标签:tle 记录 流程 视图 工作流 post 中介 注意 arp
在前面随笔《基于Metronic的Bootstrap开发框架--工作流模块功能介绍》和《基于Metronic的Bootstrap开发框架--工作流模块功能介绍(2)》中介绍了Bootstrap开发框架的工作模块功能,前面文章也提及,通过代码生成工具直接生成对应的Create、ViewDetail、Index视图代码和控制器代码,本篇随笔介绍如何使用使用代码生成工具Database2Sharp快速生成工作流模块控制器和视图代码的过程。
工作流模块如果要增加一个业务表单的处理,那么界面包括了列表界面,创建和编辑申请单界面,查看申请单明细这几个界面,以及对应后台控制器的代码。其他共用的界面和代码,则是在整个工作流模块中通用的,不需要变化。
我们来关注下如果增加一个业务表单的情况下,需要的列表界面,创建和编辑申请单界面,查看申请单明细这几个界面。



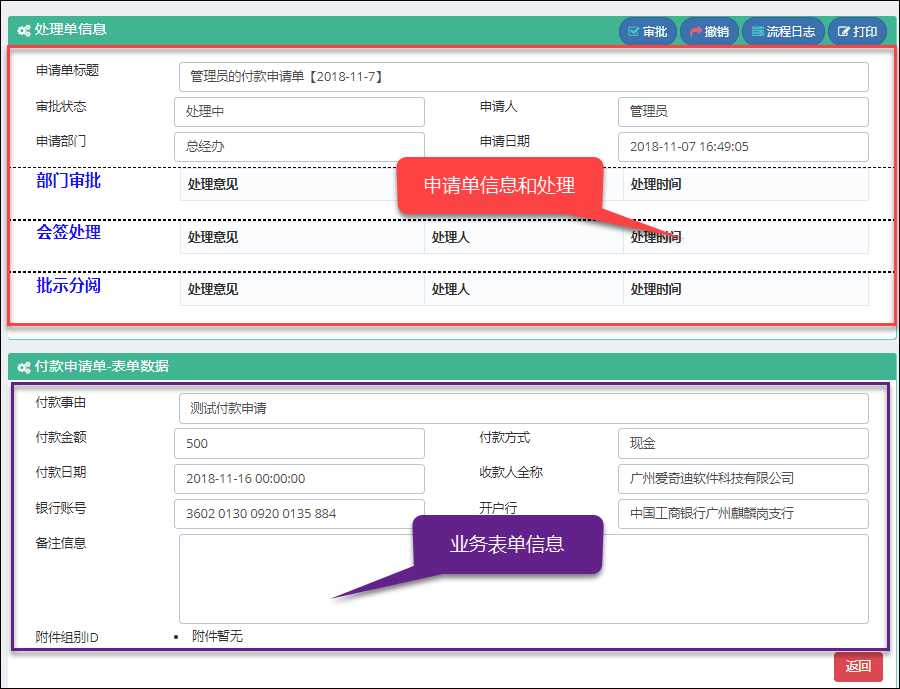
