标签:targe 分享 设置 依赖 配置文件 tps 分享图片 创建 建立
第一步:安装node.js
1.传送门下载安装https://nodejs.org/en/
2.打开cmd控制台分别查看node版本、path,npm
node -v
path
npm -v
3.推荐淘宝镜像
npm config set registry https://registry.npm.taobao.org
4.安装全局vue-cli脚手架,并检查
cnpm install --global vue-cli
vue -V
第二步:建立一个vue-test文件夹,并使用webpack模板创建项目
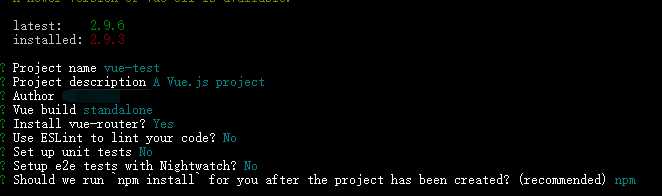
vue init webpack vue-test

创建模板设置如上图标注,安装好后进入项目安装依赖
cd vue-test
cnpm install
启动项目
npm run start(浏览器输入 localhost:8080查看实时效果)
至此vue.js安装成功!
ps:
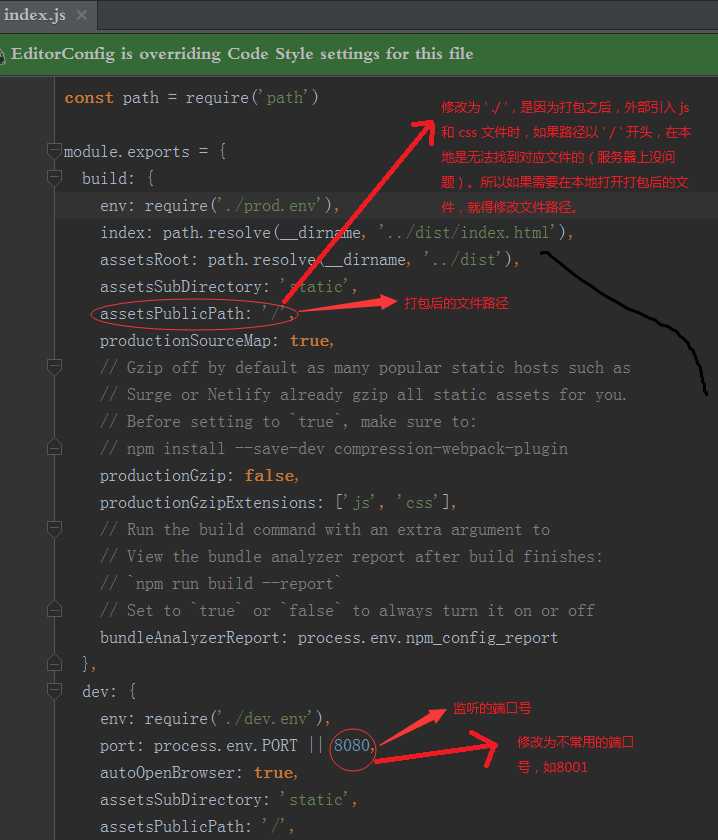
1 ) 若运行后 / 浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

标签:targe 分享 设置 依赖 配置文件 tps 分享图片 创建 建立
原文地址:https://www.cnblogs.com/chendongbky/p/9923593.html