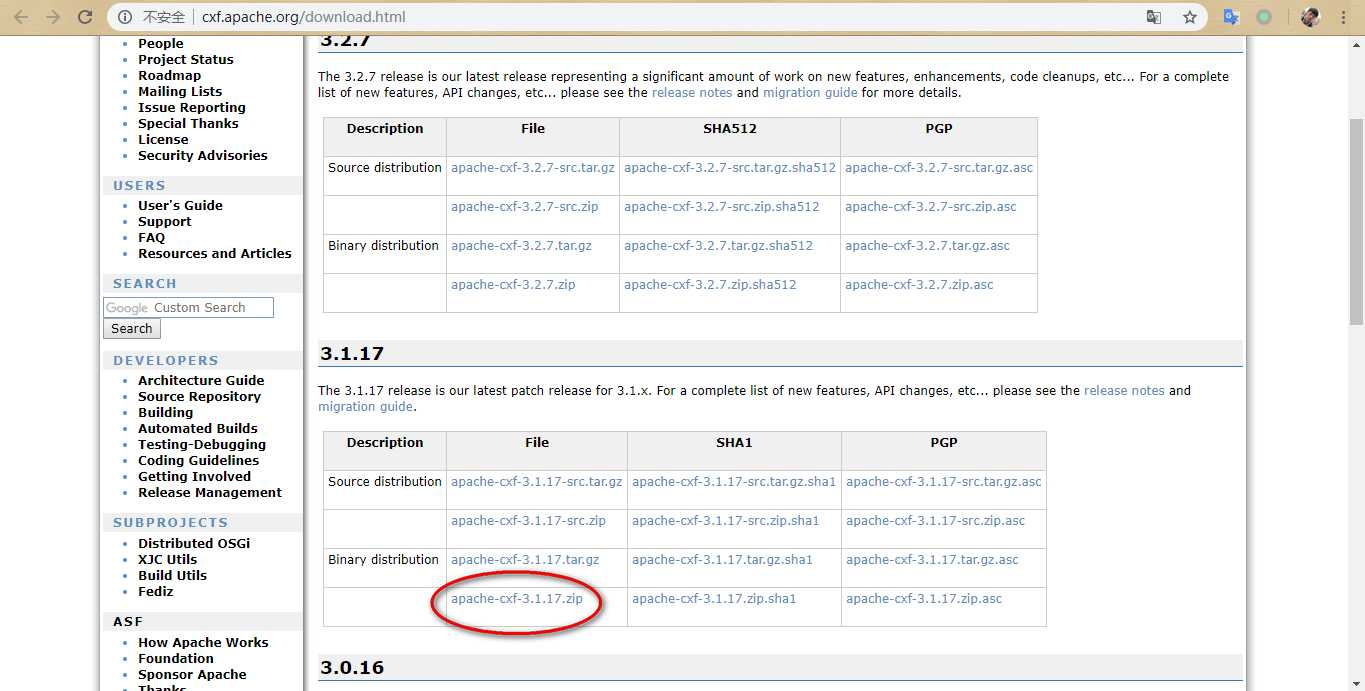
开发下载地址:http://cxf.apache.org/download.html

下载二进制包,然后解压到D盘

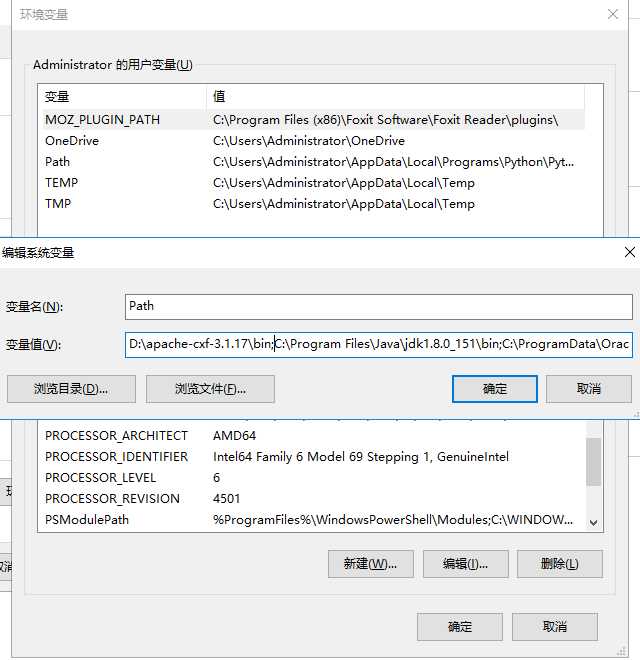
这里我们看到了wsdl2java命令;当然要用的话,还得配置Path。我们打开环境变量配置,加入路径 D:\apache-cxf-3.1.17\bin 可能你的和我不一样;