这些使用代码生成工具Database2Sharp快速生成工作流模块界面,是集成了我们整个工作流处理方式,包括列表界面可以分页查询数据、编辑表单中选择用户、处理附件,以及查看明细界面中集成的各种流程处理步骤,包括审批、会签、退回、拒绝、查看流程日志、打印表单等等常规处理步骤。
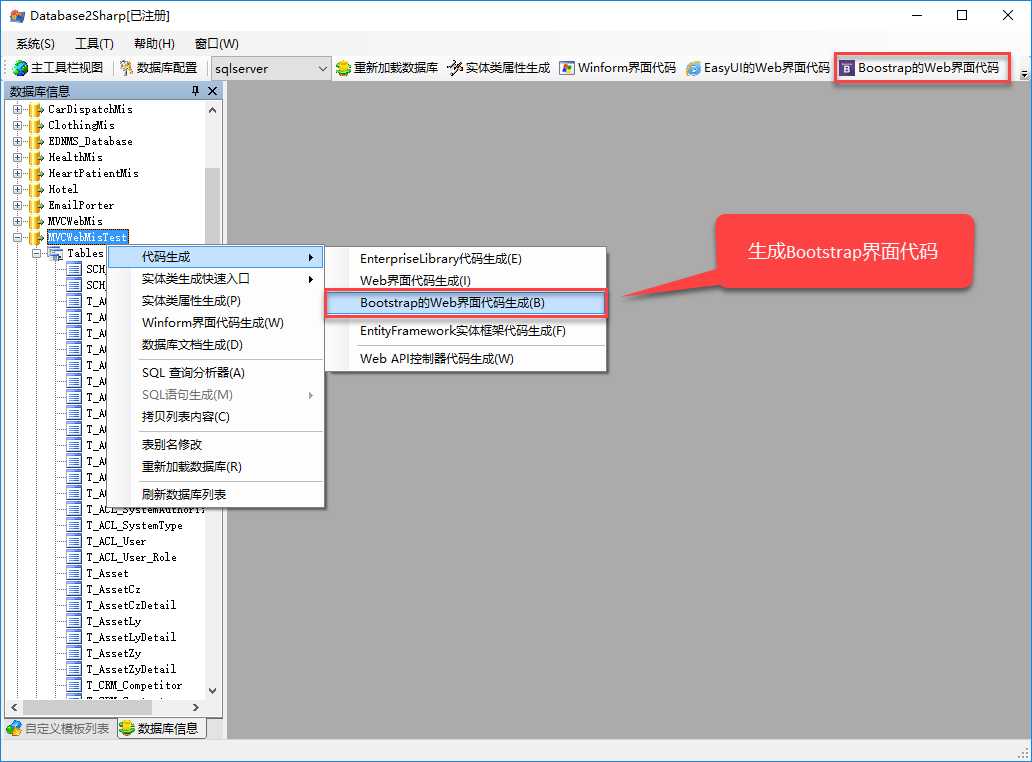
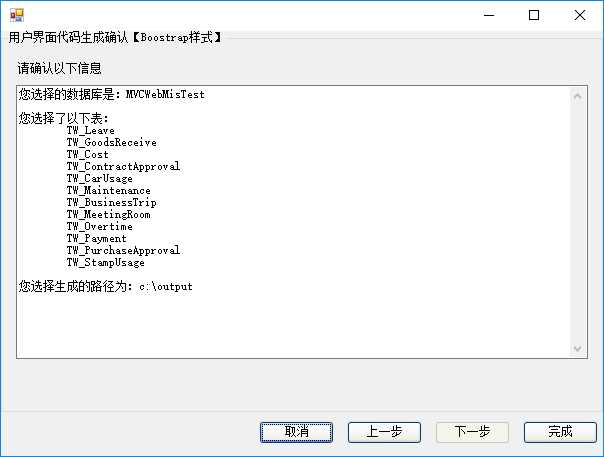
和常规的代码生成工具生成代码一样,我们打开代码生成工具,然后展开数据库表后,通过菜单的【Boostrap的Web界面代码生成】生成对应的代码即可。

通过选中对应的数据库表,就可以继续一步步处理了,最后确认代码生成即可。

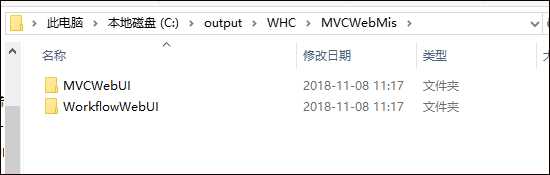
生成代码后,我们可以看到在对应的目录有两个目录,MVCWebUI和WorkflowWebUI目录,如下所示。

