标签:style blog class c java tar
作者:李盼(Lipan)
出处:[Lipan] (http://www.cnblogs.com/lipan/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
本篇要登场的有三个控件,分别是滚轴控件、进度条控件和编辑控件。
下面我们定义三个具有代表意义滚轴控件,分别展示滚轴横向、纵向,以及单值、多值选择的特性:
[html]
<h1>滚轴控件</h1>
<div class="content">
<h2>横向,初始值50</h2>
<div id="slider1"></div>
<h2>纵向,带提示</h2>
<div id="slider2"></div>
<h2>多值,自定义提示</h2>
<div id="slider3"></div>
</div>
[Js]
//横向,初始值50
var slider1 = Ext.create(‘Ext.slider.Single‘, {
renderTo: ‘slider1‘,
width: 214,
minValue: 0,
maxValue: 100,
value: 50
});
//纵向,带提示
new Ext.create(‘Ext.slider.Single‘, {
renderTo: ‘slider2‘,
height: 150,
minValue: 0,
maxValue: 20,
vertical: true,
plugins: new Ext.slider.Tip()
});
//多值,自定义提示
var slider3 = Ext.create(‘Ext.slider.Multi‘, {
renderTo: ‘slider3‘,
width: 214,
minValue: 0,
maxValue: 20,
values: [5, 12],
plugins: new Ext.slider.Tip({
getText: function (thumb) {
return Ext.String.format(‘当前:<b>{0}/20</b>‘, thumb.value);
}
})
});
[html]
<h1>操作滚轴控件</h1>
<div class="content">
<button id="button1">设置滚轴1的值为10</button>
<button id="button2">获取滚轴1的值</button>
<button id="button3">设置滚轴3的值为10,15</button>
<button id="button4">获取滚轴3的值集合</button>
</div>
[Js]
//设置滚轴1的值为10
Ext.fly("button1").on(‘click‘, function () {
slider1.setValue(10);
});
//获取滚轴1的值
Ext.fly("button2").on(‘click‘, function () {
Ext.MessageBox.alert("获取值", "滚轴1的值:" + slider1.getValue());
});
//设置滚轴3的值为10,15
Ext.fly("button3").on(‘click‘, function () {
slider3.setValue(0, 10);
slider3.setValue(1, 15);
});
//获取滚轴3的值集合
Ext.fly("button4").on(‘click‘, function () {
Ext.MessageBox.alert("获取值", "滚轴3的值集合:" + slider3.getValues());
});

[html]
<div class="content">
<button id="button1">执行</button>
<div id="p1" style="width: 300px;"></div>
</div><br />
[Js]
//加载进度条
var progressBar1 = Ext.create("Ext.ProgressBar", {
id: "progressBar1",
text: ‘准备中...‘,
renderTo: ‘p1‘
});
Ext.fly("button1").on(‘click‘, function () {
//模拟加载环境
var f = function (v) {
return function () {
var i = v / 12;
progressBar1.updateProgress(i, ‘进度:‘ + v + ‘/12‘);
if (v == 12) {
Ext.Msg.alert("提示", "加载完毕!");
progressBar1.reset(); //复位进度条
progressBar1.updateText("完成。");
}
};
};
for (var i = 1; i < 13; i++) {
setTimeout(f(i), i * 200);
}
});
[html]
<div class="content">
<button id="button2">执行</button>
<div id="p2"></div>
<span id="p2text"></span>
</div><br />
[Js]
//等候进度条
var pbar2 = Ext.create("Ext.ProgressBar", {
id: "progressBar2",
renderTo: ‘p2‘,
width: ‘150px‘
});
pbar2.on(‘update‘, function (val) {
//每次更新可以执行的动作
Ext.fly(‘p2text‘).dom.innerHTML += ‘>‘;
});
Ext.fly("button2").on(‘click‘, function () {
Ext.fly(‘p2text‘).update(‘正在启动windows2000:‘);
pbar2.wait({
interval: 200, //每次更新的间隔周期
duration: 5000, //进度条运作时间的长度,单位是毫秒
increment: 5, //进度条每次更新的幅度大小,表示走完一轮要几次(默认为10)。
fn: function () { //当进度条完成自动更新后执行的回调函数。该函数没有参数。
Ext.fly(‘p2text‘).update(‘完成。‘);
}
});
});
[html]
<div class="content">
<button id="button3">执行</button>
<div id="p3"></div>
<span id="p3text"></span>
</div>
[Js]
//等候进度条,当第三方事件结束时,停止。
var pbar3 = Ext.create("Ext.ProgressBar", {
renderTo: ‘p3‘,
width: ‘250px‘
});
Ext.fly("button3").on(‘click‘, function () {
pbar3.wait({
interval: 100,
increment: 5
});
Ext.fly(‘p3text‘).update(‘第三方事件正在执行,请稍候....‘);
setTimeout(function () {
pbar3.reset();
Ext.fly(‘p3text‘).update(‘执行完毕.‘);
}, 5000);
});

