标签:src 哈哈 更新 分享图片 9.png com count class 需要
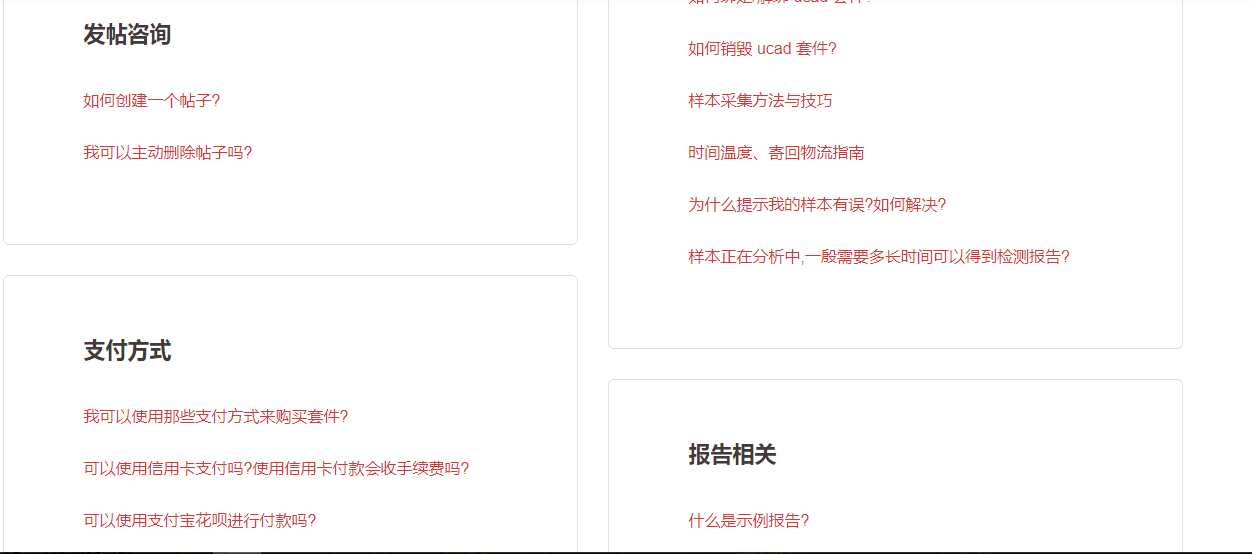
由于公司的项目需要才用到瀑布流布局

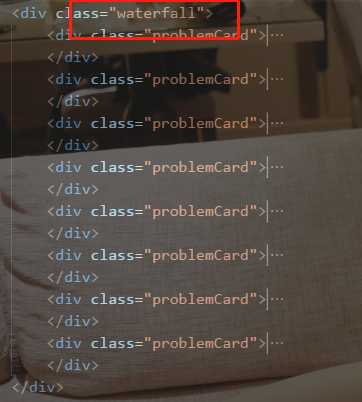
因为后台返回的json直接循环出来的,所以不能做左右浮动的那种,所以才用到了瀑布流布局
16年之前的瀑布流布局基本都时基于js或者直接用jq插件的,但是随着技术的进步或更新,想用纯css达到这样的效果也是可以的
话不多说直接上代码

CSS样式是
.waterfall{
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari 和 Chrome */
column-count:2;
-moz-column-gap: 30px;
-webkit-column-gap: 30px;
column-gap: 30px;
}
就结束了,是不是很简单,我也觉得有点出乎意料的简单,哈哈,反正是实现了
标签:src 哈哈 更新 分享图片 9.png com count class 需要
原文地址:https://www.cnblogs.com/ldlx-mars/p/9937712.html