标签:效果 only java 选择 ack crazy 命名 disabled 限制
伪类选择器的作用:对已有选择器做进一步的限制,对已有选择器能匹配的元素做进一步的过滤。CSS 3提供的伪类选择器主要分为以下三类:
1、结构性伪类选择器
对于:nth-child和:nth-last-child两个伪类选择器,还支持如下用法。
Selector:nth-child(odd/event):匹配符合Selector选择器,且必须是其父元素的第奇数个/偶数个子节点的元素
Selector:nth-last-child(odd/event):匹配符合Selector选择器,且必须是其父元素的第奇数个/偶数个子节点的元素
Selector:nth-child(xn+y):匹配符合Selector选择器,且必须是其父元素的第xn+y个子节点的元素
Selector:nth-last-child(xn+y):匹配符合Selector选择器,且必须是其父元素的第xn+y个子节点的元素
使用:nth-last-child伪类选择器的示例如下:
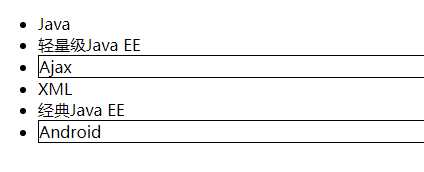
<head> <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> child </title> <style type="text/css"> /* 定义对作为其父元素的倒数第3n+1个(1、4、7)子节点 的li元素起作用的CSS样式 */ li:nth-last-child(3n+1) { border: 1px solid black; } </style> </head> <body> <ul> <li id="java">Java</li> <li id="javaee">轻量级Java EE</li> <li id="ajax">Ajax</li> <li id="xml">XML</li> <li id="ejb">经典Java EE</li> <li id="android">Android</li> </ul> </body>
其效果如下:

2、UI元素状态伪类选择器
UI元素状态伪类选择器包含有:Selector:link、Selector:visited、Selector:active、Selector:hover、Selector:focus、Selector:enabled、Selector:disabled、Selector:checked、Selector:default、Selector:indeterminate、Selector:read-only、Selector:read-write、Selector:required、Selector:optional、Selector:valid、Selector:invalid、Selector:in-range、Selector:out-of-range、Selector::selection(该选择器前面有两个冒号)。
3、其他伪类选择器
3.1:target伪类选择器(匹配符合Selector选择器且必须是命名锚点目标的元素)
要求元素必须是命名锚点的目标,且必须是当前正在访问的目标。它的作用是页面可通过该选择器高亮显示正在被访问的目标。
3.2:not伪类选择器(匹配符合Selector1选择器但不符合Selector2选择器的元素,相当于用Selector1减去Selector2)
标签:效果 only java 选择 ack crazy 命名 disabled 限制
原文地址:https://www.cnblogs.com/web12/p/9925725.html