标签:display 两种 不可 显示 alt window att bfc 外边距
一、基本概念:
对于一个HTML元素而言,它会占据页面的一个矩形区域,这块区域就是该元素占据的“盒子”。
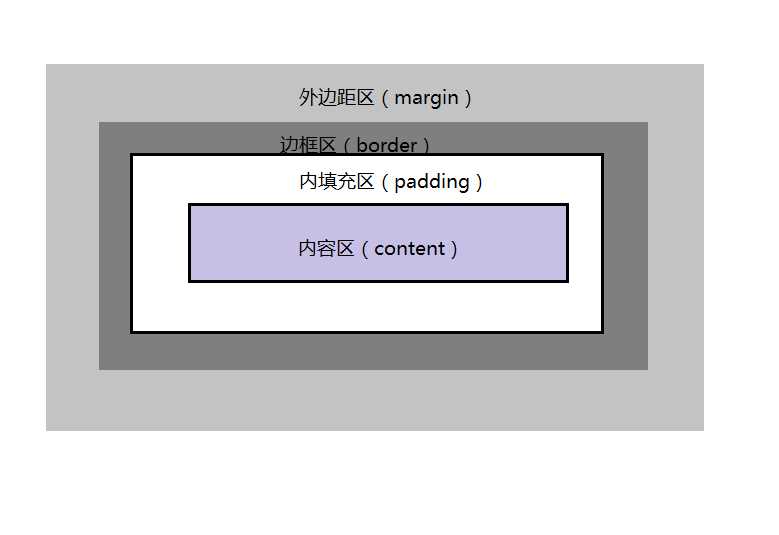
HTML元素占据的矩形区域由内容区(content)、内填充区(padding)、边框区(border)和外边距区(margin)组成。下图显示了HTML元素 的盒模型。

HTML元素的盒模型中有两个部分是可见的:元素内容和元素的边框,也有两个部分是不可见的:内填充区和外边距区,这两个不可见的区域依然会占据空间。CSS的重要作用之一就是控制内容区、内填充区、边框区、外边距区属性。
二、标准模型和IE模型的区别
CSS盒模型和IE盒模型的区别:
通过css3新增的属性 box-sizing: content-box | border-box分别设置盒模型为标准模型(content-box)和IE模型(border-box)。
dom.style.width/height 只能取到行内样式的宽和高,style标签中和link外链的样式取不到。dom.currentStyle.width/height 取到的是最终渲染后的宽和高,只有IE支持此属性。window.getComputedStyle(dom).width/height 同(2)但是多浏览器支持,IE9以上支持。dom.getBoundingClientRect().width/height 也是得到渲染后的宽和高,大多浏览器支持。IE9以上支持,除此外还可以取到相对于视窗的上下左右的距离
当两个垂直外边距相遇时,他们将形成一个外边距,合并后的外边距高度等于两个发生合并的外边距的高度中的较大者。注意:只有普通文档流中块框的垂直外边距才会发生外边距合并,行内框、浮动框或绝对定位之间的外边距不会合并。
BFC(Block Formatting Context):块级格式化上下文。
BFC决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。当设计到可视化布局的时候,BFC提供了一个环境,HTML元素在这个环境中按照一定的规则进行布局。一个环境中的元素不会影响到其他环境中的布局。
BFC的原理(渲染规则)
如何创建BFC
举例如下:
<body> <section id="margin"> <style> * { padding: 0; margin: 0; } #margin { background: pink; overflow: hidden; } p { margin: 15px auto 25px; background: red; } </style> <p>1</p> <div style="overflow: hidden"> <p>2</p> </div> <p>3</p> <p>4</p> </section> </body>
第二个元素<p>2</p>被一个父元素包裹,并且父元素有 overflow:hidden 样式,
浏览器(google)上效果如下:

我们 可以看到,在这里的2,它的上下外边距都没有与1和3发生重叠,但3与4外边距发生了重叠。这就解释了BFC创建了一个独立的环境,这个环境中的元素不会影响到其他环境中的布局,所以BFC内的外边距不与外部的外边距发生重叠。
另外举个例子:
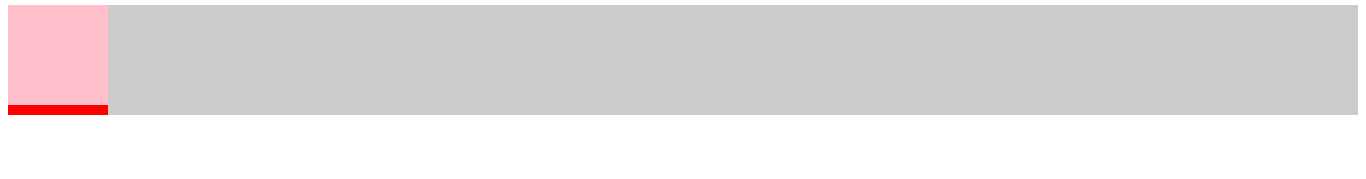
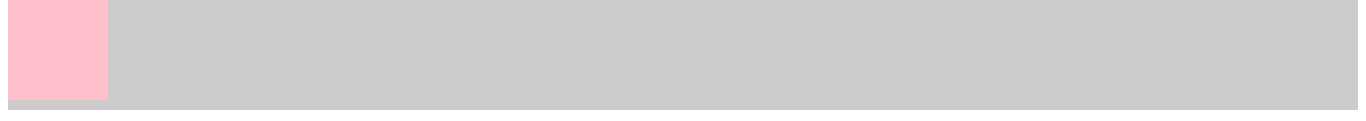
<section id="layout"> <style media="screen"> #layout { background: red; } #layout .left { float: left; width: 100px; height: 100px; background: pink; } #layout .right { height: 110px; background: #ccc; overflow: hidden; } </style> <div class="left"></div> <div class="right"></div> </section>
得到的效果如下:

在这里我在.right元素上加 overflow:hidden (用其他的方式创建BFC也可以)创建了BFC,使得.right元素不会延伸到 float元素。若是没有加上 overflow:hidden,浮动元素会叠在.right元素的上面,其显示效果如下:

标签:display 两种 不可 显示 alt window att bfc 外边距
原文地址:https://www.cnblogs.com/web12/p/9925742.html