标签:分享 绑定 双向 轮播 change number var jpg plugins
在项目中用到了islider.js插件,需求中有个要求需要更换轮播图,但是islider .js 插件是基于js 的插件不像双向绑定的vue 、react、angular等,不会实时响应,在相关网站中找到了可以动态追加数据的demo,是调用了 pushData的方法,但没找到替换所有data的方法,于是查了下源码,发现源码中有个reset方法,
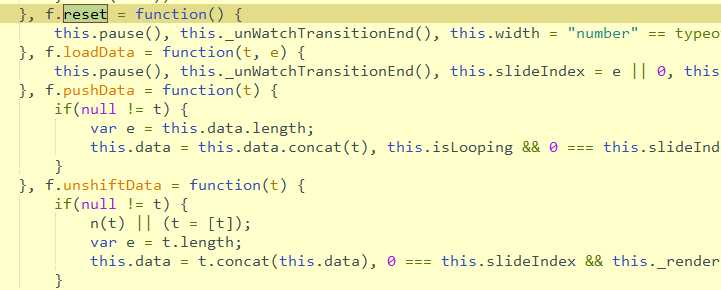
如图

在更改了 data后,再调一下 reset方法即可令控件做出响应。
code
<!--html-->
<div id="islider-wrapper"></div>//js
//实例化islider
var arg1=[{content: "./images/pic1.jpg"},{content: "./images/pic2.jpg"}];
var arg2=[{content: "./images/pic1-change.jpg"},{content: "./images/pic2-change.jpg"}];
var islider = new iSlider({
data: arg1,
dom: document.getElementById("iSlider-wrapper"),
isLooping: 1,
isOverspread: 0,
isAutoplay: 0,
animateTime: 600,
animateType: 'rotate',
plugins: ['dot', 'button'],
onSlideChanged: function(number) {
}
});
//更换图片,比如点击一个按钮
islider.data=arg2;
islider.reset();
//islider就会重新渲染标签:分享 绑定 双向 轮播 change number var jpg plugins
原文地址:https://www.cnblogs.com/Mxy-cnblog/p/9922002.html