标签:技术 nts 百分比 高度 size 尺寸 .com 指定 poi
绝对单位:
比例:
1 in inches 英寸
2.54 cm centimeter 厘米
6 pc picas 派卡
25.4 mm millimeter 毫米
72 pt points 磅
96 px pixel 像素
101.6 q quarter millimeter 1/4毫米
相对单位:
% 百分比
em element meter 根据文档字体计算尺寸
rem root element meter 根据文档(body/html)字体计算尺寸
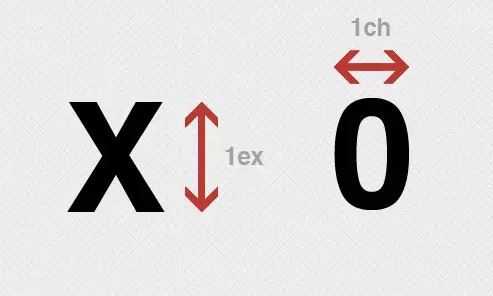
ex 文档字符“x”的高度
ch 文档字符“0”的宽度
vh view height 可视范围高度
vw view width 可视范围宽度
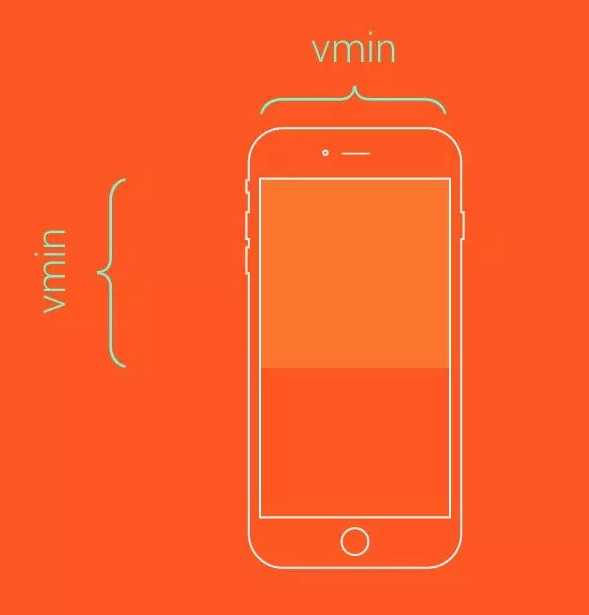
vmin view min 可视范围的宽度和高度中较小的那个尺寸
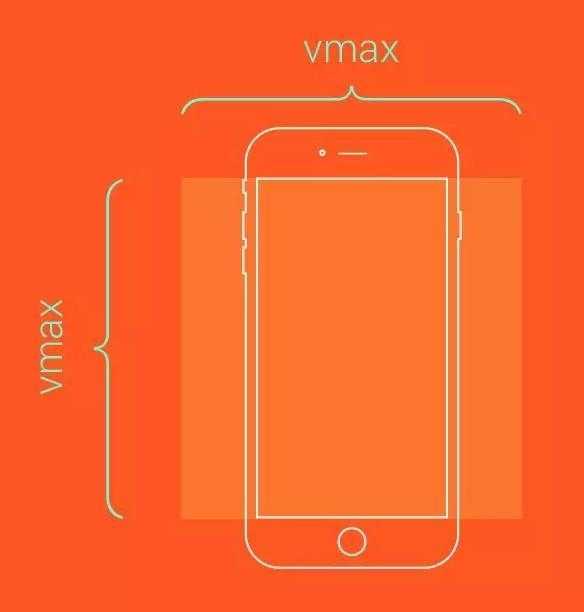
vmax view max 可视范围的宽度和高度中较大的那个尺寸
运算:
cal() 四则运算
eg:
h1{width:calc(100% - 10px + 2rem);}
详情:
em:相对于当前文档对象内文本的字体尺寸而言,若未指定字体大小,则继承自上级元素,以此类推,直至body,若body未指定,则为浏览器默认大小.
eg:
body{font-size:14px;}
h1{font-size:16px;
width:2em;(宽为h1字体大小的2倍,也就是32px)
}
rem:相对于根文档对象(body/html)内字体尺寸大小而言的,若未指定字体大小,则相对于浏览器默认字体大小.
eg:
body{font-size:14px;}
h1{font-size:16px;
width:2rem;(宽为body字体大小的2倍,也就是28px)
}
ex:文档字符“x”的高度
ch:文档字符“0”的宽度
图示:

eg:
h1{height:3ex;width:12ch;}
vh-vw(可视范围):
相对于可视范围的宽度和高度,vh-vw是将可视宽高分为100份中的其中一份。
假如说可视范围 宽为960px 高为1366px 则1vw=960px/100=9.6px 1vh=1366px/100=13.66px
vmin-vmax(可视范围的宽高中较小或较大的一方)
可视范围中较小或较大的一方分为100份中的其中一份
假如说可视范围 width:800px height:1200px 1vmin=8px 1vmax=12px
假如说可视范围 width:1200px height:800px 1vmin=8px 1vmax=12px
需要让一个元素在屏幕上始终可见
div{width:100vmin;
height:100vmin;
}

需要让一个元素在始终铺满整个可视区域
div{
width:100vmax;
height:100vmax;
}

标签:技术 nts 百分比 高度 size 尺寸 .com 指定 poi
原文地址:https://www.cnblogs.com/jy17/p/9931155.html