标签:技术分享 -- div word http 指定字段 json 分享 pass
一、前后端并行开发的痛点
前端需要等待后端开发完接口以后 再根据接口来完成前端的业务逻辑
二、解决方法

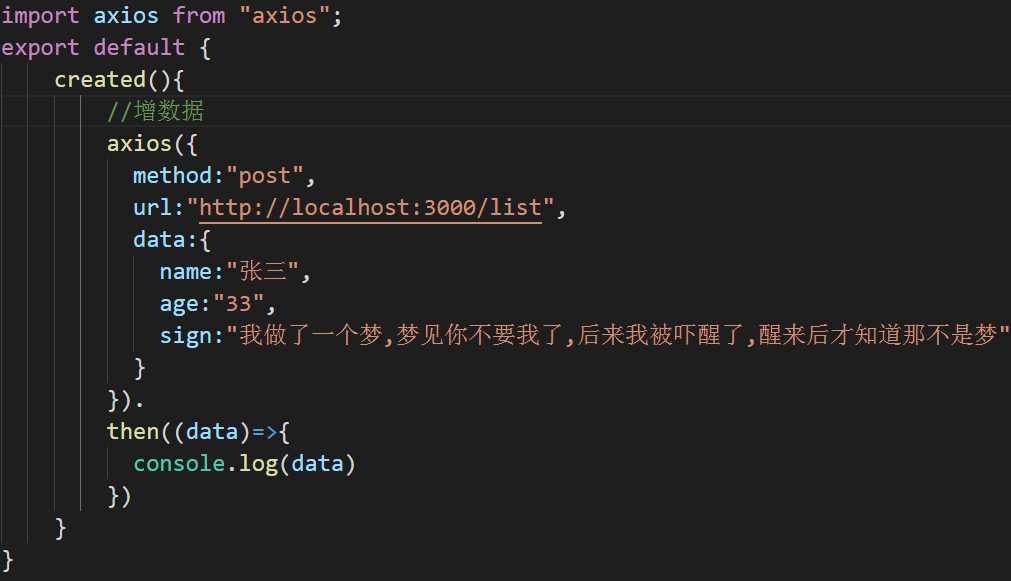
5、新增数据

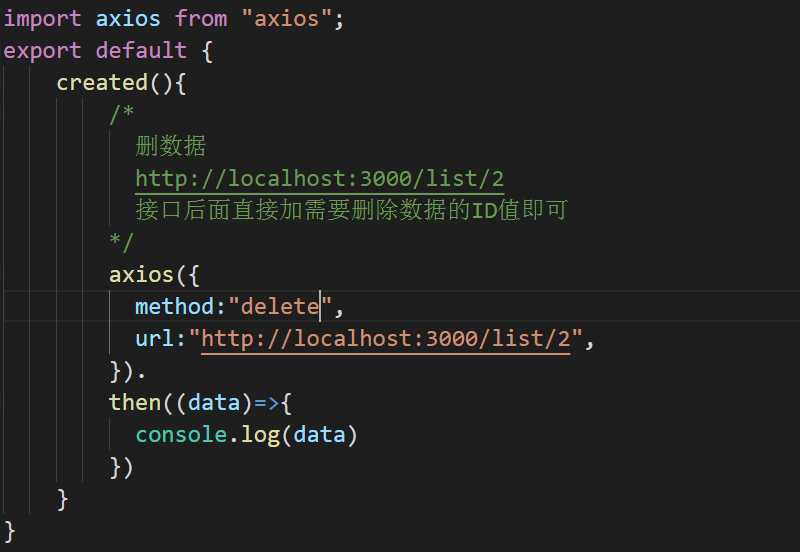
6、删除数据

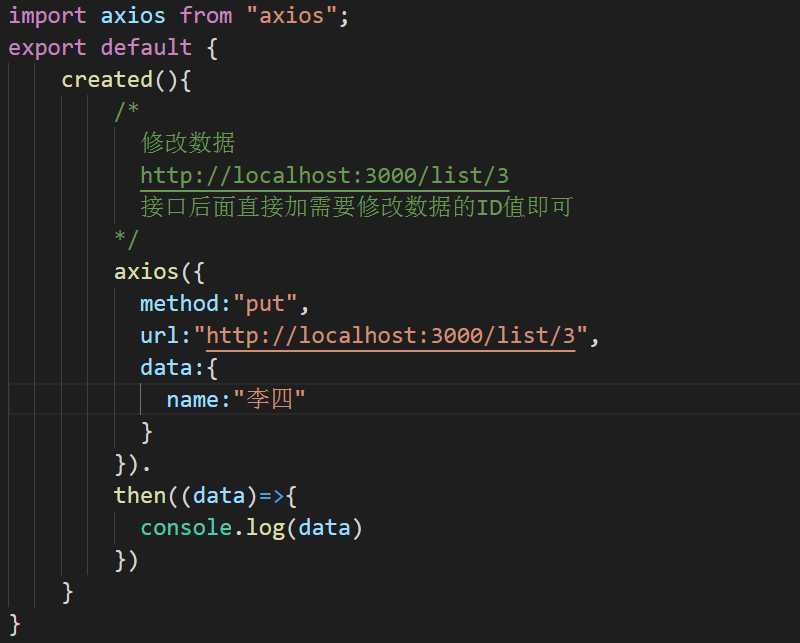
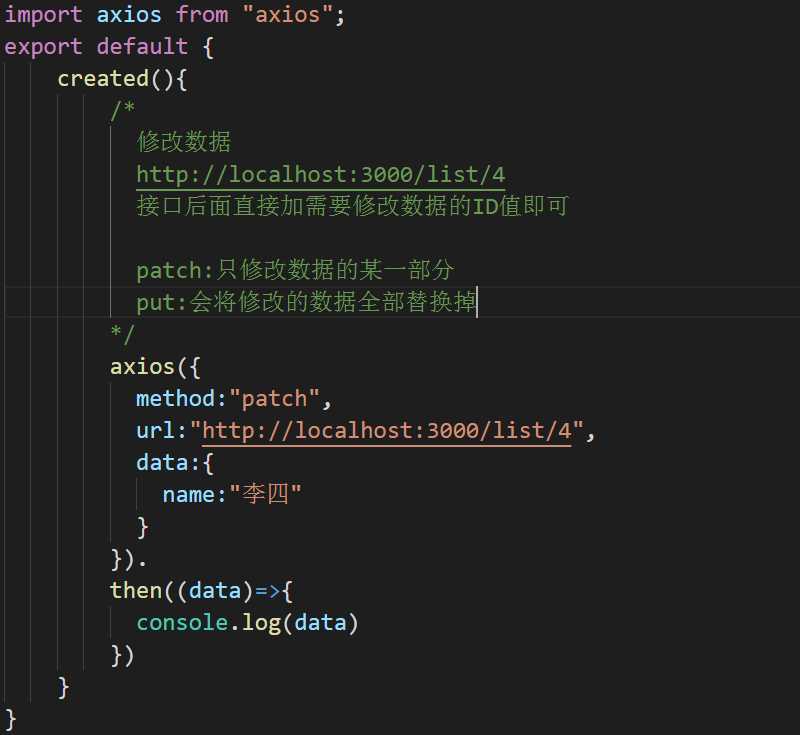
7、修改数据


标签:技术分享 -- div word http 指定字段 json 分享 pass
原文地址:https://www.cnblogs.com/nanianqiming/p/9932696.html