标签:http bubuko png doctype html ima pre com name
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
注意,输入是以行来显示的

<td>是输入,<th>是标签,一般会加粗

还有跨行
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>单元格跨两格:</h4> <table border="1"> <tr> <th>Name</th> <th colspan="2">Telephone</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table> <h4>单元格跨两列:</h4> <table border="1"> <tr> <th>First Name:</th> <td>Bill Gates</td> </tr> <tr> <th rowspan="2">Telephone:</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr> </table> </body> </html>

横着跨,是colspan 竖着跨,是rowspan
也可以格中格
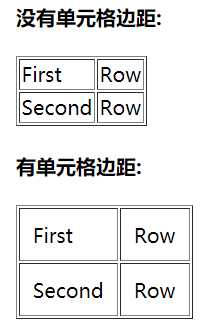
单元格边距:cellpadding 
单元格间距:cellspacing
标签:http bubuko png doctype html ima pre com name
原文地址:https://www.cnblogs.com/xudong97/p/9938991.html