标签:情况 inpu 自定义属性 form 依据 lock 底部 100% 原因
HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中
1.HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。
2.属性值要用引号包裹起来,通常使用双引号也可以单引号。
3.属性和属性值不区分大小写,但是推荐使用小写。
这个举个生活中的例子,你要在茫茫人海中找到你的女神,你依据什么来找呢?肯定依据她身上的某个特征来找对吧?这个特征换个词就是属性,她特有的属性,其他人没有的对吧?比如她今天穿的紫色长裙,那么你可以立马锁定女性,穿长裙,且裙子是紫色的人,这样立马就可以筛选掉一批人了对吧?然后你再根据你对你女神的了解,比如她走路的姿势,身高,体型等等的,要不了多久你就可以找到你的女神了对吧。
那么这里web页面的标签也是,就是因为它有了它的属性,第一,它的属性会有一些功能帮助我们更好编写web页面,第二,它这些属性我们在开发网站的时候可以利用某个属性来调整样式,调整此标签的行为等等的。
以上所述,就是会有属性的原因
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素
块级元素特点:display:block;
常用的块状元素:
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
行内元素特点:display:inline;
常用的行内块状元素:
<img> <input>
行内块状元素的特点:display:inline-block;
常用的行内元素
<a> <span> <br> <i> <em> <strong> <label>
标签与标签之间也可以相互包含,或者说嵌套,但并不是任意嵌套,也有规则的:
- 块元素可以包含内联元素或某些块元素
- 内联元素却不能包含块元素,它只能包含其它的内联元素
- 块级元素不能放在p标签里面
- 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p
比如,li标签里可以包含div,ul,ol标签
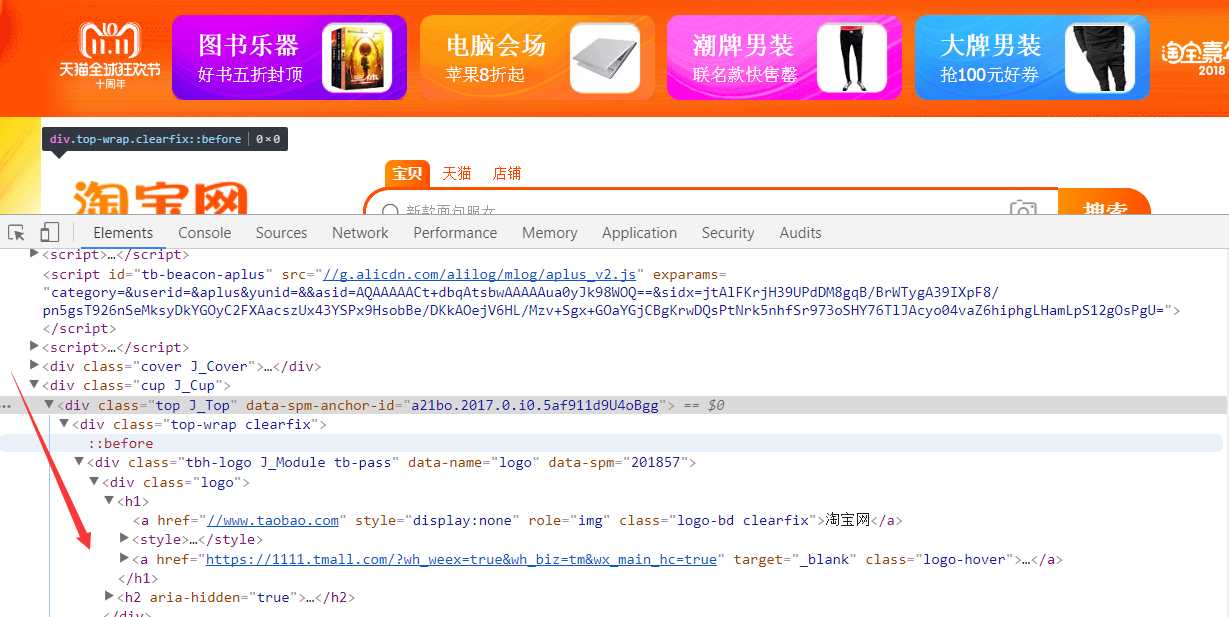
如果还不太理解的话,看这个截图:
这是淘宝网的html源码

我标记出来的那里就很好的提现标签的嵌套关系,有兴趣的可以自己再去看看
打开淘宝网,右键鼠标,点检查,有的浏览器叫审查元素,这个根据不同浏览器而异,这个技能我希望能学会,因为以后会经常会使用这个,这个的名字叫调试界面:

好的,html结构介绍完了,后面进入css介绍
标签:情况 inpu 自定义属性 form 依据 lock 底部 100% 原因
原文地址:https://www.cnblogs.com/yangva/p/9942683.html