标签:天津 checkbox BMI 单选 data tar 表单 utf-8 option
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
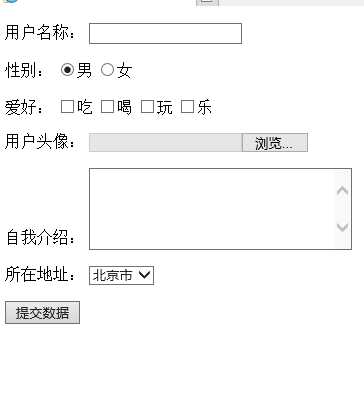
<form action="login" method="post" enctype="multipart/form-data">
<p>
用户名称:
<input type="text" name="uname">
</p>
<p>
性别:
<input checked type="radio" name="gender" value='0'>男
<input type="radio" name="gender" value='1'>女
</p>
<p>
爱好:
<input type="checkbox" name='hobby' value='0'>吃
<input type="checkbox" name='hobby' value='1'>喝
<input type="checkbox" name='hobby' value='2'>玩
<input type="checkbox" name='hobby' value='3'>乐
</p>
<p>
<input type="hidden" name="uid" value="7894561230123">
</p>
<p>
用户头像:
<input type="file" name="uImg">
</p>
<p>
自我介绍:
<textarea name="intro" cols="30" rows="5"></textarea>
</p>
<p>
所在地址:
<select name="addr">
<option value="1">北京市</option>
<option value="2">上海市</option>
<option value="3">重庆市</option>
<option value="4">天津市</option>
</select>
</p>
<p>
<button type="submit">提交数据</button>
</p>
</form>
</body>
</html>
标签:天津 checkbox BMI 单选 data tar 表单 utf-8 option
原文地址:https://www.cnblogs.com/-hjj/p/9943035.html