标签:内容 change fun 缩放 外观 lan image 浏览器 color
CSS样式可以精确控制HTML元素的背景、边框的样式和外观,也可以精确控制边框的线型和形状。其中,背景相关属性可以用于控制背景色、背景图片等属性。在控制背景图片的同时还可以控制背景图片的排列方式。
常用的背景相关属性如下:
该复合属性可以分开写为以下几个属性:
除了以上几个属性外,CSS 3 中新增了几个背景相关属性。
1、background-clip:用于设置背景图片的覆盖范围
该属性支持以下几个属性值:
盒模型相关概念请查看:https://www.cnblogs.com/web12/p/9925742.html
2、background-origin:用于设置背景覆盖的起点
该属性支持以下几个属性值:
3、background-size:用于设置背景图片的大小
该属性由两个值组成,分别代表图片的宽度、高度。可以设置具体的长度值,也可以指定百分比(为它所在元素的宽或高的百分比),还可以设置为auto(指定背景图片保持纵横比缩放,宽度、高度只能有一个被指定为auto,表明宽度、高度会以保持纵横比的方式自动计算出来)。
CSS3允许为以上几个属性指定多个属性值(属性值之间以英文逗号隔开)以此来实现多背景图片的效果。
CSS3还为背景提供了线性渐变和径向渐变支持,使得开发者可以进行更多灵活的背景设置。
语法格式为:background-gradient:linear-gradient(渐变方向,颜色列表)
方向参数支持如下:
| 角度 | 用英文 | 作用 |
| 0deg | to top | 从上到下 |
| 90deg | to right | 从左到右 |
| 180deg | to bottom | 从上到下 |
| 270deg | to left | 从右到左 |
| to top left | 右下角到左上角 | |
| to top right | 左下角到右上角 |
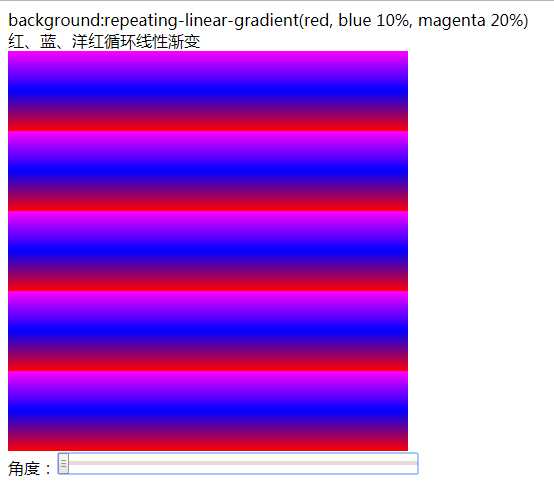
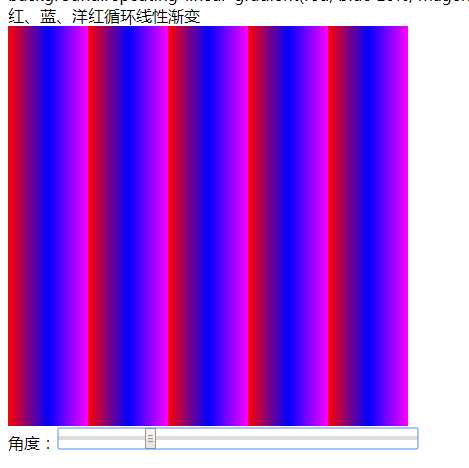
CSS3还提供了repeating-linear-gradient设置循环线性渐变,这种渐变将会循环利用给出的渐变颜色。下面页面代码示范了循环线性渐变的功能。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> 循环线性渐变 </title> <style type="text/css"> /* 为div元素增加边框 */ div{ height: 400px; width: 400px; } </style> </head> <body> background:repeating-linear-gradient(red, blue 10%, magenta 20%)<br> 红、蓝、洋红循环线性渐变 <div id="dv1" style="background:repeating-linear-gradient(red, blue 10%, magenta 20%);"></div>
<!-- 为input滑动事件(range)绑定onchange事件处理器 --> 角度:<input style="width:360px" type="range" min="0" max="360" value="0" onchange="change(this.value);"> <script type="text/javascript"> function change(val){ var s = "linear-gradient(" + val + ", red, blue)"; document.getElementById("dv1").style.background = "repeating-linear-gradient(" + val + "deg, red, blue 10%, magenta 20%)"; } </script> </body>
其效果如下:


其语法格式如下:
background:radial-gradient(形状?大小?at x坐标 y坐标,颜色列表)
radial-gradient语法格式可分为4个部分
标签:内容 change fun 缩放 外观 lan image 浏览器 color
原文地址:https://www.cnblogs.com/web12/p/9936536.html