标签:ble 还需 tab http v-on code nbsp text bsp
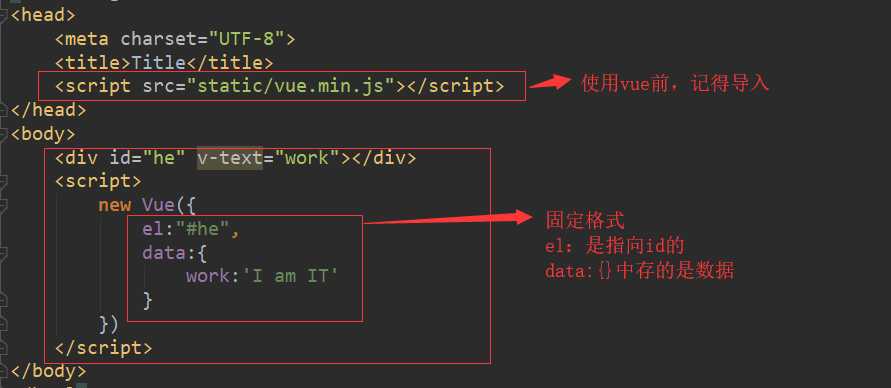
1、v-text的用法:

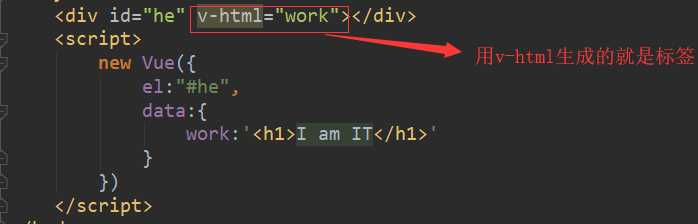
2、v-html

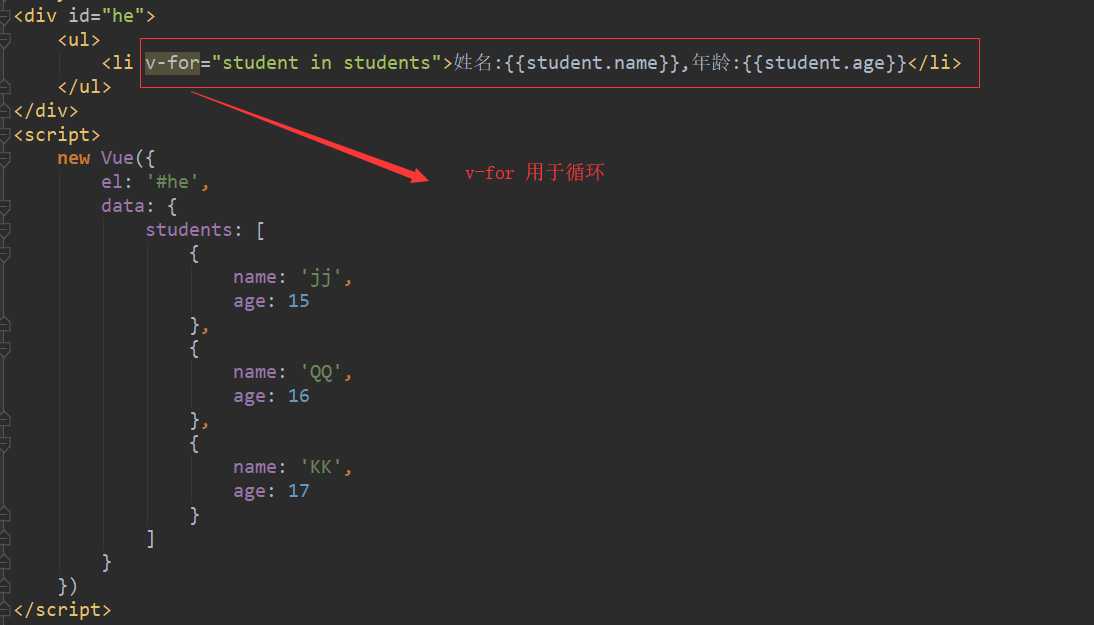
3、v-for

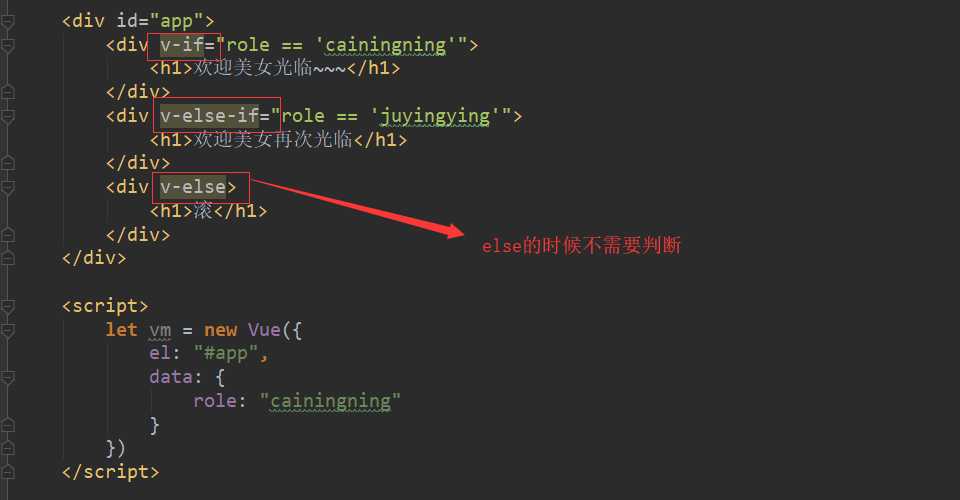
4、v-if , v-else if ,v-else

v-if 每次生成都只有一个标签,即符合条件的标签。
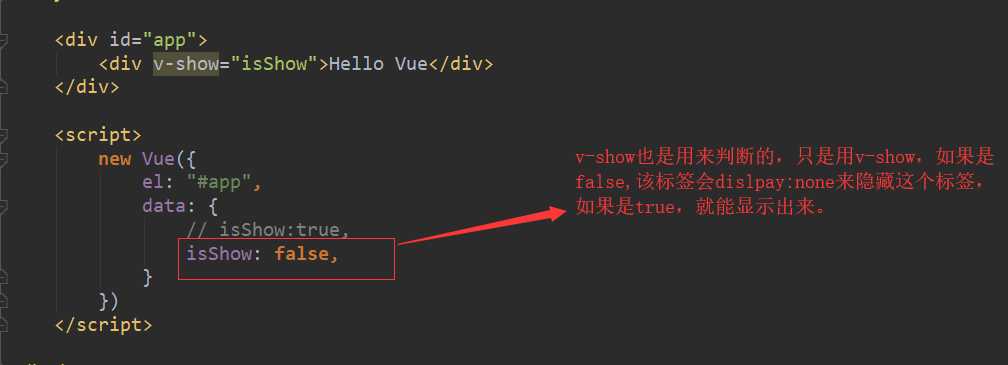
