标签:webgl
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中如果有我的额外说明,我会加上[lufy:],另外,鄙人webgl研究还不够深入,一些专业词语,如果翻译有误,欢迎大家指正。

高氏着色从名字上看,是比较难明白具体是什么样的着色的,这个高氏(gouraud)其实是以研究该着色的Henri Gouraud来命名的。
lufy:高氏着色又叫高洛德着色或高氏渲染(Gouraud Shading):这是一种光影渲染技术也是目前较为流行的着色方法,它可对3D模型各顶点的颜色进行平滑、融合处理,将每个多边形上的每个点赋以一组色调值,同时将多边形着上较为顺滑的渐变色,使其外观具有更强烈的实时感和立体动感,不过其着色速度比平面着色慢得多但是效果要好得多。
高氏着色可以对多边形的顶点之间的颜色进行补间,高氏着色的计算负荷并不是太高,但是,可以实现很漂亮的渲染,所以经常被使用。
对顶点间的颜色进行补间是什么意思呢?
简单的说,用高氏着色计算得到的最终的颜色情报,适用于所有顶点,并且对顶点和顶点之间的颜色进行补间处理,最后渲染模型。
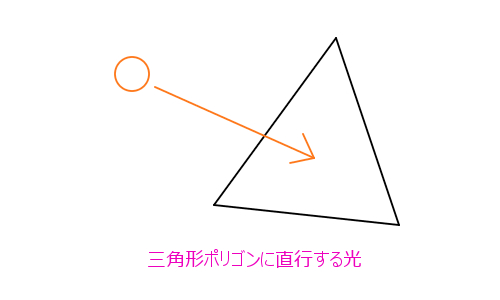
使用高氏着色,想用少量的顶点渲染漂亮的光照是很难的。比如说,一个最简单的三角形多边形,三维空间中只有这一个三角形,这个面就直接和光碰撞了。

放射性光源的时候(比如说灯泡),应该是三角形的中心就最亮,而顶点的部分要稍微暗一些,但是高氏着色只是在顶点之间进行颜色补间,所以无法凸显三角形中间的亮点。
另外,因为是根据每个顶点进行颜色补间,颜色变化的时候会出现锯齿。这个锯齿随着顶点数的增多而逐渐消失,但是这么做的话,高氏着色计算负荷小的优势就没有了,所以这是个难处理的地方。
细心的朋友可能会发现,这个网站中所有的demo,都是用的高氏着色。顶点着色器的光的强度和颜色的进行计算,然后只是将最终算出的颜色传给了片段着色器,这种根据每个顶点来计算颜色的方法就是高氏着色。
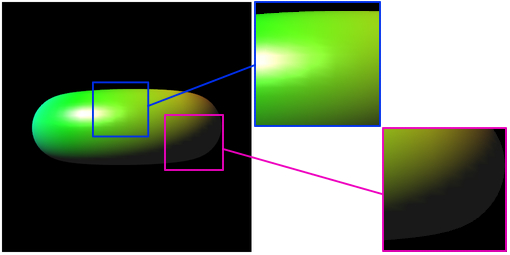
下面是证据,目前为止的demo中的颜色之间会存在锯齿,会有一些不太自然的镜面反射。

扩大之后看的话就比较清楚了吧,顶点数越少,这种现象就越明显。
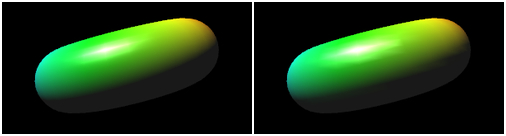
因为补色着色是在像素之间对颜色进行补间,所以不会发生不自然的锯齿。下面是和高氏着色的渲染效果做比较。
完全是相同的顶点数,相同的光源渲染出的补色着色和高氏着色。左边是补色着色,无论阴影还是高亮的部分,都非常的漂亮和自然。
attribute vec3 position;
attribute vec3 normal;
attribute vec4 color;
uniform mat4 mvpMatrix;
varying vec3 vNormal;
varying vec4 vColor;
void main(void){
vNormal = normal;
vColor = color;
gl_Position = mvpMatrix * vec4(position, 1.0);
}precision mediump float;
uniform mat4 invMatrix;
uniform vec3 lightDirection;
uniform vec3 eyeDirection;
uniform vec4 ambientColor;
varying vec3 vNormal;
varying vec4 vColor;
void main(void){
vec3 invLight = normalize(invMatrix * vec4(lightDirection, 0.0)).xyz;
vec3 invEye = normalize(invMatrix * vec4(eyeDirection, 0.0)).xyz;
vec3 halfLE = normalize(invLight + invEye);
float diffuse = clamp(dot(vNormal, invLight), 0.0, 1.0);
float specular = pow(clamp(dot(vNormal, halfLE), 0.0, 1.0), 50.0);
vec4 destColor = vColor * vec4(vec3(diffuse), 1.0) + vec4(vec3(specular), 1.0) + ambientColor;
gl_FragColor = destColor;
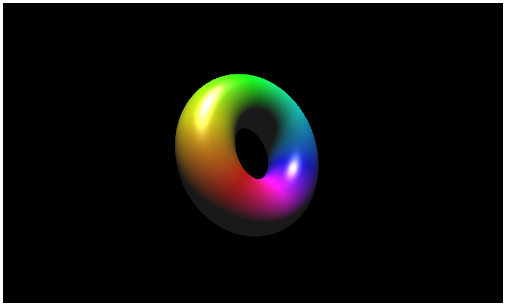
}另外,补充一点,这次的demo中对圆环体的生成函数做了几处修改,返回值是以对象的形势返回的,可以指定圆环体的颜色了。其实,也并没有做什么其他特别的处理。
用补色着色来渲染的圆环体
转载请注明:转自lufy_legend的博客http://blog.csdn.net/lufy_legend
标签:webgl
原文地址:http://blog.csdn.net/lufy_legend/article/details/40000801