现在我们要干的事是在我们项目里生成我们需要的webservice客户端代码,
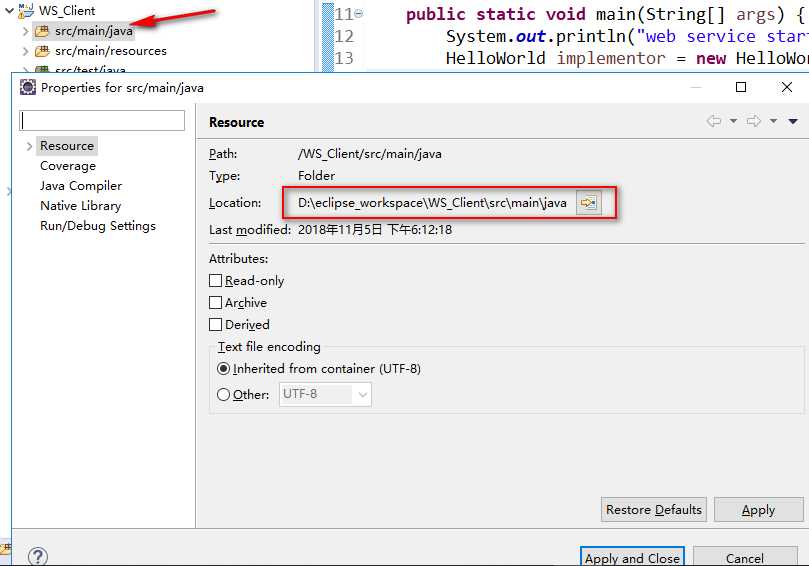
我们找到项目的本地路径,

我的地址是:D:\eclipse_workspace\WS_Client\src\main\java 你们的可能和我不一样:
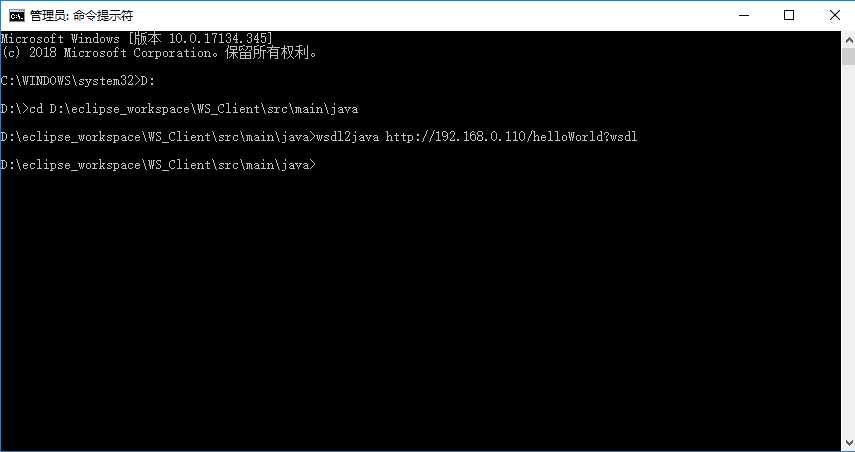
然后我们进入dos,进入上面的本地硬盘地址,然后执行命令:wsdl2java http://192.168.0.110/helloWorld?wsdl

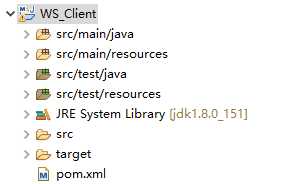
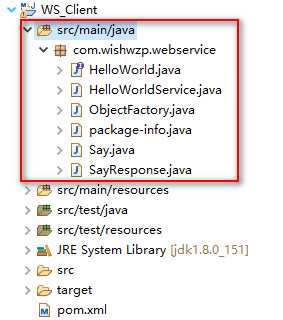
这样就完成了代码的生成,我们刷新下工程:

最关键的代码是HelloWorldService.java 我们下面写请求主类要用到;
我们下面写下主类 Client ,自己建下:
package com.wishwzp.webservice; public class Client { public static void main(String[] args) { HelloWorldService service=new HelloWorldService(); HelloWorld helloWorld=service.getHelloWorldPort(); System.out.println(helloWorld.say("wishwzp测试")); } }
运行如下:

说明我们成功调用了webservice服务器端的接口。
标签:分享图片 color port div 技术 目的 根据 eclipse load
原文地址:https://www.cnblogs.com/wishwzp/p/9915531.html