5、v-show

v-show 和 v- if 的区别:
切换性能:
v-show更快一些,因为它不需要频繁的去通过判断条件去生成某一个标签,而是通过display:none来切换。
v-if 是通过append来切换。
加载性能:
v-show更慢一些。因为不符合条件的只是隐藏了,但是还需要加载,如果有10条数据,有一条符合条件,那么10条都加载,9条隐藏
v-if 加载快。因为v-if 是判断符不符合条件,如果符合条件,只加载符合条件的。
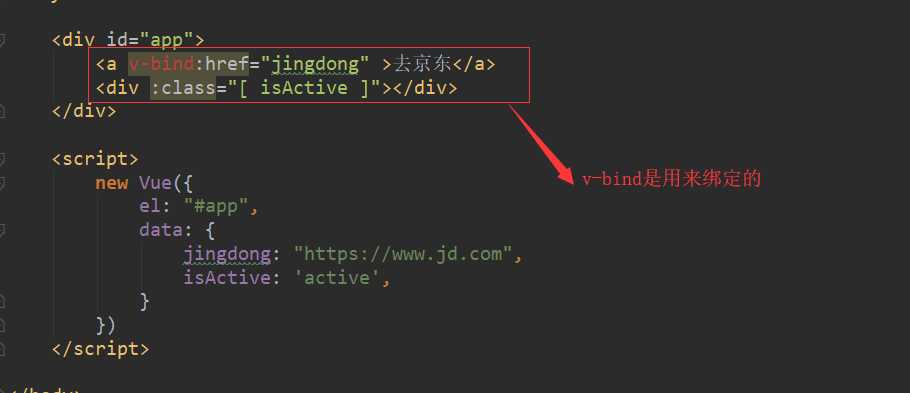
6、v-bind,绑定的是属性。v-bind可以简写成一个:

