标签:connect 加载 邮箱 color any 出现 负载 crt alt
NMP架构:Nginx+Mysql+php(python),Nginx官方(http://nginx.org),不支持java
比apache性能高,并发高,支持代理
访问原理:
客户访问--->nginx读取html文件传给客户端--->浏览器解释页面
nginx模块化:安装时需要选择
依赖包:gcc、pcre、pcre-devel、zlib、zlib-devel、openssl、openssl-devel
Nginx配置文件及目录:
/usr/local/nginx/ #安装目录
/usr/local/nginx/conf/nginx.conf #主配置文件,会有一份nginx.conf.default原始
/usr/local/nginx/html #网页文件,默认index.html
/usr/local/nginx/logs #日志文件
/usr/local/nginxs/sbin/nginx #启动脚本
nginx -s stop #停止服务
nginx -s reload #重新加载配置文件
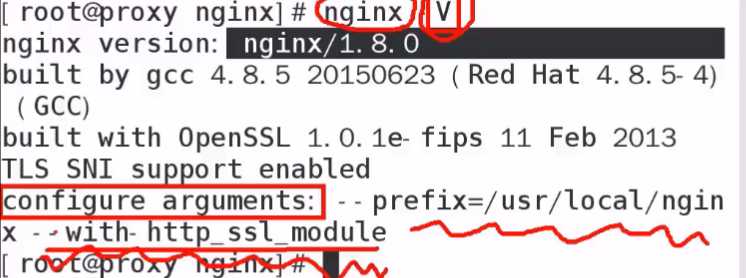
-V #查看安装时使用了什么参数

配置主配置文件:(/usr/local/nginx/conf/nginx.conf)
用户认证:
auth_basic "Input pass:"; #添加两行到server代码块中,端口下一行,提示用户输入
auth_basic_user_file "/usr/local/nginx/pass"; #对比用户输入与文件,pss文件要创建
#yum -y install httpd-tools #安装
#htpasswd -cm /usr/local/nginx/pass 用户名 #使用软件生成pass文件,-c 会覆盖
> 密码
加密网站:
生成证书(公钥)和私钥:(加密算法:对称算法(AES,DES);非对称算法(RSA,DSA);信息摘要(md5,sha256,sha512))
nginx默认读取位置:/usr/local/nginx/conf
#openssl genrsa -out my.key #生成私钥
#openssl req -new -x509 -key my.key -out my.crt #通过私钥生成证书
依次问:国家(CN),省份,城市,公司名称,部门,主机,邮箱
配置文件:/usr/local/nginx/conf/nginx.conf
取消https下server代码块的注释,
ssl_certificate my.crt; #证书
ssl_certificate_key my.key ; #私钥
注意:访问时,需要使用https,若无法访问,清楚浏览缓存,"md5sum file_name"信息摘要生成
虚拟主机:【基于域名,基于端口,基于iP:端口前加ip】ip访问,显示第一个
server{ #一个server代表一个虚拟主机
listen 80; #端口
server_name www.server.com; #域名
location / {
root html; #网页目录
index index.html index.htm #首页名
}
}
调度器(代理服务):(不作缓存,,web高可用,负载均衡)
upstream 集群名 { #添加在http代码块内,server代码块上
server web服务器ip;
server web服务器ip;
……
服务器ip后可用参数:
weight=数字 #权重
max_fails=次数 fail_timeout=秒数 #尝试连接X次,若失败,则X秒后再次连接
down #标记宕机
ip_hash; #加在server语句上,相同客户访问相同服务器
}
server {
listen 80;
server_name www.server.com;
location / {
proxy_pass http://集群名; #如果用户访问www.server.com则调度集群,而不是html中的
root html;
}
}
自带web检测,其中一个坏了,则不会访问,恢复后自动访问。
地址重写:(关键字写到location代码块外)
地址重写就是首先获得一个进入的URL请求然后把它重新写成网站可以处理的另一个URL的过程。
地址重写的优点:
配置:
……
location / {
root html;
index index.html index.htm;
}
rewrite 旧的地址 新地址 [redirect];
#地址要使用"/file_name"格式,使用redirect选项,用户地址会显示新地址 ,默认不变,目录有变化时必须使用redirect,否则页面图片不能加载;
rewrite ^/ http://www.baidu.com; 支持正则,跳转网站,不论访问什么,都转到百度
rewrite /(.*) http://www.baidu.com/$1 网站域名变化,目录不变,正则使用$1引用,
或者:不同用户,返回不同页面
if ($http_user_agent ~* firefox) { #使用if判断返回参数($http_user_agent)是否包含hirefox关键字,使用~*模糊匹配
rewrite ^/(.*) /firefox/$1; #任何页面都转到firefox目录下
}
注意:在重启服务时,会端口冲突,杀死进程在开。(netstat -nutlp | grep nginx)
优化:(/usr/local/nginx/conf/nginx.conf)
安全
server_tokens off; #不显示版本,要添加,在http代码块中
性能:
worker_processes 数字; #与cpu核心数一样
worker_connections 数字; #并发量
原理:客户端发送请求头--->服务器使用缓存储存请求
client_header_buffer_size 1k; #最小缓存1k,要添加,http代码块中
large_client_header_buffers 4 4k; #最大缓存4个4k
……
server {
listen 80;
location ~\.(jpg|png|gif) { #检查到图片文件则缓存30天
expires 30d;
}
}
注意:"ctrl+shift+delete"清楚缓存
error_page 404 /404.html; #当出现404错误则显示404.html,404.html自创建
Nginx升级:升级后需要重启服务
curl命令:测试页面
curl [参数] http://域名
-I :显示服务器响应数据
标签:connect 加载 邮箱 color any 出现 负载 crt alt
原文地址:https://www.cnblogs.com/NINOMIYA1360/p/9943071.html