标签:ESS mod idt tin ref status dex .sh stat
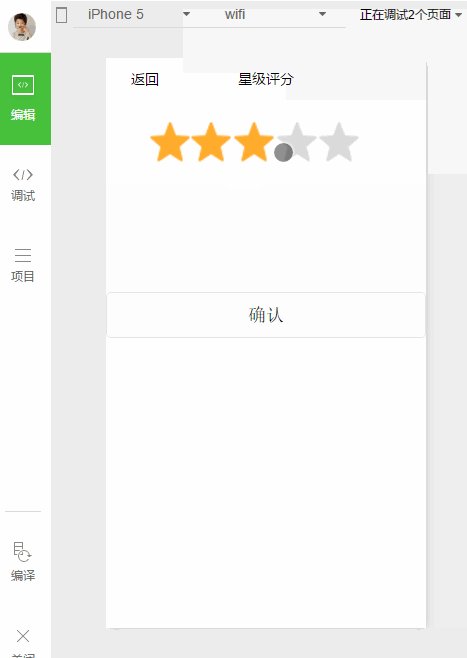
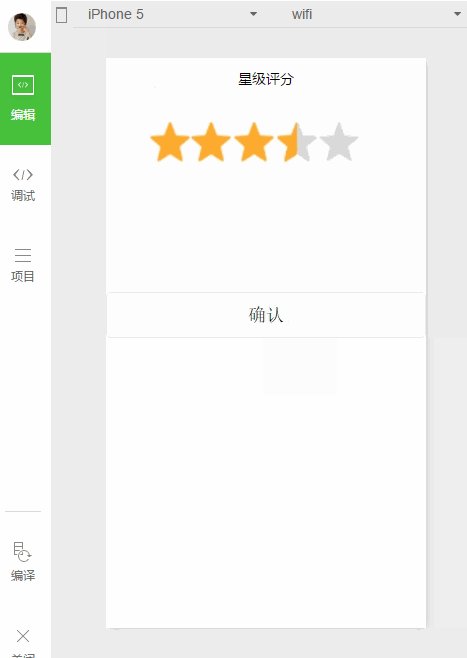
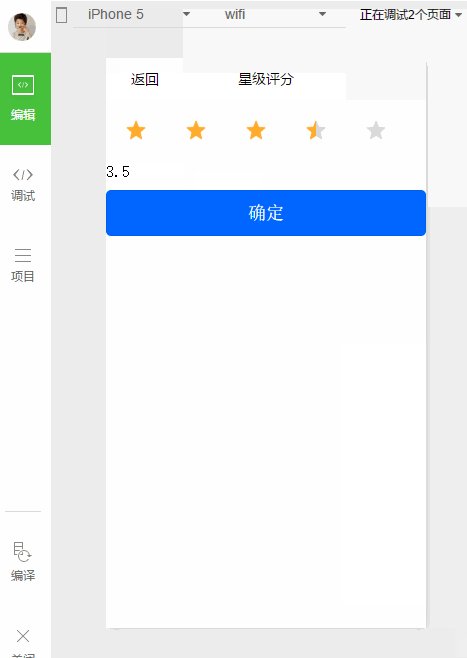
效果图

wxml
<view > <block wx:for="{{stars}}"> <image class="star-image" style="left: {{item*100}}rpx" src="{{key > item ?(key-item == 0.5?halfSrc:selectedSrc) : normalSrc}}"> <view class="item" style="left:0rpx" data-key="{{item+0.5}}" bindtap="selectLeft"></view> <view class="item" style="left:50rpx" data-key="{{item+1}}" bindtap="selectRight"></view> </image> </block> <view style="margin-top:450rpx"> <button bindtap="startRating">确认</button> </view> </view>
wxss
.star-image{ position: absolute; top: 50rpx; margin-left: 100rpx; width: 100rpx; height: 100rpx; src: "/images/icon/star-no.png"; } .item{ position: absolute; top: 50rpx; width: 100rpx; height: 100rpx; }
js
//index.js var app = getApp() var count = 0; Page({ data: { stars: [0, 1, 2, 3, 4], normalSrc: ‘/images/icon/star-no.png‘, selectedSrc: ‘/images/icon/star-full.png‘, halfSrc: ‘/images/icon/star-half.png‘, key: 0,//评分 status:‘‘, //0未课评 1已课评 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options.status) }, /** * 点击左边,半颗星 */ selectLeft: function (e) { var key = e.currentTarget.dataset.key if (this.data.key == 0.5 && e.currentTarget.dataset.key == 0.5) { //只有一颗星的时候,再次点击,变为0颗 key = 0; } count = key this.setData({ key: key }) }, /** * 点击右边,整颗星 */ selectRight: function (e) { var key = e.currentTarget.dataset.key count = key this.setData({ key: key }) }, // 确定按钮 startRating: function (e) { wx.showModal({ title: ‘分数‘, content: "" + count, success: function (res) { if (res.confirm) { console.log(‘用户点击确定‘) } } }) } })
标签:ESS mod idt tin ref status dex .sh stat
原文地址:https://www.cnblogs.com/zxf100/p/9923188.html