标签:date() ppi code 而不是 control url 并且 final span
js部分代码
//创建一个测试数组 var boxIds = new Array(); boxIds.push(12182); boxIds.push(12183); boxIds.push(12184); //向后台交互 $.ajax({ url: "/xxx", type: "GET", data: { "boxIds": boxIds, "boxType": 0, "time": new Date().getTime() }, success: function(data) { //do sth... } });
后台controller代码(SpringMVC)
@ResponseBody @RequestMapping(value = "/box/changeLock") public String changeLock(final Long[] boxIds, final int boxType) { return locker_ChangeLockService.changeLock(boxIds, boxType); }
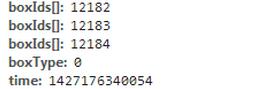
观察浏览器中发送的请求,可以发现参数如下:

可以看到,参数的名字为boxIds[]而不是我们所定义的boxIds,也就是说,当传递数组时,会在我们的数组名称后自动加上”[]”,所以后台接不到。
解决办法:
设置jQuery.ajax的tradional属性 :traditional: true,//这里设置为true
$.ajax({ url: "/xxx", type: "GET", data: { "boxIds": boxIds, "boxType": 0, "time": new Date().getTime() }, traditional: true,//这里设置为true success: function(data) { //do sth... } });
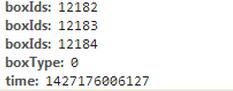
修改之后重新发出请求,观察浏览器:

请求参数2
这次参数不带”[]”了,并且后台可以成功接收到该数组。
需要特别注意下traditional默认值是false。ajax做数据处理时,是通过jQuery.param( obj, traditional )该方法进行处理。
jquery1.4版本以后
traditional参数,默认false的时候如果是{a:{b:‘value‘}}是处理成a[b],这样形式,如果是数组:data:{a:[1,2]},是解析成a[]=1&a[]=2,这种方式后台确实要做兼容(取a[b]或a[])来取值。
在数组情况下把traditional参数设置成true,是解析成a=1&a=2,对后台直接通过a拿数据。但是实验了下object情况,把traditional设置成true,转成了a=[object+Object],这样就是费的了。false时解析成上面的形式应该就是类型指示作用,我看到这种格式就知道请求数据是Array还是object了,true就是按照form提交的方式传值。
标签:date() ppi code 而不是 control url 并且 final span
原文地址:https://www.cnblogs.com/lijianda/p/9936775.html