标签:function cti show sel canvas selector 多少 src 二维码
1 // 下载二维码图片的方法 2 saveImg() { 3 var self = this; 4 html2canvas(document.querySelector(".savePic"), { 5 scale: 5 // 缩放比例,默认是1 6 }).then(function(canvas) { 7 Canvas2Image.saveAsPNG(canvas, 400, 500, self.showName); 8 }); 9 },
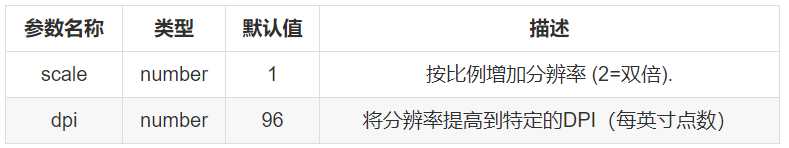
因为默认.savePic的大小并没有400x500,所以生成的图片比较模糊。为了提高清晰度,在html2canvas里面设置scale的值就可以了,具体要多少,看情况设置即可。

Vue使用html2Canvas和canvas2Image下载二维码会模糊的问题解决方法
标签:function cti show sel canvas selector 多少 src 二维码
原文地址:https://www.cnblogs.com/zhengshize/p/9936575.html