标签:字符 列表 EAP require strong ppi jssdk encodeuri .post
关于微信分享网上有一堆的教程,就不详细说了,大致如下:
1.安装
cnpm install weixin-js-sdk --save-dev
2.新建一个share.js,与main.js放在同一层级(我只是偷懒,方便调用)
import wx from ‘weixin-js-sdk‘ exports.install = function (Vue, options) { Vue.prototype.shareList = function (imgUrl, link, desc, title) { // 分享 var url = encodeURIComponent(location.href.split(‘#‘)[0]) Vue.http.post(‘http://fubala.xiemy.cn/api/‘ + ‘Wechat/getSignPackage‘, {url: url}).then(function (res) { res = res.data.data wx.config({ debug: false, // true:调试时候弹窗 appId: res.appId, // 微信appid timestamp: res.timestamp, // 时间戳 nonceStr: res.nonceStr, // 随机字符串 signature: res.signature, // 签名 jsApiList: [ // 所有要调用的 API 都要加到这个列表中 ‘onMenuShareTimeline‘, // 分享到朋友圈接口 ‘onMenuShareAppMessage‘, // 分享到朋友接口 ‘onMenuShareQQ‘, // 分享到QQ接口 ‘onMenuShareWeibo‘ // 分享到微博接口 ] }) wx.checkJsApi({ jsApiList: [ // 所有要调用的 API 都要加到这个列表中 ‘onMenuShareTimeline‘, // 分享到朋友圈接口 ‘onMenuShareAppMessage‘, // 分享到朋友接口 ‘onMenuShareQQ‘, // 分享到QQ接口 ‘onMenuShareWeibo‘ // 分享到微博接口 ], success: function (res) { } }) wx.ready(function () { // 微信分享的数据 var shareData = { imgUrl: imgUrl, // 分享显示的缩略图地址 link: link, // 分享地址 desc: desc, // 分享描述 title: title, // 分享标题 success: function () { // 分享成功可以做相应的数据处理 alert(‘分享成功‘) alert(‘appId:‘ + res.appId) alert(‘timestamp:‘ + res.timestamp) alert(‘nonceStr:‘ + res.nonceStr) alert(‘signature:‘ + res.signature) }, fail: function () { alert(‘调用失败‘) }, complete: function () { alert(‘调用结束‘) } } wx.updateTimelineShareData(shareData) wx.updateAppMessageShareData(shareData) wx.onMenuShareQQ(shareData) wx.onMenuShareWeibo(shareData) }) wx.error(function (res) { // config信息验证失败会执行error函数,如签名过期导致验证失败, // 具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看, // 对于SPA可以在这里更新签名。 alert(‘分享失败‘) }) }, function (res) { alert(res) console.log(parseInt(res.code)) }) } }
3.main.js中引用
import share from ‘./share‘ Vue.use(share)
4.组件中调用分享,在created或者mounted中调用,方法如下
this.shareList(image, link, title,sub_title) // image 为分享的图片,必须是完整路径
但是
使用的时候出现一些问题:
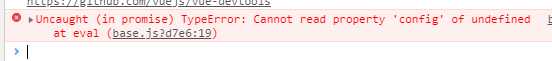
base.js?d7e6:19 Uncaught (in promise) TypeError: Cannot read property ‘config‘ of undefined at eval (share.js?d7e6:19)

很奇怪,因为我是按照教程写的啊,怎么会这样,然后我就好奇的输出wx这个变量
得到的结果,可想而知
wx:undefined
这时候我心里有千万只神兽奔腾而过,还有种不知所措的感觉
网上找了很久,还真给我找出来一个可能性:
微信为了方便用户使用,将官方的jssdk发布到了npm上,有一个叫weixin-js-sdk的,但我们需要使用的不是这个,网上很多在vue中引用的是这个,但是这个是为commonjs发布的版本,只能通过require引入。
let wx = require(‘weixin-js-sdk‘);
实际为了方便es6使用,官方发布了一个weixin-jsapi,这个才是我们能在vue中引用的jssdk。
cnpm install weixin-jsapi --save-dev
import wx from ‘weixin-jsapi‘
标签:字符 列表 EAP require strong ppi jssdk encodeuri .post
原文地址:https://www.cnblogs.com/wylj/p/9922904.html