标签:开始 绘制 背景图像 sre img span back 固定 ble
所有浏览器都支持 background 属性,其简写形式,在一个声明中设置所有的背景属性,各属性需按顺序,语法如下:
selector {
background: color image repeat attachment position;
}
可设置如下属性:
| 值 | 描述 | CSS |
| background-color | 规定要使用的背景颜色 | 1 |
| background-image | 规定要使用的背景图像 | 1 |
| background-repeat | 规定如何重复背景图像 | 1 |
| background-attachment | 规定背景图像是否固定或者随着页面的其余部分滚动 | 1 |
| background-position | 规定背景图像的位置 | 1 |
| background-size | 规定背景图片的尺寸 | 3 |
| background-origin | 规定背景图片的定位区域 | 3 |
| background-clip | 规定背景的绘制区域 | 3 |
| inherit | 规定应该从父元素继承 background 属性的设置 | 1 |
具体如下:
background-color
所有浏览器都支持 background-color 属性。
background-color 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
如果不希望某元素拥有背景色,同时又不希望用户对浏览器的颜色设置影响到设计,那么可以设置‘background-color: transparent;‘。
js语法:object.style.backgroundColor="颜色值"。
可能的值:

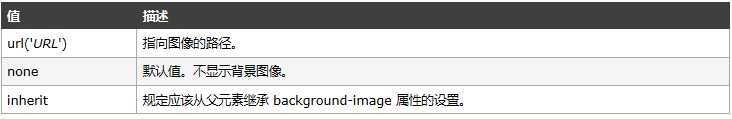
background-image
所有浏览器都支持 background-image 属性。
background-image 属性为元素设置背景图像。元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
注意:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
body
{
background-image: url(bgimage.gif);
background-color: #000000;
}
js语法:object.style.backgroundImage="url(stars.gif)"。
可能的值:

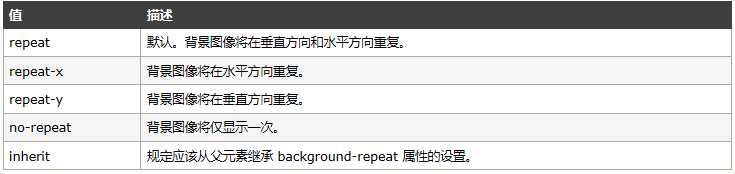
background-repeat
所有浏览器都支持 background-repeat 属性。
设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。从原图像开始重复,原图像由 background-image 定义,并根据 background-position 的值放置(如果未规定 background-position 属性,图像会被放置在元素的左上角)。
js语法:object.style.backgroundRepeat="repeat-y"。
可能的值:

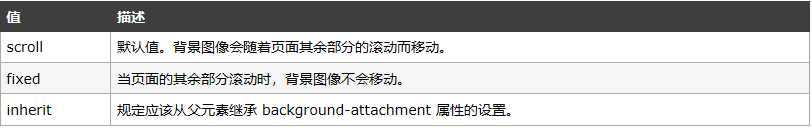
background-attachment
所有浏览器都支持 background-attachment 属性。
设置背景图像是否固定或者随着页面的其余部分滚动。
js语法:object.style.backgroundAttachment="fixed"。
可能的值:

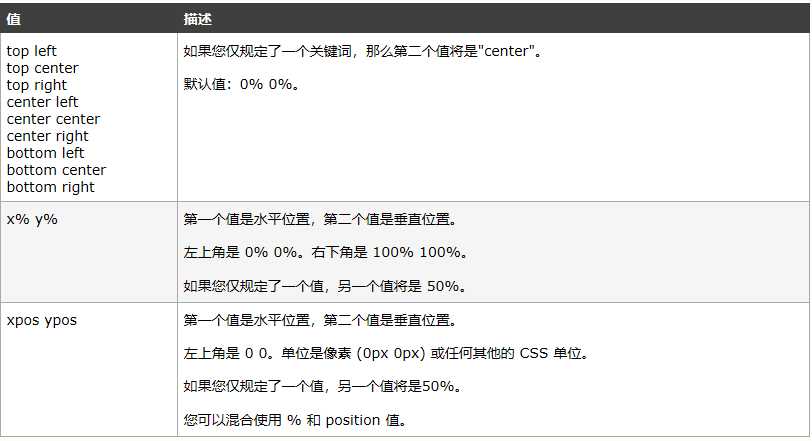
background-position
所有浏览器都支持 background-position 属性。
设置背景原图像(由 background-image 定义)的起始位置,背景图像如果要重复,将从这一点开始。
注意:您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。
js语法:object.style.backgroundPosition="center"。
可能的值:

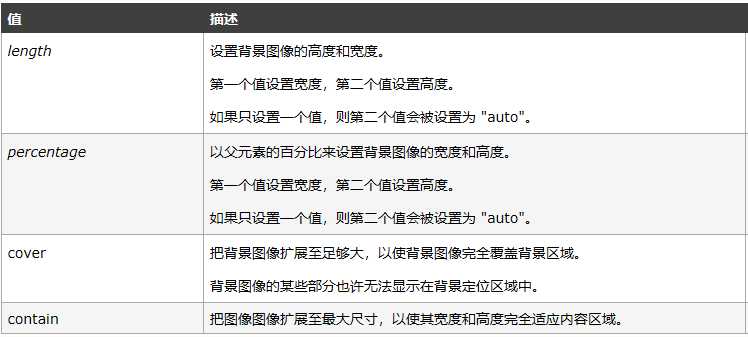
background-size
IE9+、Firefox 4+、Opera、Chrome 以及 Safari 5+ 支持 background-size 属性。
规定背景图像的尺寸。
js语法:object.style.backgroundSize="60px 80px"。
可能的值:

background-origin
IE9+、Firefox 4+、Opera、Chrome 以及 Safari 5+ 支持 background-origin 属性。
规定 background-position 属性相对于什么位置来定位。
注意:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
js语法:object.style.backgroundOrigin="content-box"。
可能的值:

background-clip
IE9+、Firefox、Opera、Chrome 以及 Safari 支持 background-clip 属性。
规定背景的绘制区域。
js语法:object.style.backgroundClip="content-box"。
可能的值:
标签:开始 绘制 背景图像 sre img span back 固定 ble
原文地址:https://www.cnblogs.com/Amy-world/p/9929857.html