标签:npm bsp start ack 针对 http 打包 css llb
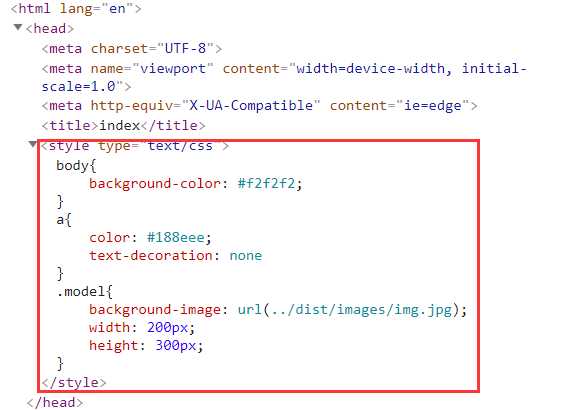
先看下下面的图片:

我们可以看到,通过Webpack打包后,默认CSS是通过 内部样式表 写入的。我们如何把压缩后的CSS单独导出为CSS 呢?
1.安装 extract-text-webpack-plugin@next
npm i extract-text-webpack-plugin@next -D
2.在webpack.config.js中引入该模块
const ExtractTextWebpackPlugin = require(‘extract-text-webpack-plugin‘);
3.在webpack.config.js 中的 plugins 中加入new ExtractTextWebpackPlugin(‘css提取出去的路径‘)
plugins: [ new ExtractTextWebpackPlugin(‘/css/demo.css‘) ]
4. 修改 webpack.config.js 中的 rules 针对css的设置,如下所示
module: { rules: [{ test: /\.css$/, use:ExtractTextWebpackPlugin.extract({ fallback:‘style-loader‘, use:[‘css-loader‘] }) }] }
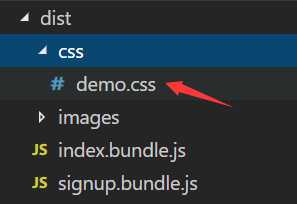
5.运行 npm run start,最后结果如下:
可以看到 dist 目录下面生成了一个demo.css

感谢阅读~~
标签:npm bsp start ack 针对 http 打包 css llb
原文地址:https://www.cnblogs.com/sese/p/9942836.html