标签:图片 ack .com height 技术分享 code 自己 阿里巴巴 property
原文:WPF中应用字体图标一、什么是字体图标
我们在进行GDI(图形界面)编程的过程中图标是不可少的。近些年随着网络的繁荣和移动应用的繁荣,矢量图的应用越来越火。
矢量图是一种用数学方法描述的、由一系列点和线组成的图,因此相比位图文件比较小,并且还和分辨率无关。字体图标就是将这种图只作为文件(常见的.ttf,即TrueType Font),并通过一些表示代码引用。
二、字体图标文件的获得
这些网站中有的可以直接下载.ttf(或其他字体图标格式)文件,有的需要自己打包成,这就需要先下载个图标集(.svg文件集),借助在线工具或者fontCreator软件工具生成。
2、由美工(UI)制作
三、在WPF中的应用
1、把字体文件夹拷贝到项目中,目录为(/fonts/字体文件或其他)
2、对文件右键,设置“复制到输出目录”为“如果较新则复制”
3、编写UI项目资源样式 /skin/style.xaml(或者其他常见资源引入方式)
4、作为资源引用
<Window.Resources>
<Style x:Key="FontAwesome">
<Setter Property="TextElement.FontFamily" Value="pack://application,,,/IconFontTest;component/Resources/#FontAwesome" />
<Setter Property="TextBlock.Width" Value="60"></Setter>
<Setter Property="TextBlock.Height" Value="60"></Setter>
<Setter Property="TextBlock.TextAlignment" Value="Center"></Setter>
<Setter Property="TextBlock.FontSize" Value="40"></Setter>
<Setter Property="TextBlock.Foreground" Value="Green"></Setter>
</Style>
</Window.Resources>
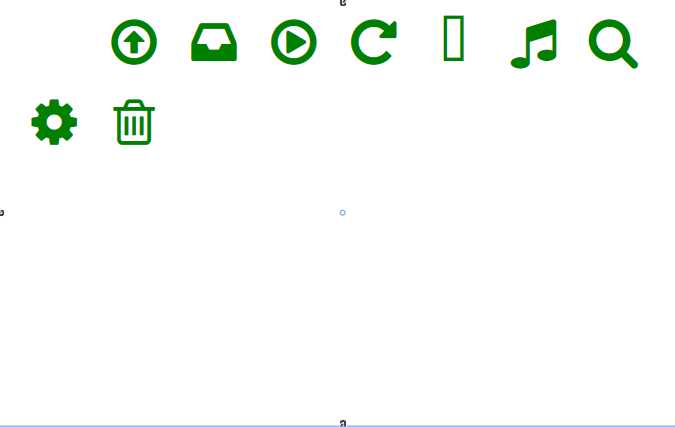
5、TextBlock作为载体引用
<WrapPanel Margin="12"> <TextBlock x:Name="tb1" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> <TextBlock Text="" Style="{DynamicResource FontAwesome}" /> </WrapPanel>
6、2、ICO字体对照表,如果是XAML则是……如果是CS则是\uf……

标签:图片 ack .com height 技术分享 code 自己 阿里巴巴 property
原文地址:https://www.cnblogs.com/lonelyxmas/p/9941832.html