标签:dem func lan form adduser learn tps wkwebview hub
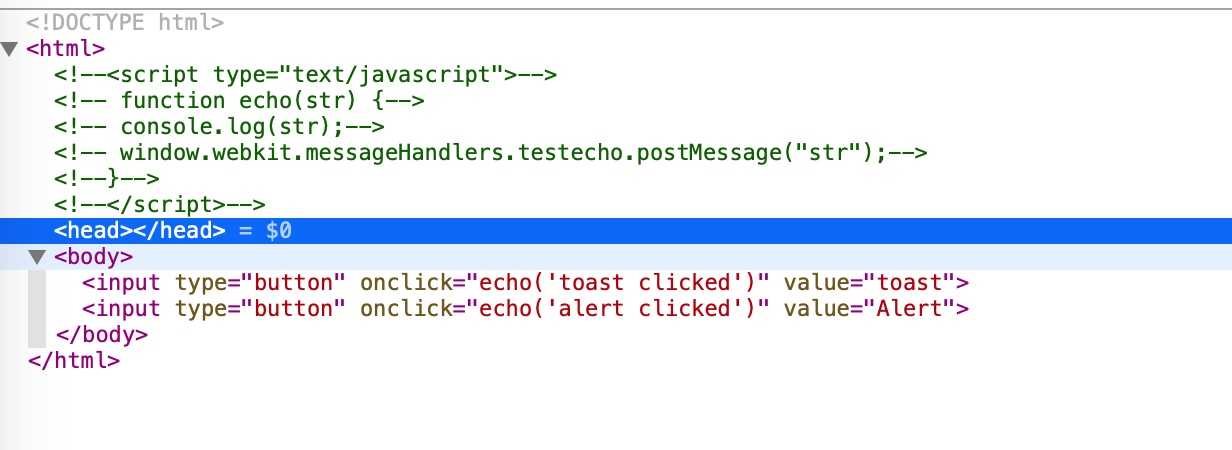
添加前,网页代码如下:
<!DOCTYPE html>
<html>
<!--<script type="text/javascript">-->
<!-- function echo(str) {-->
<!-- console.log(str);-->
<!-- window.webkit.messageHandlers.testecho.postMessage("str");-->
<!--}-->
<!--</script>-->
<body>
<input type="button" onClick="echo('toast clicked')" value="toast">
<input type="button" onClick="echo('alert clicked')" value="Alert">
</body>
</html>
let jsStr = """
function echo(str) {console.log(str);window.webkit.messageHandlers.testecho.postMessage("str");}
"""
let userScript = WKUserScript.init(source: jsStr, injectionTime: .atDocumentStart, forMainFrameOnly: true)
usecc.addUserScript(userScript)
 ?
?
 ?
?
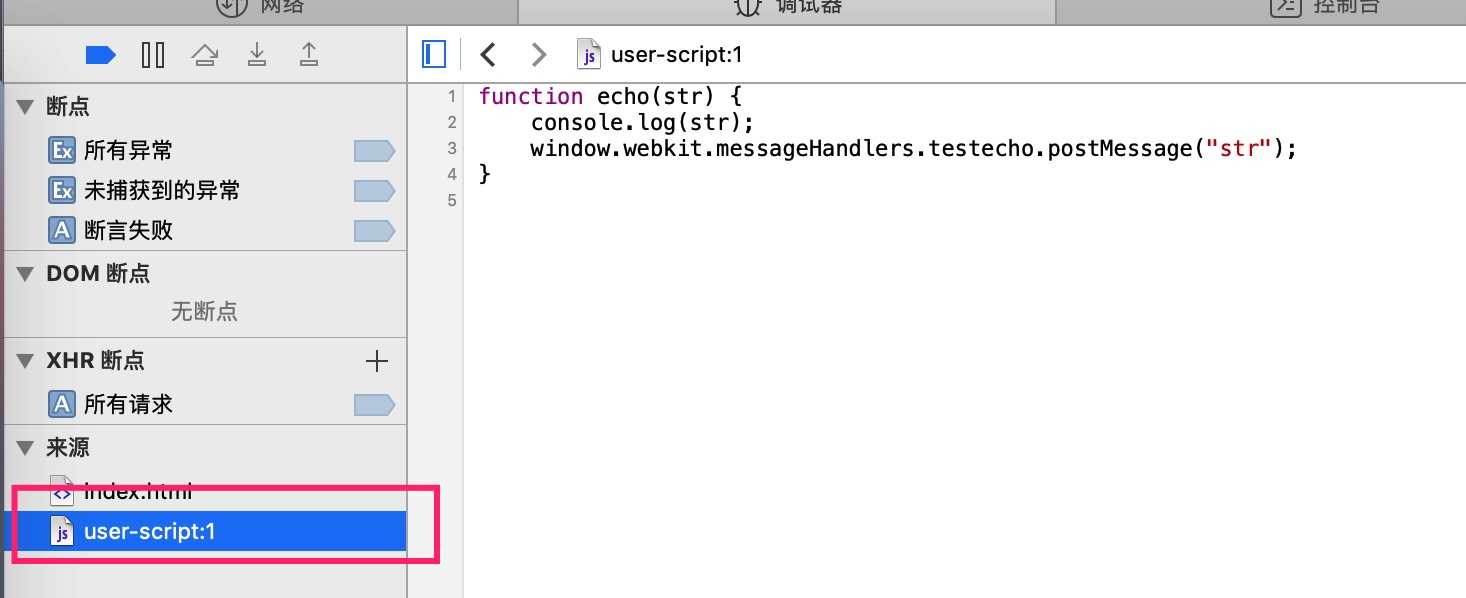
html 没有发生变化,但是可以看到有一个 user-script。
控制台中,也有输出。native 也可以收到回调。
 ?
?
标签:dem func lan form adduser learn tps wkwebview hub
原文地址:https://www.cnblogs.com/huahuahu/p/xiang-webview-tian-jia-userScript.html