标签:样式 图片 分享 ase gre com active current 导航切换

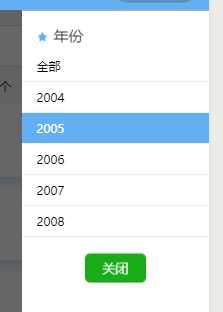
<view id="green" class="scroll-view-item {{ current == index ? ‘active‘ :‘‘ }} " bindtap="yearselect" wx:for="{{year}}" wx:key="{{index}}" data-year="{{item}}" data-index="{{index}}">{{item}}</view>
yearselect(e){
this.setData({
yearselect:e.currentTarget.dataset.year,
current:e.currentTarget.dataset.index
})
},
.active{
background: #62B0F2;
color: #fff;
}
标签:样式 图片 分享 ase gre com active current 导航切换
原文地址:https://www.cnblogs.com/wjhaaa/p/9936492.html