两个目录MVCWebUI和WorkflowWebUI,其中MVCWebUI包含了常规Bootstrap框架的页面视图和控制器代码文件,如下所示。

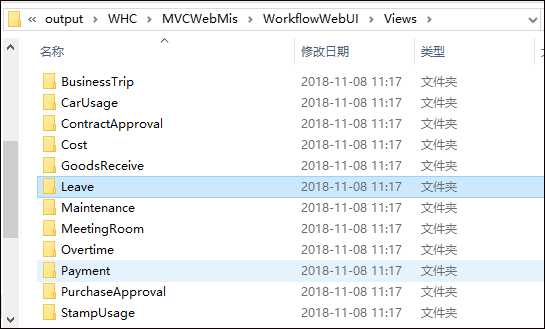
而WorkflowWebUI目录则是我们这里需要重点关注的工作流视图页面代码文件,如下所示。

上面各个目录是对应我们业务表的内容,目录下面是有几个工作流模块中包括了列表界面,创建和编辑申请单界面,查看申请单明细这几个界面。

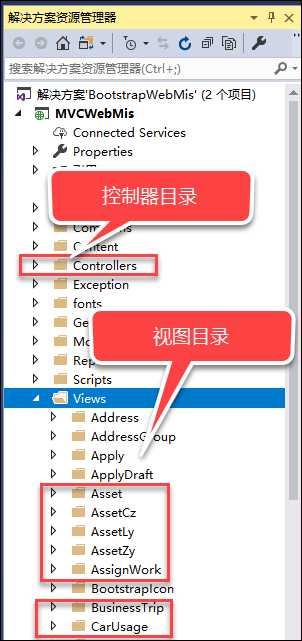
这几个工作流界面我们连同他们的目录一同复制到项目的视图目录里面即可,同时把常规Bootstrap界面中控制器复制到项目的控制器目录即可。

上面红框中就是我们一些工作流业务表单的视图目录,因此我们需要看看目录下面的几个文件。

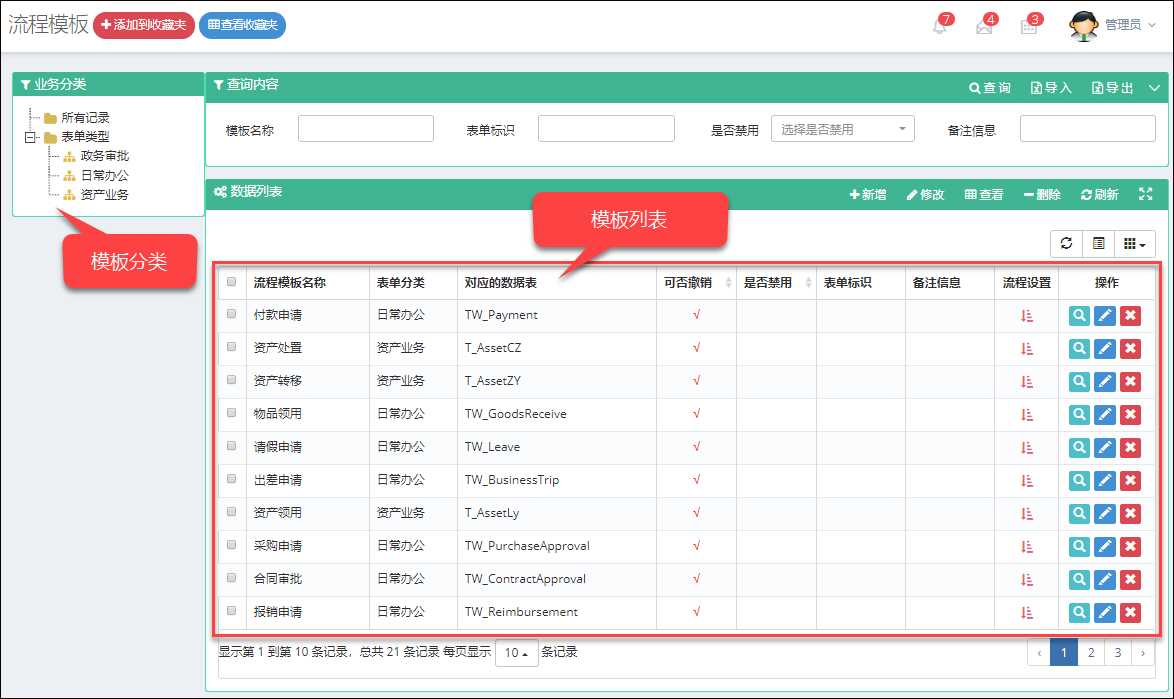
集成这些页面代码后,我们还需要做一些基础的处理才能使用起来,就是需要定义一个业务表单信息。
流程模板是我们开展一些工作流的基础,也就是说,我们先有特定流程的模板,然后才有具体的流程示例。

