标签:padding bubuko cli back 绘制 class 背景图 over origin
盒子背景
盒子背景:content padding 特殊的 boder 背景
背景绘制 从 padding 开始绘制

特殊: 在指定文字背景时 -webkit-background-clip: text;
#box { width: 300px; height: 300px; bakground-image: url(./img/a.jpg); /* width height 如果只写一个值,第二个值根据宽高比自动计算*/ background-size: 100px 100px; }
#box { width: 300px; height: 300px; bakground-image: url(./img/a.jpg); /* 参照于盒子自身的 width height 如果只写一个值,第二个值根据宽高比自动计算*/ background-size: 100% 100%;
background-size: 20%; }
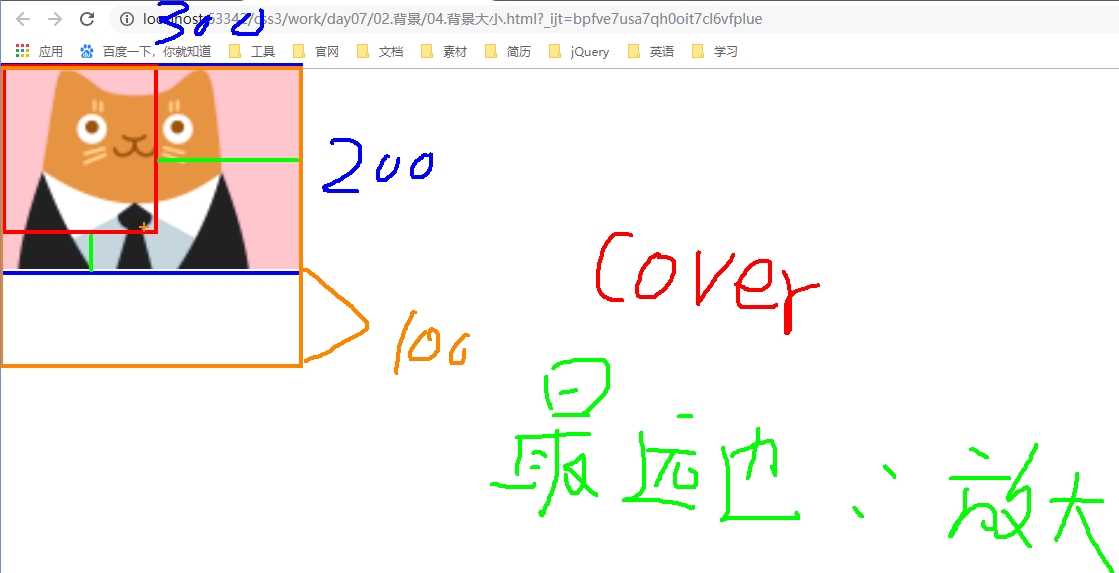
#box { width: 300px; height: 200px; bakground-image: url(./img/a.jpg); /* 拉伸效果: 根据最远边进行伸缩调节 */ background-size: cover; }

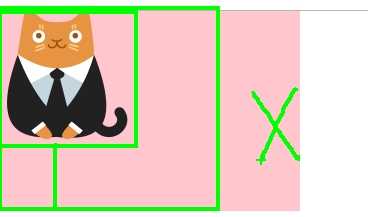
#box { width: 300px; height: 200px; bakground-image: url(./img/a.jpg); /* 拉伸效果: 根据最近边进行伸缩调节 */ background-size: contain; }

标签:padding bubuko cli back 绘制 class 背景图 over origin
原文地址:https://www.cnblogs.com/tianxiaxuange/p/9938643.html