编辑控件可以作用在一般html元素或者其他ext基本控件上,从而然这些基本元素和控件具备了编辑某些值的能力。
下面通过一个编辑控件作用在span标签上,双击该标签即可编辑该标签的文本类容。
[html]
<h1>用文本框编辑普通文本</h1>
<div class="content">
<span id="span1">请双击我修改文字</span>
</div>
[Js]
//用文本框编辑普通文本
var editor1 = new Ext.Editor({
shadow: false,
completeOnEnter: true, //按回车时自动完成
cancelOnEsc: true, //按ESC自动退出编辑
updateEl: true, //有变化时更新
ignoreNoChange: true, //不理会没有变化的情况
listeners: {
complete: function (editor, value, oldValue) {
Ext.Msg.alert(‘文本被改变‘, "从“" + oldValue + "” 变为“" + value + "”");
}
},
field: {
allowBlank: false,
xtype: ‘textfield‘,
width: 150,
selectOnFocus: true
}
});
Ext.get("span1").on(‘dblclick‘, function (event, span1_dom) {
editor1.startEdit(span1_dom);
});
效果如下:

处于编辑状态时:

这个例子要修改Ext.Panel控件的标题。
[html]
<h1>用下拉列表编辑</h1>
<div class="content" id="div2">
</div>
[Js]
//用下拉列表编辑
var editor2 = new Ext.Editor({
shadow: false,
completeOnEnter: true,
cancelOnEsc: true,
updateEl: true,
ignoreNoChange: true,
listeners: {
complete: function (editor, value, oldValue) {
Ext.Msg.alert(‘文本被改变‘, "从“" + oldValue + "” 变为“" + value + "”");
}
},
field: {
width: 110,
id: "combo1",
//renderTo: ‘div2‘,
triggerAction: ‘all‘,
xtype: ‘combo‘,
editable: false,
forceSelection: true,
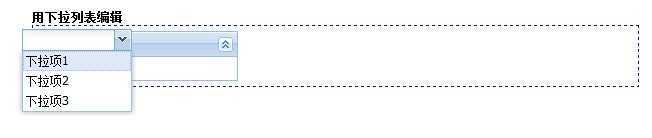
store: [‘下拉项1‘, ‘下拉项2‘, ‘下拉项3‘]
}
});
var panel = new Ext.Panel({
renderTo: "div2",
width: 200,
height: 50,
collapsible: true,
layout: ‘fit‘,
title: ‘请双击标题‘,
listeners: {
afterrender: function (panel) {
panel.header.titleCmp.textEl.on(‘dblclick‘, function (event, label1_dom) {
editor2.startEdit(label1_dom);
});
}
}
});
效果如下:

处于编辑状态时:

[转载]ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件,布布扣,bubuko.com
[转载]ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
标签:style blog class c java tar
原文地址:http://www.cnblogs.com/BTMaster/p/3726365.html