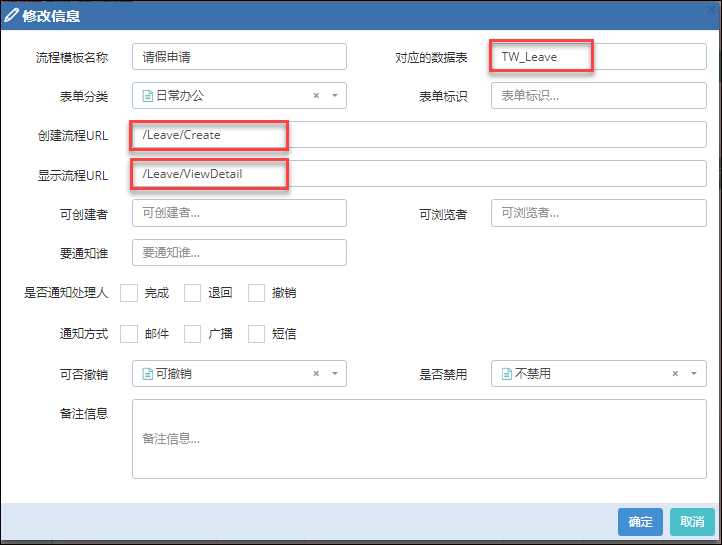
流程模板需要指定它的具体名称,另外有几个字段是必须注意的,就是它的对应业务表名和创建流程URL、查看流程URL这几个信息。

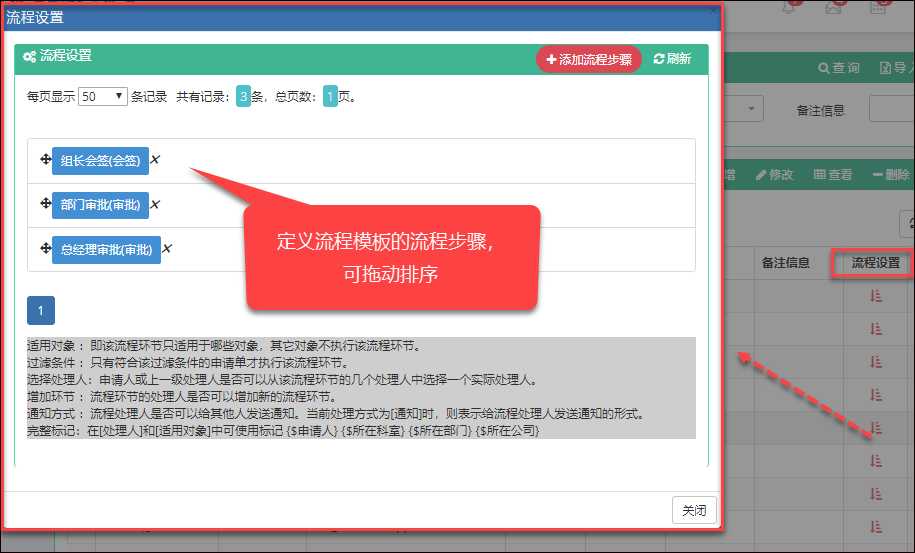
定义流程模板基本信息后,我们需要为这个流程模板设置对应的步骤,如下所示是增加一些流程步骤。

