标签:image body radius char html info type jpg src
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
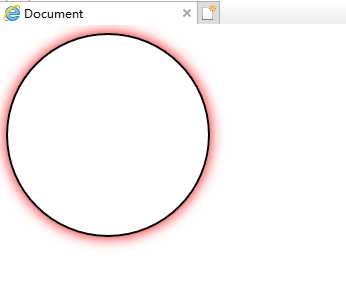
#d1{
width:200px;
height:200px;
border:2px solid #000;
border-radius:50%;
box-shadow:0px 0px 20px red;
}
</style>
</head>
<body>
<div id="d1"></div>
</body>
</html>
标签:image body radius char html info type jpg src
原文地址:https://www.cnblogs.com/-hjj/p/9943053.html