标签:file 代码 get das 技术 一个 属性 a标签 js代码
1.HTML是一个标准,规定了大家怎么写网页。
2.HTML->>学标签
<标签名> --> 标记语言(HTML、XML)
3.标签分类
双标签、单标签
(1)<h1></h1>
(2)<img/>或<img>
(3)<a></a>
4,标记语句和编程语言的区别

5.HTML文件的结构
<!DOCTYPE html> <!-- 声明用的是html5的语言 --> <html> <head> <!-- head告诉浏览器这个网页相关的信息,比如这个网页的标题是什么,引用的样式是哪些,引用的CSS文件是哪些,引用的JS文件是哪些, --> </head> <!-- head中的内容不会在浏览器中显示出来 --> <body> <!-- body标签中的内容才会显示在浏览器的主页面上 --> <h1>hello s9!</h1> <img src = "http://p4.so.qhmsg.com/t017f86f85a400e9e5b.jpg"> <a href="http://www.sogo.com">sogo</a> </body>> </html>
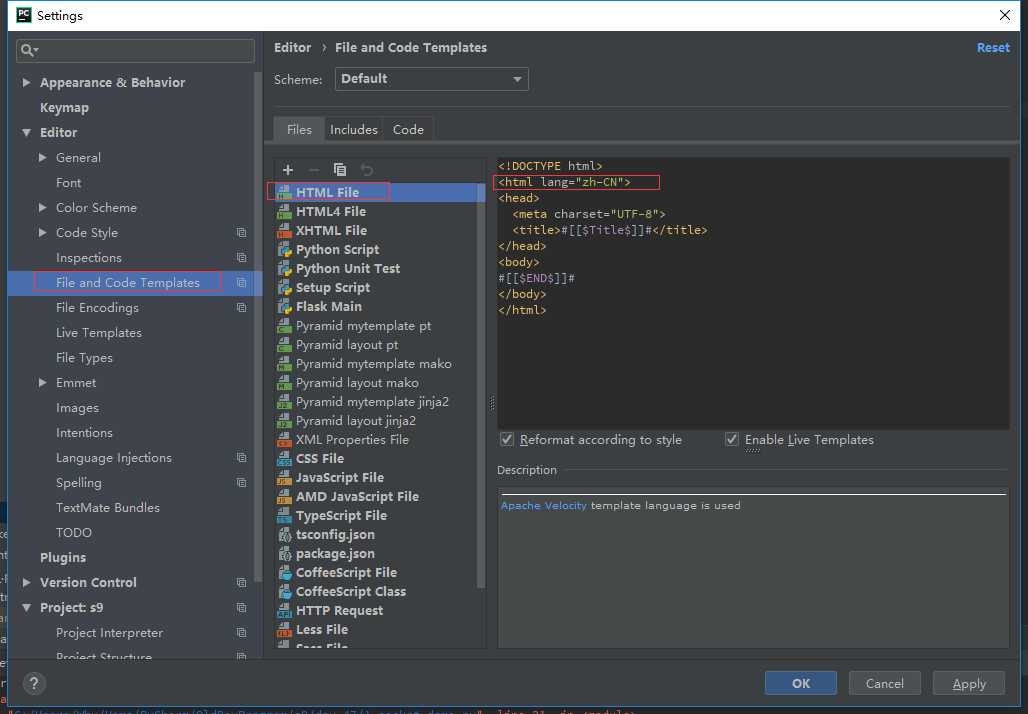
6.设置pycharm中创建html文件时,默认创建的html就是中文的,使得html文件归类为中文类的。
(1)settings -》 Editor -> file and code templates 修改html file的en为zh-CN

<!DOCTYPE html> <html lang="zh-CN"> <!-- zh-CN表示是以中文为主的html页面 --> <head> <meta charset="UTF-8"> <!-- 表示utf-8编码 --> <title>Title</title> </head> <body> </body> </html>
7.注释
注释的使用
<body> <!-- 商品列表 开始 --> <!-- 商品列表 结束 --> </body>
8.head标签
head告诉浏览器这个网页相关的信息,比如这个网页的标题是什么,引用的样式是哪些,引用的CSS文件是哪些,引用的JS文件是哪些.
head中的内容不会在浏览器中显示出来,用户看不到
head标签内常用的标签:
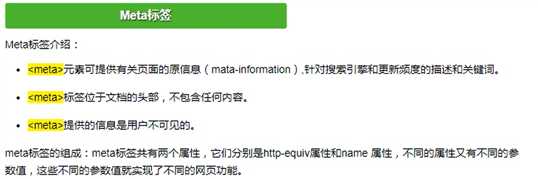
(1)<meta/>
(2)<link/>
(3)<style></style>
(4)<script></script>
(5)<title></title>