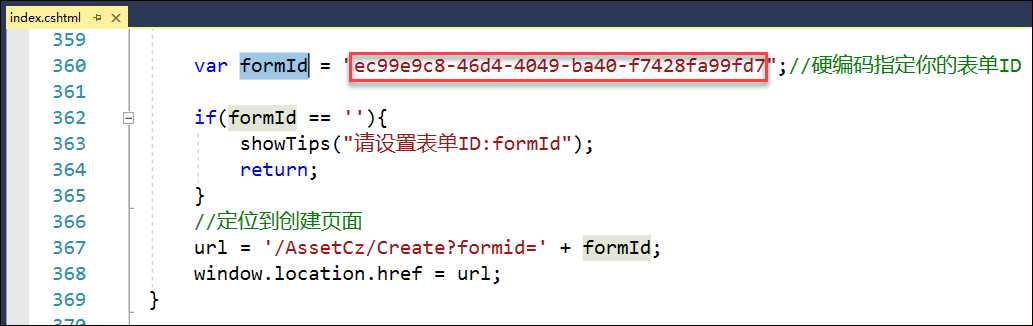
定义一个新的流程模板后,由于我们在流程管理界面中需要创建对应的申请单,那么我们需要知道这个流程模板的表单ID,因此需要在上面生成的工作流index.cshtml页面里面修改一个表单ID
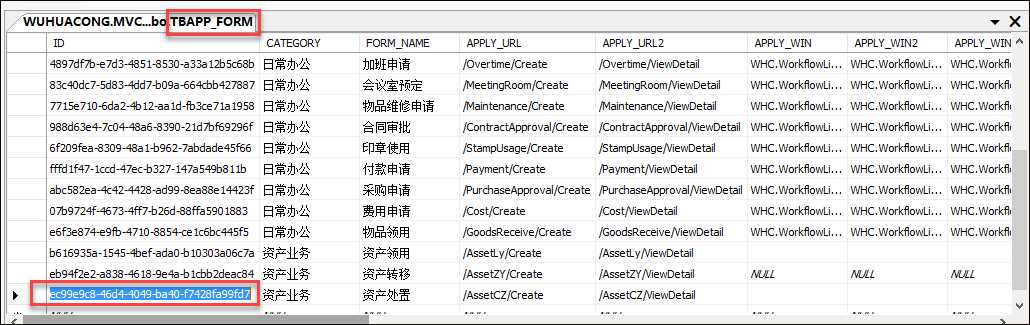
创建定义完毕流程模板后,我们打开对应的表单记录,找到对应的表单ID

