标签:scale modules erro 工具 下载 变量 file 引入 模块化
-本文作为webpack小白入门文章,会详细地介绍webpack的用途、具体的安装步骤、注意事项、一些基本的配置项,并且会以一个具体的项目实例来介绍如何使用webpack。另外,本文会简单地介绍一些最新的webpack4在安装、使用中需要注意的要点。
随着前端的飞速发展,我们的网页也越来越复杂,随之带来的是越来越臃肿的前端代码。不同业务功能代码经常放在一起,以下问题逐渐凸显:
代码结构不清晰,结构混杂,后期维护困难
网页资源没按照顺序加载,js执行过程不清晰
引入大量页面不需要的代码,降低浏览器加载速度
入口页面加载了过多不会立即执行的代码
随着node.js的诞生,grunt,gulp,webpack等前端构建工具应运而生。那么什么是构建工具呢?
前端构建工具就是把开发环境的代码转化成运行环境代码。一般来说,开发环境的代码是为了更好的阅读,而运行环境的代码则是为了能够更快地执行。以前我们写前端代码的时候,js,css,html文件都是写好就直接丢到生产环境运行起来了。而现在借助构建工具我们会把前端代码经过压缩、预编译、模块化和打包处理后才会发布到生产环境。那这些构建工具有什么区别呢?
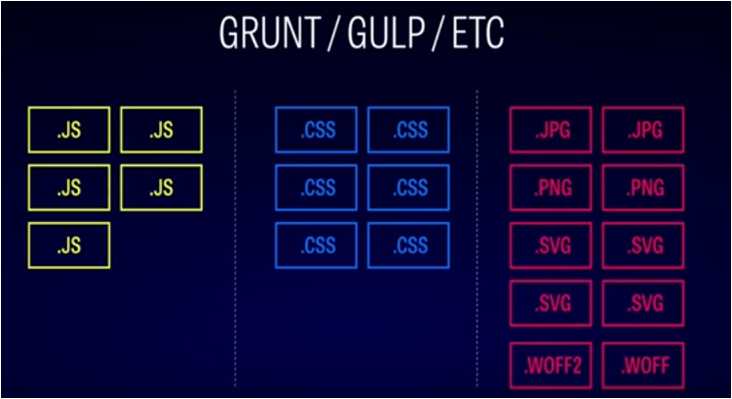
grunt、gulp只具备编译压缩合并功能,经过处理后的前端资源没有经过模块化处理,资源之间没有依赖性,如下图:

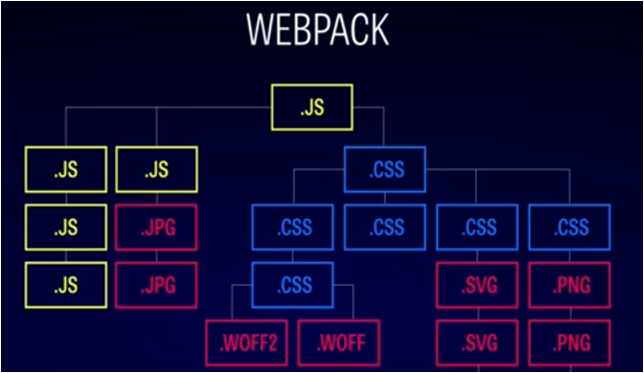
但是Webpack不仅具有它们所具备的这些编译压缩合并功能,同时还具备模块化开发和组件式开发等优点,在目前流行的前端框架React和Vue中也得到很好的支持。处理后的资源如下图:

webpack安装
首先安装node.js
在node.js官网下载对应操作系统版本安装后执行以下命令检查node.js 版本:
node -v
初始化node.js项目:新建文件夹demo1,在命令行切换到demo目录下然后执行
npm init -y
以上命令会在demo1目录下生成一个package.json文件,包含node.js项目说明,内容如下。 -y选项是会以默认值初始化package.json中的配置,如果你不发布你的项目到npm,这写都不重要。注意package.json里面的main配置要和你的入口js文件一致。
{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
npm install --save-dev webpack
npm install --save-dev webpack-cli
在命令行执行以上命令后会创建node_modules文件夹并安装webpack,webpack-cli相关依赖。如果你需要安装特定版本的webpack,运行一下命令
npm install --save-dev webpack@<version>
其中<version>换成你想安装的版本号。
安装好webpack后在demo1/下面创建index.js:
const Foo = require(‘./foo‘); document.body.appendChild(Foo())
再新建foo.js:
module.exports = function() {
let dom = document.createElement(‘div‘);
dom.innerHTML = ‘foo‘;
return dom;
}
最后新建index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>index</title> </head> <body> <script src="./dist/main.js"></script> </body> </html>
在命令行执行:
npx webpack index.js -o dist/main.js
然后会在demo1/dist/文件夹下 生成main.js,打开index.html在浏览器中可以看到 页面显示 "foo"。

npx 会帮你执行依赖包里的二进制文件。如果你不想加这个选项的话可以执行以下命令全局安装webpack:
npm install --save-dev webpack
npm install --save-dev webpack-cli
如果每次我们都通过命令行传入参数那就太麻烦了而且容易出错,wepack提供了--config 命令行参数让我们 传入配置文件。
新建webpack.config.js:
const path = require(‘path‘);
const webpack = require(‘webpack‘);
module.exports = {
mode: ‘development‘,
entry: {
app: path.resolve(__dirname, ‘./index.js‘), //唯一入口文件,__dirname是nodejs里的一个全局变量,它指向的是被执行 js 文件的绝对路径
},
output: {
path: path.resolve(__dirname, ‘./dist‘), //打包后的文件存放的地方
filename: ‘main.js‘ //打包后输出文件的文件名
}
}
mode用于指定webpack的工作模式,默认为production,produciton模式下会自动压缩生成的文件。开发模式下 建议指定为development。
然后在package.json里面添加配置选项:
"scripts": {
"start": "webpack --config webpack.config.js"
},
在命令行执行:
npm start
同样也会在demo1/dist/下生成main.js,打开index.html可以看到同样效果。
好了,到这里你已经掌握了webpack基本知识和最初级的配置。接下来的文章我会继续讲解webpack开发过程中用到的loader和plugins。webpack更像是一个工具的集成,有了这些loader和plugins你的开发才会如虎添翼。
-END-
如果你觉得本文对你有用,请转发支持一下
长按并识别下方二维码,点击关注,即可获取最新走心文章
记得把我设为星标或置顶哦

在公众号后台回复“前端资源”即可获取最新前端开发资源
标签:scale modules erro 工具 下载 变量 file 引入 模块化
原文地址:https://www.cnblogs.com/lightzone/p/9931918.html