(6)head标签代码解释示例
<!DOCTYPE html> <!-- zh-CN表示是以中文为主的html页面 --> <html lang="zh-CN"> <head> <!-- meta定义网页原信息,主要用来让浏览器知道一些事情。对用户是不可见的。 如果网页要显示中文,则要设置这个,表示utf-8编码,不然中文会显示乱码 --> <meta charset="UTF-8"/> <meta name="keywords" content="meta总结"> <!-- keywords关键字 使我这个网站都过搜什么东西能够搜到我--> <meta name="description" content="老男孩python学院"> <!-- 描述这个网页是做什么的 --> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!-- 设置这个网页打开后几秒中刷新一次或几秒中后调转到另外一个网站 --> <!-- 告诉IE浏览器以最高模式edge火力全开渲染文档 --> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- title标题,这个内容设置的是网页打开后,网页标签的名字。也作为搜索引擎搜索到的名字 --> <title>我的第一个html页面</title> <!-- style定义内部样式表,指的是CSS的样式 --> <style> a { color: red; <!-- 下面的a标签设置为红色 --> } </style>> <!-- script定义JS代码或引入外部JS文件 --> <script> alert("heelo S9!"); <!-- 会使得在刷新网页的时候,弹出一个提示框,内容为hell S9! --> </script> <!-- link引入外部样式表文件 --> <link rel = "stylesheet" href="test.css"/> <!-- 引入外部的css文件的样式用于本网页 --> </head> <body> <!-- 商品列表 开始 --> <a href="">这是一个a标签</a> <!-- 商品列表 结束 --> </body> </html>
9.body标签
body标签中的内容才是用户在浏览器中实际看到的内容
(1)body标签中的几个常用标签的例子
<!DOCTYPE html> <!-- zh-CN表示是以中文为主的html页面 --> <html lang="zh-CN"> <head> <!-- meta定义网页原信息,主要用来让浏览器知道一些事情。对用户是不可见的。 如果网页要显示中文,则要设置这个,表示utf-8编码,不然中文会显示乱码 --> <meta charset="UTF-8"/> <!--<meta name="keywords" content="meta总结"> <!– keywords关键字 使我这个网站都过搜什么东西能够搜到我–>--> <!--<meta name="description" content="老男孩python学院"> <!– 描述这个网页是做什么的 –>--> <!--<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!– 设置这个网页打开后几秒中刷新一次或几秒中后调转到另外一个网站 –>--> <!-- 告诉IE浏览器以最高模式edge火力全开渲染文档 --> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- title标题,这个内容设置的是网页打开后,网页标签的名字。也作为搜索引擎搜索到的名字 --> <title>我的第一个html页面</title> <!-- style定义内部样式表,指的是CSS的样式 --> <!--<style>--> <!--a {--> <!--color: red; <!– 下面的a标签设置为红色 –>--> <!--}--> <!--</style>>--> <!-- script定义JS代码或引入外部JS文件 --> <!--<script>--> <!--alert("heelo S9!"); <!– 会使得在刷新网页的时候,弹出一个提示框,内容为hell S9! –>--> <!--</script>--> <!-- link引入外部样式表文件 --> <!--<link rel = "stylesheet" href="test.css"/> <!– 引入外部的css文件的样式用于本网页 –>--> </head> <body> <!-- h1表示标题,他有5个兄弟 h2 h3 h4 h5 h6。起到变黑变粗的效果, 越往后的标题字体越来越小,最多用到h3其实就够了。--> <h1>hello S9!</h1> <h2>hello S10!</h2> <h3>hello S11!</h3> <h4>hello S12!</h4> <h5>hello S13!</h5> <h6>hello S14!</h6> hello S20! <!-- img 标签。显示图片,src表示原文件从哪来,可以是从本地来的,也可以是从网络上来的。alt表示图片找不到的话,那个显示的位置显示的东西。title表示鼠标放上去后显示的提示信息 --> <img src="http://p4.so.qhmsg.com/t017f86f85a400e9e5b.jpg" alt="没有图片" title="美女"> <!-- title表示鼠标放上去后显示的提示信息 --> <img src="./1.jpg" alt="没有图片" title="美女"> <!-- a标签的href属性表示点击后会跳转到哪里去.这里表示点击这是一个a标签后会跳转到www.baidu.com --> <!-- a标签的target属性,点击后可以让其用一个新的网页标签打开这个baidu.com --> <a href="http://www.baidu.com" target="_blank">这是一个a标签</a> <!-- 点击这个标签后会调到id为a2的那个标签,也就是哈哈那里 --> <a href="#a2">a1跳a2</a> <div style="height: 1000px;background-color: red"></div> <a href="" id = ‘a2‘>哈哈</a> </body> </html>
标签:file 代码 get das 技术 一个 属性 a标签 js代码
原文地址:https://www.cnblogs.com/whylinux/p/9943592.html