然后修改对应列表界面的formId为这个流程模板ID即可。

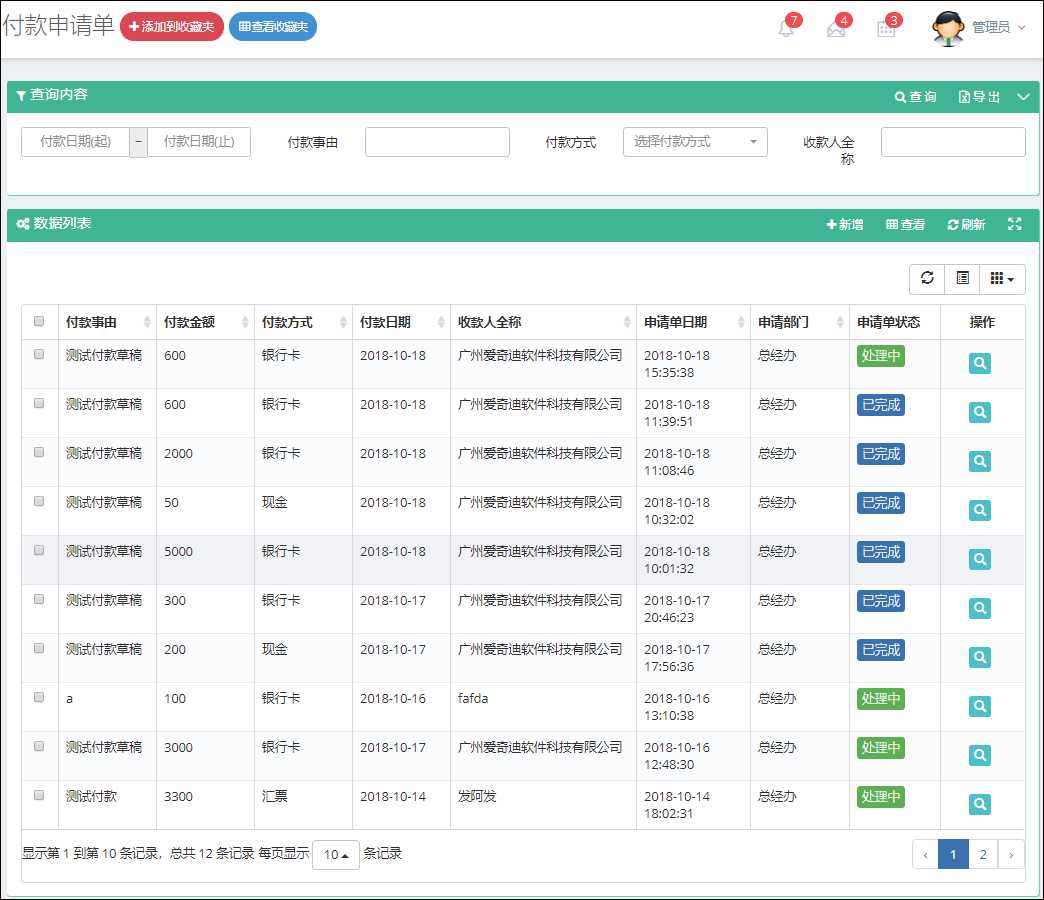
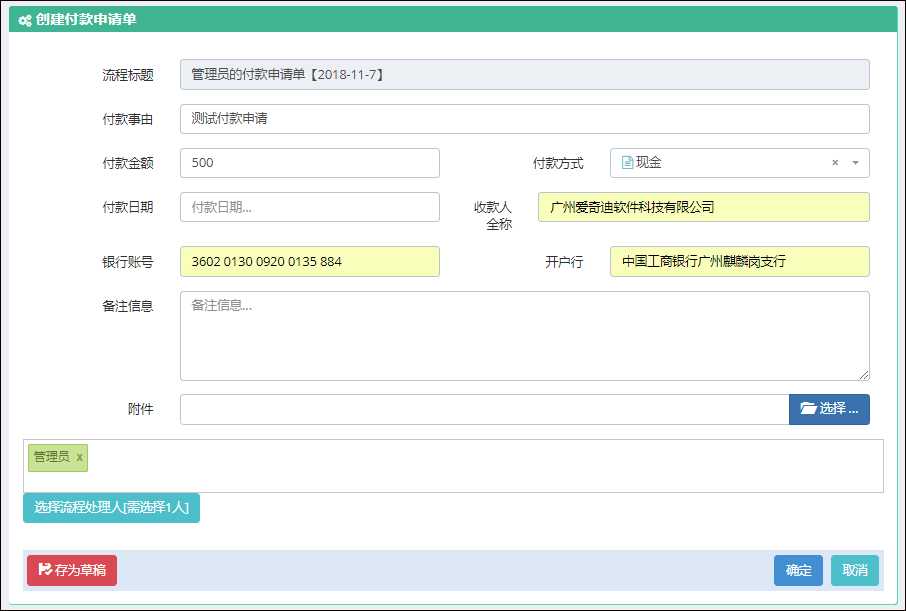
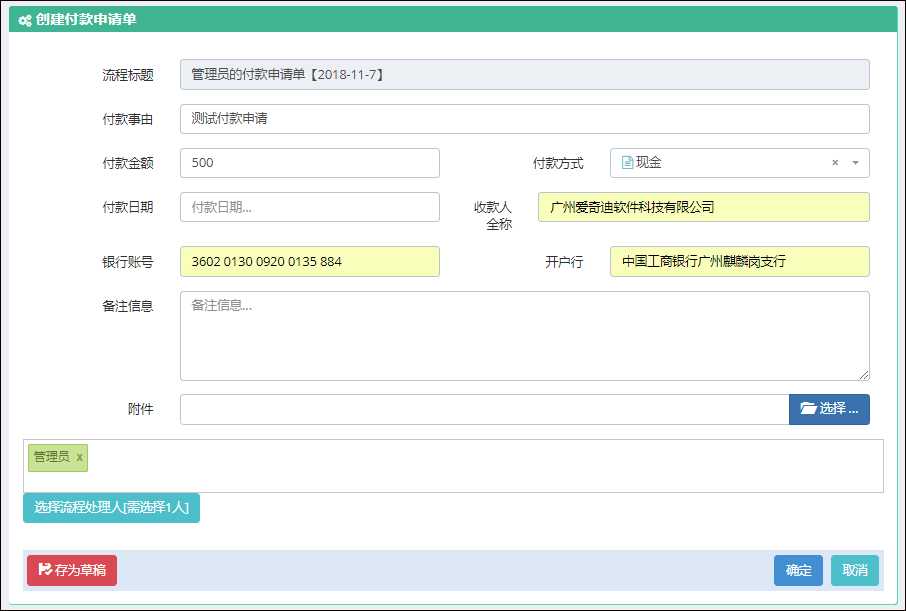
至此,这样整个界面就可以跑起来,而且也可以在列表页面里面直接创建对应表单的流程,类似下面的创建申请单界面。

