标签:fine 获取 一点 就会 route too 按钮 component alt
让这个老实返回的页面添加特殊路由,这个页面常常都是登录注册。这次我们根据登录举例。
省略
{
path:‘/login?url=:url‘,
name:‘loginfirst‘,
component:()=>import (‘../views/login.vue‘)
},
{
path:‘/login‘,
name:‘loginsecond‘,
component:()=>import (‘../views/login.vue‘)
}
省略
我们在登录的按钮上这样搞。

获取这个页面的路由地址,只要一点这个按钮,url就会带上这个参数。
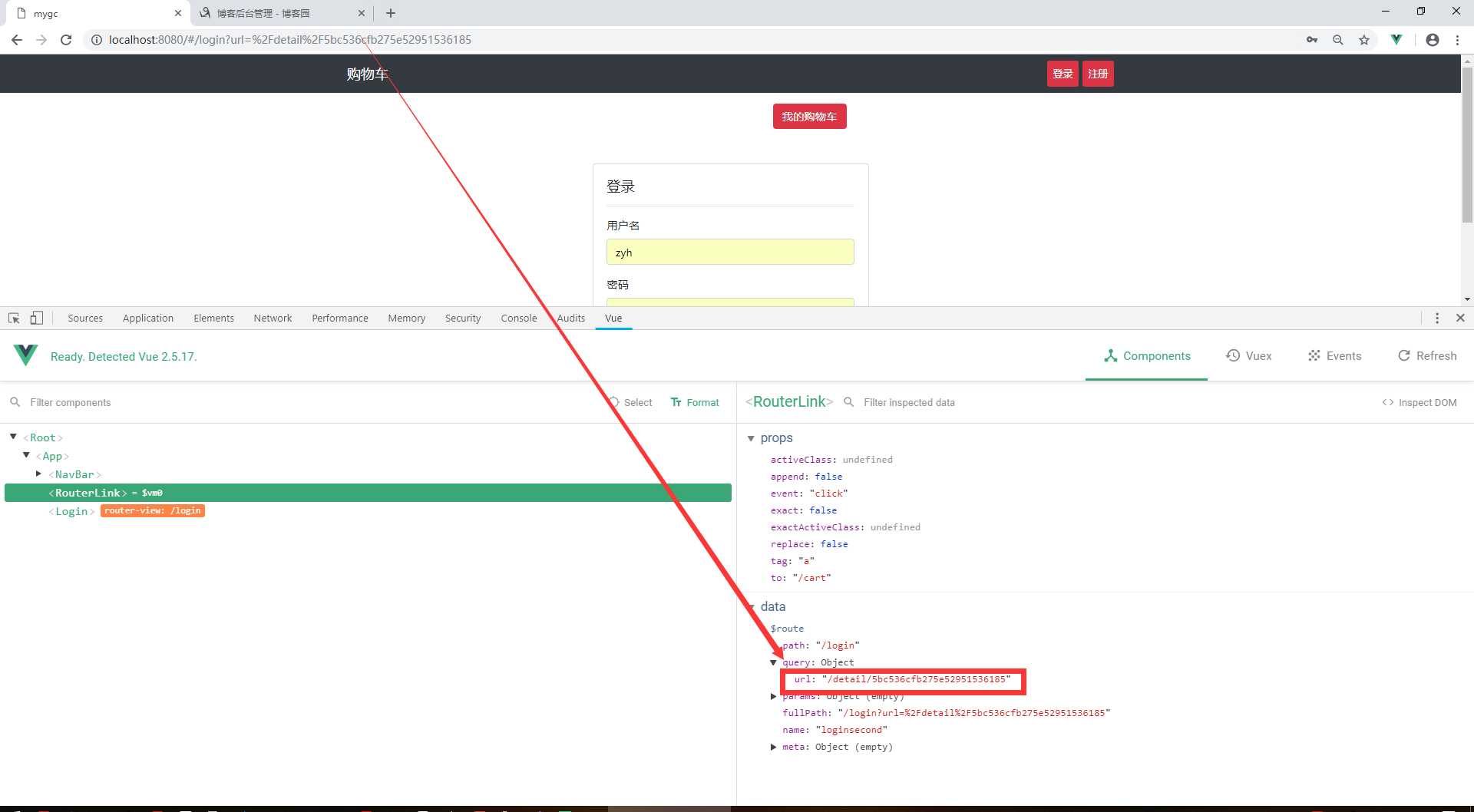
那怎么在这个登录页面获取url上的这个参数呢?Vue中有一个这样的对象query.我们可以通过devtool去观察一下这个对象

从而我们在登录的这个按钮中,通过query获取即可!
login(){
this.$store.dispatch(‘LOGIN‘,this.user).then(res=>{
console.log(res);
if (res){
if(this.$route.query.url!=null && this.$route.query.url!=undefined){
let returnurl = this.$route.query.url;
this.$router.push(returnurl);
return;
}else{
this.$router.push(‘/‘);
}
}
})
}
标签:fine 获取 一点 就会 route too 按钮 component alt
原文地址:https://www.cnblogs.com/ZaraNet/p/9928989.html