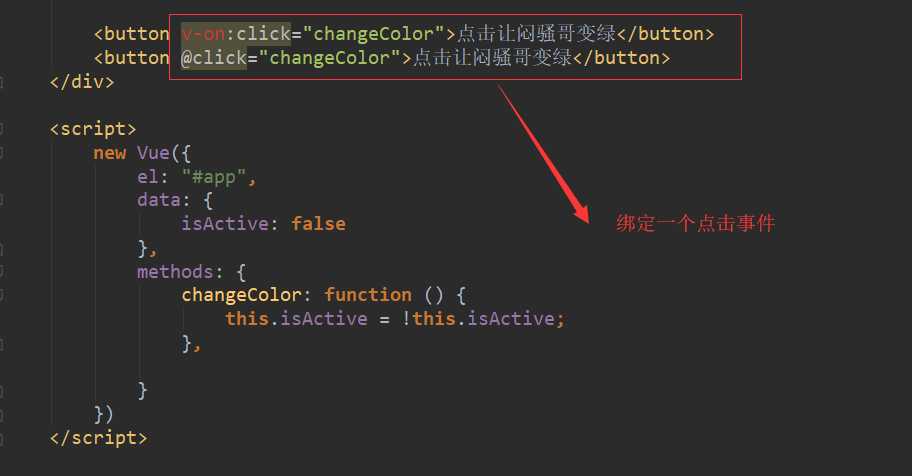
7、v-on,绑定的是事件,可以简写@

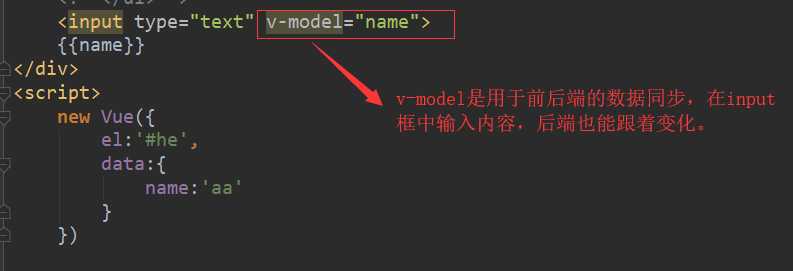
8、v-model,进行双向数据绑定


9、计算和侦听
<table border="1"> <thead> <tr> <th>学科</th> <th>成绩</th> </tr> </thead> <tbody> <tr> <td>python</td> <td> <input type="text" v-model.number="python"> # 因为input 框输入进来的是字符串,所以在v-model.number就可以将输入进来的值转换成数字 </td> </tr> <tr> <td>go</td> <td> <input type="text" v-model.number.lazy="go"> # v-model 是用于双向数据绑定的,input框中有变化,后端跟着变化。如果加了lazy之后,只有当失去焦点的时候才会改变 </td> </tr> <tr> <td>总成绩</td> <td>{{sumScore}}</td> </tr> </tbody> </table> <hr> {{python}} </div> <script> new Vue({ el:"#he", data:{ python:100, go:80 }, computed:{ # computed 是用来计算的 sumScore:function () { return this.python+this.go } }, watch:{ # watch 是用来监听data中的数据发生变化的 python:function () { alert(this.python) } } })
10、修饰符
number 将输入的值变成数字
lazy: 失去焦点的时候才返回结果
trim:去掉两边的空格
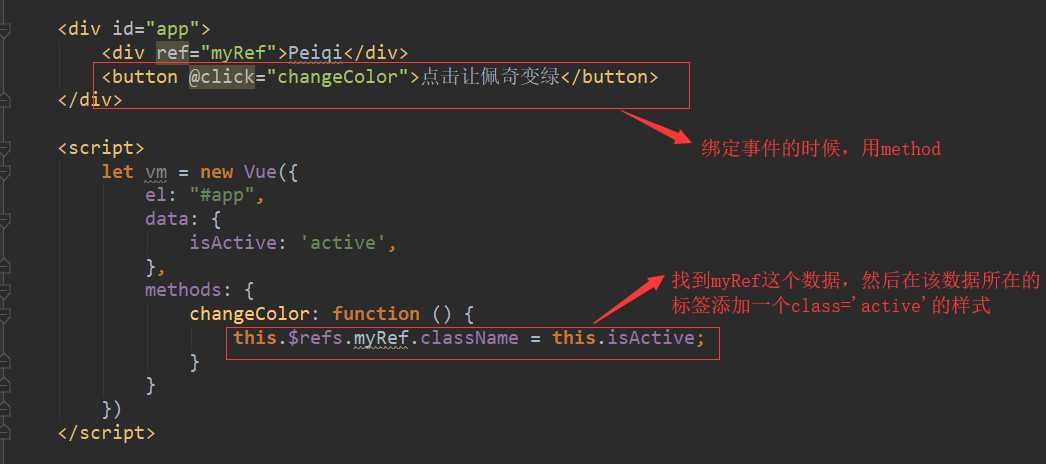
11、获取DOM元素

标签:ble 还需 tab http v-on code nbsp text bsp
原文地址:https://www.cnblogs.com/wf123/p/9926431.html