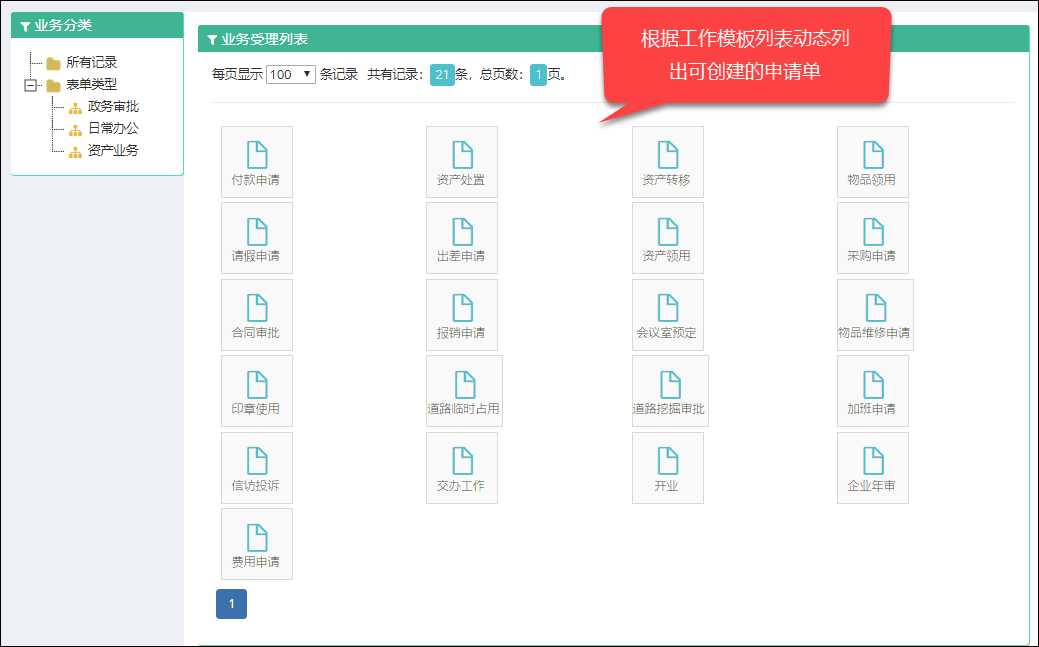
创建业务申请单,那么也可以在业务受理列表里面创建。

使用代码生成工具Database2Sharp快速生成工作流模块控制器和视图代码
标签:tle 记录 流程 视图 工作流 post 中介 注意 arp
原文地址:https://www.cnblogs.com/wuhuacong/p/9927901.html