标签:型号 ade requested 名称 压缩 动作 json 分组 ide
一、HTTP请求的四个部分:
1、HTTP请求的方法或者动作,GET或者POST等
Request Method: POST
2、请求地址URL(你连URL地址都没有你请求什么)
Request URL:https://contract-web.uat.yixincapital.com/contract2.0-web/yxContract/getContractSignDeptInfo.do
3、请求头,包含客户端环境信息,身份验证信息
客户端浏览器请求Header(HTTP request header)
4、请求体,即请求正文,请求正文可以包含客户提交的查询字符,表单信息等等
二、一个HTTP响应由三部分组成:
1、一个数字与文字组成的状态码,用来显示请求成功失败信息
Status Code: 200 OK
2、响应头,响应头与请求头包含许多有用信息,例如:服务器类型、日期时间、内容类型和长度等。
服务器端的响应Header(response header)
- Connection:keep-alive( 针对该连接所预期的选项)
- Content-Disposition:inline;filename=f.txt( 对已知MIME类型资源的描述,浏览器可以根据这个响应头决定是对返回资源的动作,如:将其下载或是打开。)
- Content-Type:application/json;charset=UTF-8( 当前内容的
MIME类型)
- Date:Wed, 07 Nov 2018 09:33:39 GMT*( 此条消息被发送时的日期和时间(以RFC 7231中定义的"HTTP日期"格式来表示))
- Server:Tengine( 服务器的名称)
- Transfer-Encoding: chunked( 用表示实体传输给用户的编码形式。包括:
chunked、compress、 deflate、gzip、identity。)
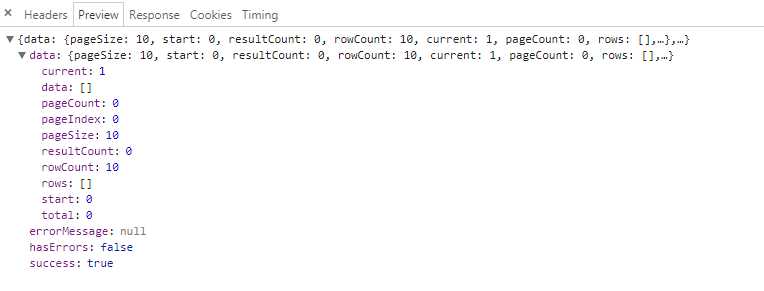
3、响应体,响应正文
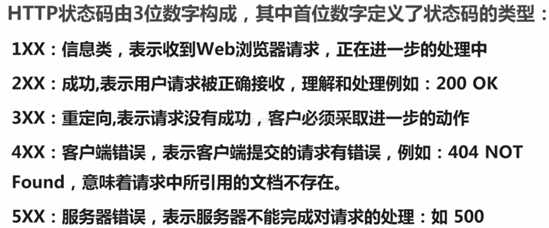
三、HTTP常见状态码:
http请求和响应的内容
标签:型号 ade requested 名称 压缩 动作 json 分组 ide
原文地址:https://www.cnblogs.com/shanchunjie/p/9928977.html